동기 / 비동기 통신
rest-API 또는 graphql-API 를 사용해서 해야할 일은 요청에 대한 응답으로 받은 객체(JSON)를 변수에 담아서 사용하는 것입니다.
여기서! 응답 결과를 변수에 담아서 사용하려면! 통신이 완료될 때까지 기다려야 합니다!
등록 버튼을 누르고 등록된 글을 불러올 때 컴퓨터가 불러오는 시간이 아무리 빨라도(1ms라도) 조금은 걸리는데 이때 오류가 생길 수 있습니다.
이런 오류는 비동기 통신일 때 일어납니다. 우리가 이전에 게시글 등록 후 불러왔을 때 게시글이 불러와지지 않는 오류에 직면한 것처럼 비동기 실행 방식이 아닌 다른 통신 방식을 사용해야할 경우가 있습니다. 이러한 경우에 사용하는 것이 동기 실행 방식입니다.
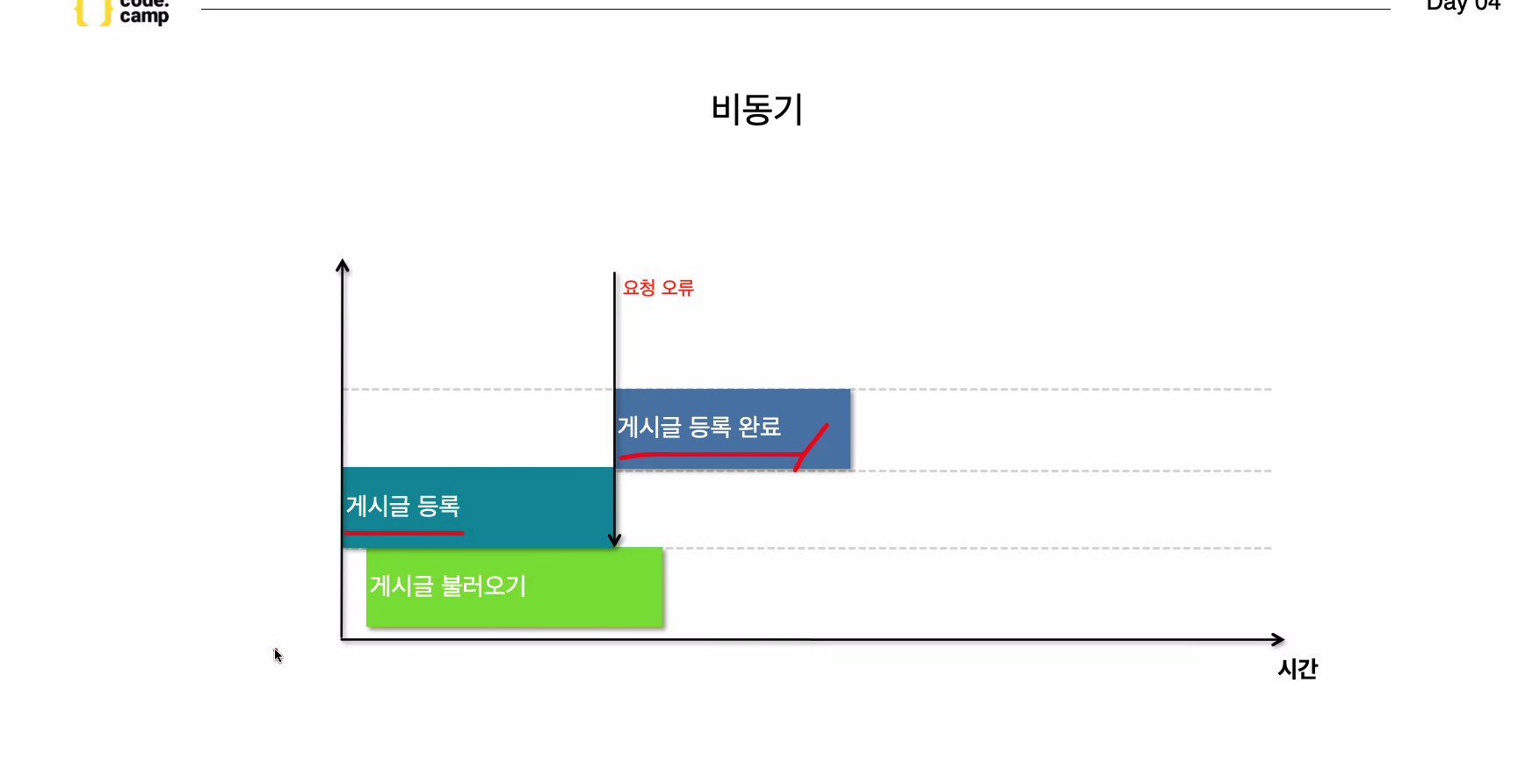
비동기 통신
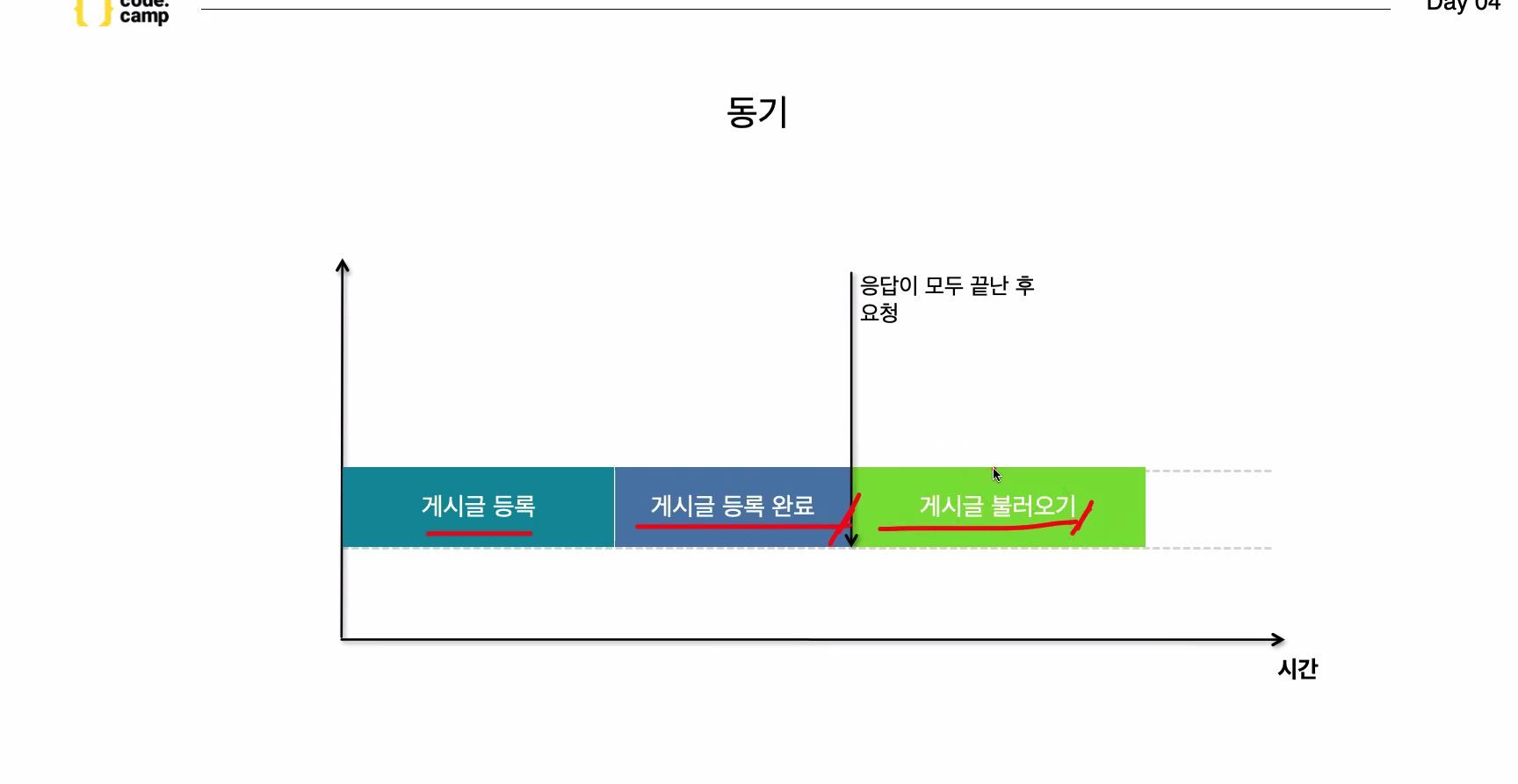
동기 통신
동기 실행: 서버 컴퓨터의 작업이 끝날 때까지 기다린 후 다음 작업을 실행하는 통신입니다.
동기 실행 방식은 등록 요청을 하게 되면 등록 과정이 모두 완료될 때까지 기다려준 후 게시글 불러오기 과정이 실행되기 때문에 문제 없이 작업이 가능합니다.
그렇다면 vscode에서 동기 실행을 하려면 어떻게 해야할까요?
async / await
자바스크립트는 동기적 방식(위에서 한 줄 한 줄)이지만 외부 라이브러리 같은 경우 선택할 수 있습니다. 비동기일 경우 Promise라는 약속을 줍니다.
async와 await라는 특별한 문법을 사용하면 프로미스를 좀 더 편하게 사용할 수 있습니다.(async와 await 둘은 짝꿍)
axiox(axios는 비동기로 작동) 앞에 await를 붙이면 동기적으로 활용이 가능합니다.
여기서 axiox란?
rest-API 에 요청하는 요청담당자는 axios!라고 배운적이 있는데
Axios는 브라우저와 Node.js 를 위한 Promise API를 활용하는 HTTP 비동기 통신 라이브러리라고 합니다.
어렵지만 더 자세한건 따로 글로 설명하기로 하고 async / await에 더 집중해봅니다.
즉, async와 await를 이용해 프론트와 백의 비동기 통신이 좀 더 원활하도록 도와주는 자바스크립트 라이브러리인 axios의 동기적 활용을 더 편리하게 이용할 수 있습니다.
await를 사용하려면 규칙이 하나 있습니다.
변수를 함수로 감싸고 함수 앞에 async를 붙여줘야 합니다.
async / await 를 활용하여 기다려 봅시다!
-vscode 실습-
// axios가 깔려있을때, axios 사용하기 위해 불러오기 import
import axios from "axios";
export default function RestGetPage() {
//비동기
function onClickAsync() {
const result = axios.get("https://koreanjson.com/posts/1");
console.log(result); //Promise
}
//동기 => async / await 사용
async function onClickSync() {
const result = await axios.get("https://koreanjson.com/posts/1");
console.log(result); //Promise // 제대로 된 결과 => {title...}
}
// html 영역
return (
<div>
<button onClick={onClickAsync}>Rest-API(비동기) 요청하기</button>
<button onClick={onClickSync}>Rest-API(동기) 요청하기</button>
</div>
);
}
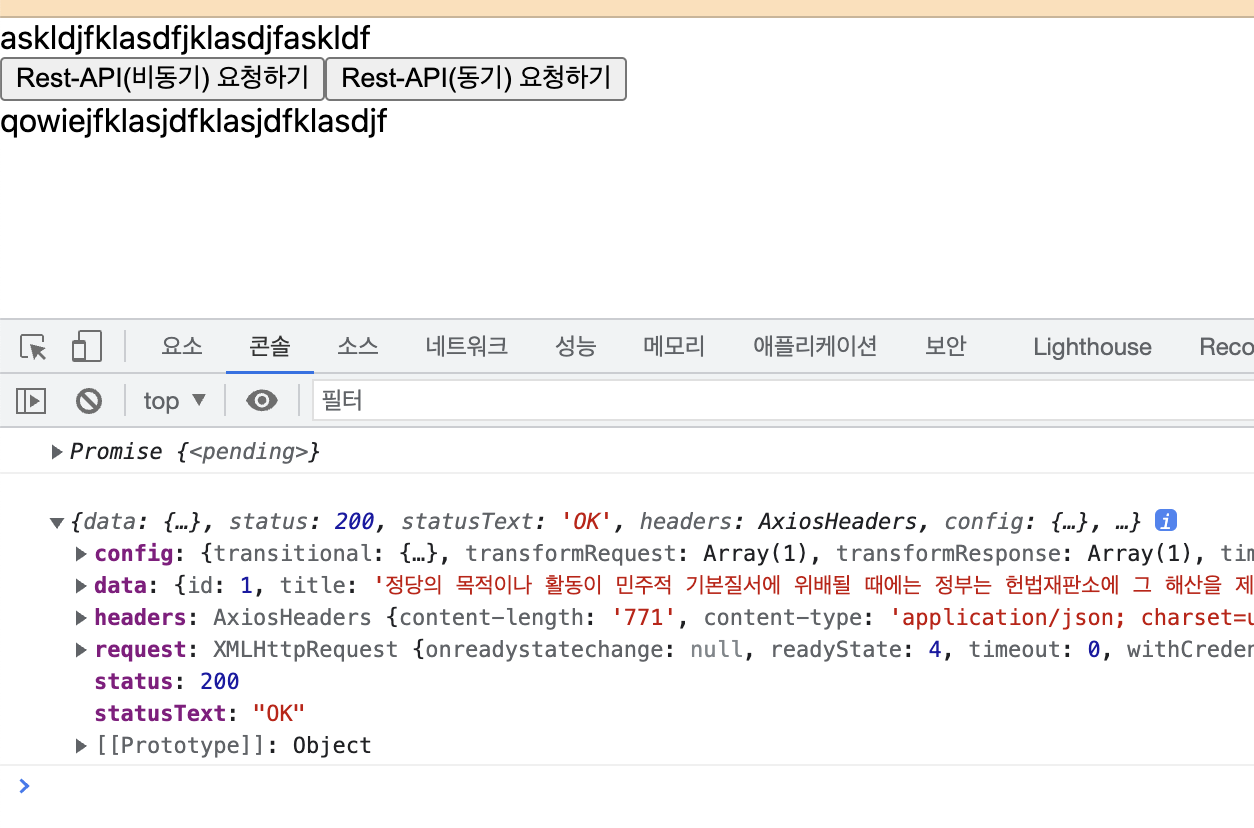
결과
같은 결과값을 가지지만 화살표함수를 사용해 표현할 수도 있습니다.
import axios from "axios";
export default function RestGetPage() {
const onClickAsync = () => {
const result = axios.get("https://koreanjson.com/posts/1");
console.log(result); //Promise
};
// **화살표함수로 사용 시 async는 ()앞에 써준다.**
const onClickSync = async () => {
const result = await axios.get("https://koreanjson.com/posts/1");
console.log(result); //Promise // 제대로 된 결과 => {title...}
};
return (
<div>
<button onClick={onClickAsync}>Rest-API(비동기) 요청하기</button>
<button onClick={onClickSync}>Rest-API(동기) 요청하기</button>
</div>
);
}