프로젝트 시 내 컴퓨터 VS 폴더 에 설치해야하는 것들
1. 내 컴퓨터에 설치
- VSCODE 설치
- Node.js 설치 (Node.js를 설치 시 npm은 자동으로 설치됨)
- Yarn 설치
2. 폴더에 설치
- 바탕화면에 프로젝트 폴더 만들기
- 폴더 안에 Next.js 프로젝트 설치(Next.js 설치 시 React.js 는 자동으로 설치됨)
- Emotion 설치
- Apollo-Client, Graphql 설치
- Ant-Design 설치
- Material-UI 설치
- Axios 설치
Node.js, npm, yarn 이해
웹사이트를 만들 때 사용되는 언어는 HTML, CSS, JavaScript 가 있다.
게임이나 프로그램을 만들고 싶다면 Java, Python 등의 언어를 사용할 수 있다.
많은 개발자들이 JavaScript를 할 줄 알다 보니 사람들은 JavaScript로 게임이나 프로그램도 만들고 싶어 브라우저가 아닌 컴퓨터에서eh JavaScript를 실행할 수 있게 하는 실행도구를 만들었다. 이 실행도구를 node.js라고 부른다.
개발자들은 node.js를 기반으로 만든 기능을 공유하는 사이트 npmjs.com 를 만들었다. 노드 패키지 메니저 or 모듈의 약자라고 볼 수 있다.
npmjs.com에 기능을 다운로드 받으려면 도와줄 도구가 필요한데 그게 npm이다. node.js를 설치하면 npm이 자동으로 다운된다.
페이스북에서 npm이 너무 느리다고 생각해 더 빠른 도구를 만든게 yarn이다.
npm을 이용해서 yarn을 설치할 수 있다.
GUI / CLI
그래픽 사용자 인터페이스(graphical user interface, GUI)
- 사용자가 편리하게 사용할 수 있도록 입출력 등의 기능을 알기 쉬운 아이콘 따위의 그래픽으로 나타낸 것
명령어 인터페이스(command-line interface, CLI)
- 가상 터미널 또는 터미널을 통해 사용자와 컴퓨터가 상호 작용하는 방식
CLI 명령어
주의 - 폴더는 rm으로 그냥 지우지 못한다. / rm -rf 이라고 해야 그 안에 모든걸 지울 수 있다. r은 리커시브 순환이고, f는 폴스 강제로 이다.
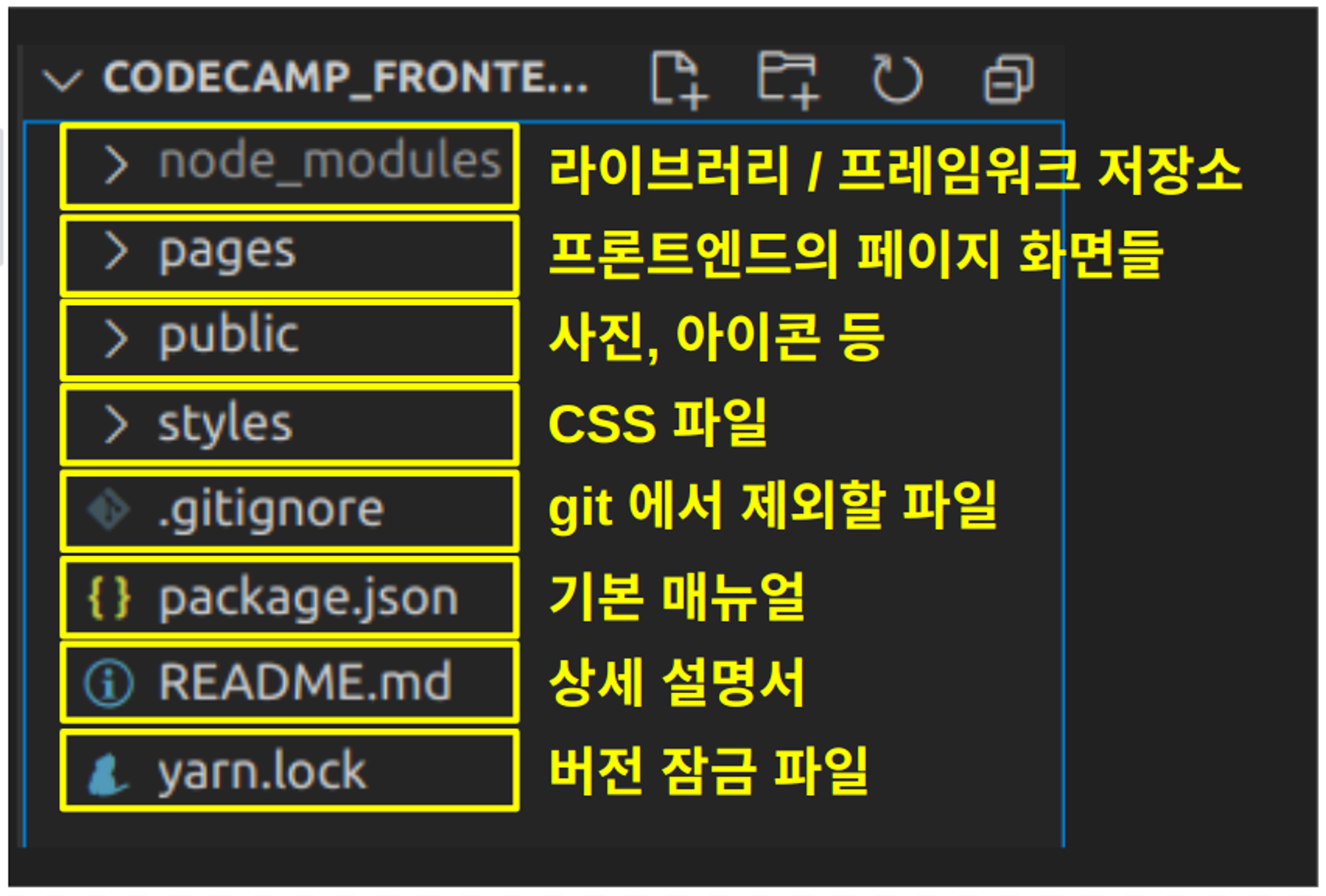
보일러 플레이트
초기 셋팅이 완료된 폴더를 보일러플레이트라고 한다.
보일러플레이트는 회사마다 다를 수 있다.

node_modules에는 npmjs.com에서 설치한 기능들이 들어가있다.
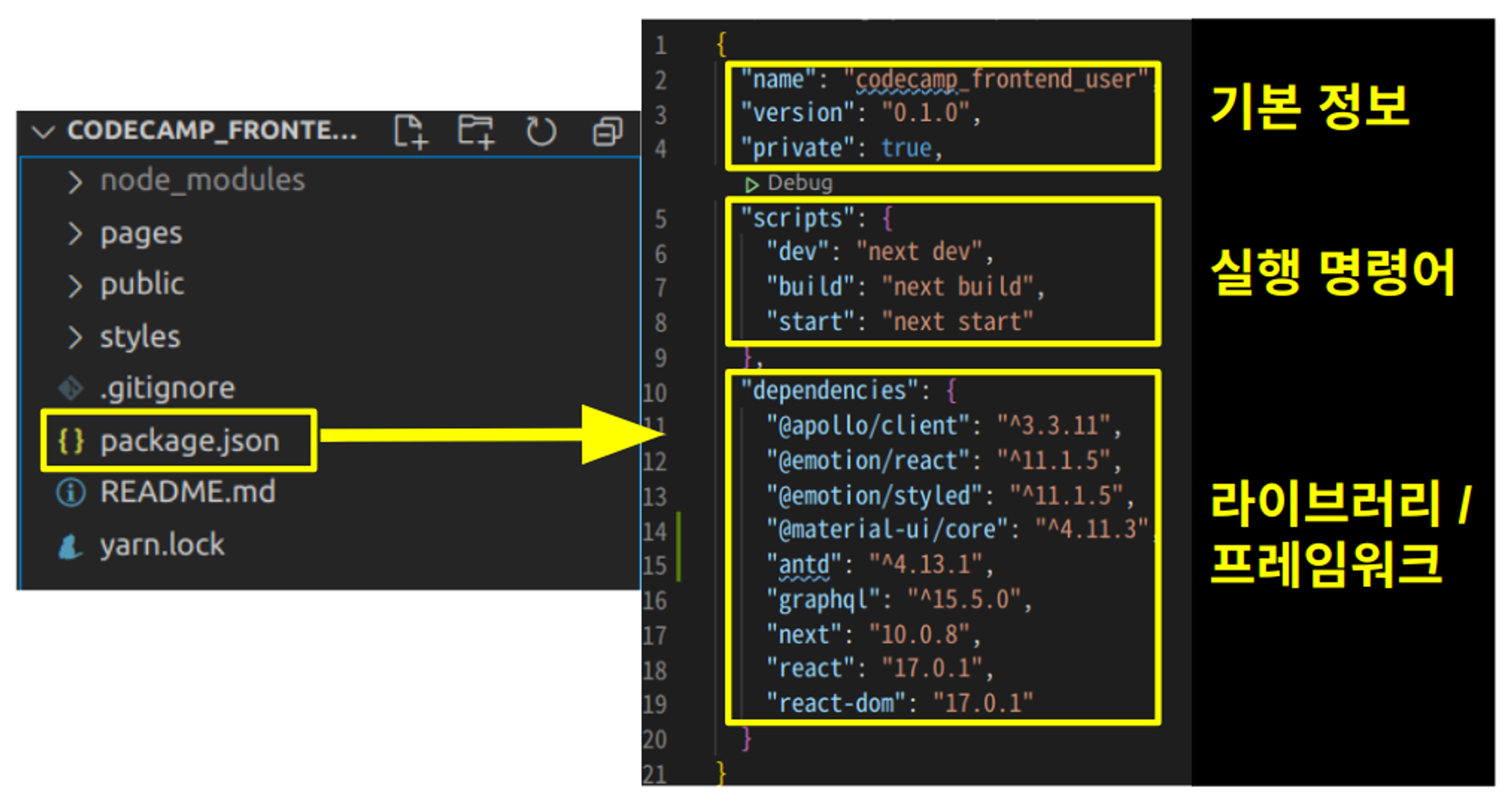
제품 설명서(package.json)
package.json파일은 핵심이 되는 파일로, 제품 설명서와 같은 역할을 한다.

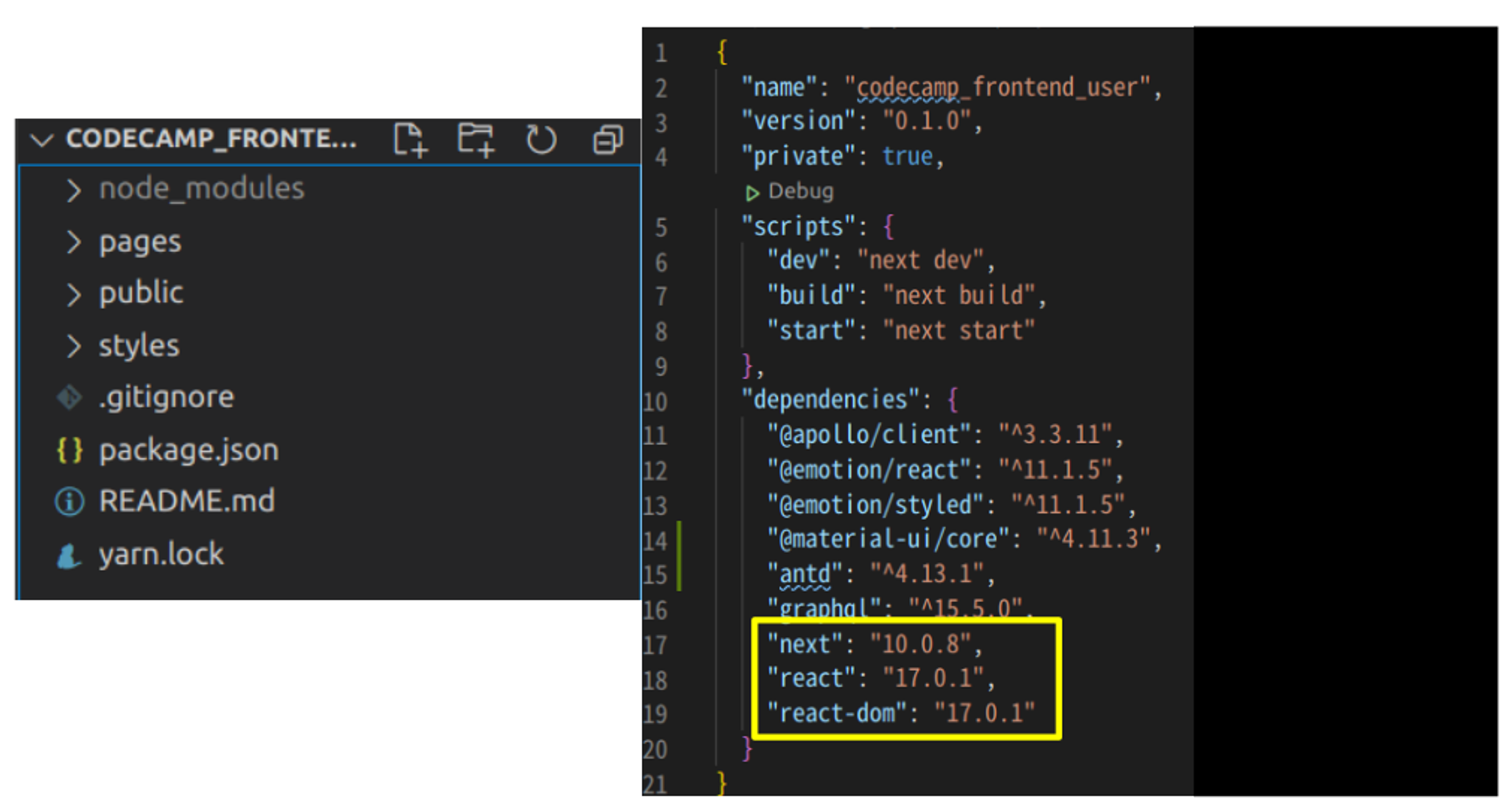
Next는 React 기반 프레임워크
우리는 Next를 설치하였기 때문에 react, react-dom도 자동으로 함께 설치되었다.

JSX
JSX란?
한마디로 React 전용 HTML
JavaScript에서 사용하는 HTML을 JSX라고 하며 JavaScript를 확장한 문법이라 JavaScript의 모든 기능이 포함되어 있다.
JSX는 React “엘리먼트(element)” 를 생성, 마크업과 로직을 포함하는 “컴포넌트”라고 부르는 느슨하게 연결된 유닛으로 관심사를 분리한다.
React에서는 본질적으로 렌더링 로직이 UI 로직과 연결된다는 사실을 받아들인다.
CSS-IN-JS
React 인기 CSS 방식
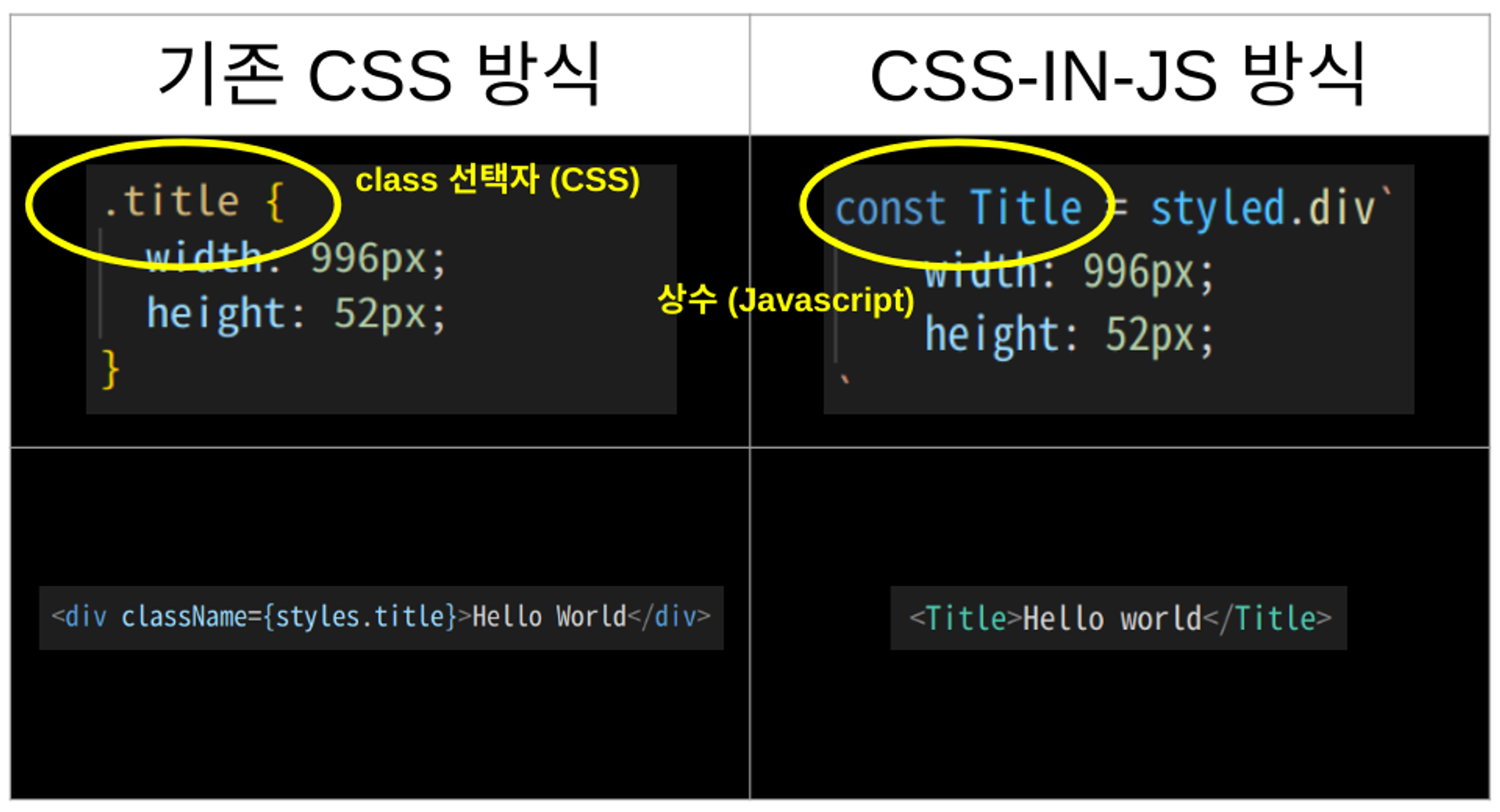
CSS-IN-JS 는 CSS를 JS상수에 저장해서 사용하는 방법
.title{width: 300px;} = const Title = styled.div{width:300px;}
<Title>제목</Title>
CSS-IN-JS를 사용하기 위한 도구가 대표적으로 2가지 있다.
styled-component와 Emotion이다. 둘 중 하나를 선택해 사용하면 된다.
장점
1. 간결한 코드
2. 태그에 의미 부여
3. 코드 재사용성 증가
주의 : 변수의 이름은 무조건 대문자로 시작해야한다.
classQuiz