JavaScript Object Notation, 데이터를 저장하거나 전송할 때 많이 사용되는 경량의 Data 교환 형식
-
Javascript에서 객체를 만들 때 사용하는 표현식을 의미
-
JSON 표현식은 사람과 기계 모두 이해하기 쉬우며 용량이 작아서 최근에는 JSON이 XML을 대체해서 데이터 전송 등에 많이 사용
-
JSON은 데이터 포맷일 뿐, 어떠한 통신 방법도, 프로그래밍 문법도 아님. 단순히 데이터를 표시하는 표현 방법
1. JSON 특징
-
서버와 클라이언트 간의 교류에서 일반적으로 많이 사용됨
-
자바스크립트 객체 표기법과 아주 유사함
-
자바스크립트를 이용하여 JSON 형식의 문서를 쉽게 자바스크립트 객체로 변환할 수 있는 이점이 있음
-
JSON 문서 형식은 자바스크립트 객체의 형식을 기반으로 만들어짐
-
자바스크립트의 문법과 굉장히 유사하지만 텍스트 형식일 뿐임
-
다른 프로그래밍 언어를 이용해서도 쉽게 만들 수 있음
-
특정 언어에 종속되지 않으며, 대부분의 프로그래밍 언어에서 JSON 포맷의 데이터를 핸들링 할 수 있는 라이브러리를 제공
2. JSON 문법

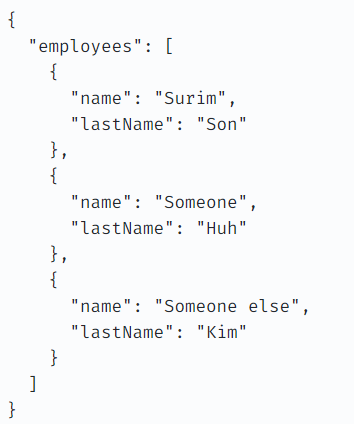
- JSON 형식은 자바스크립트 객체와 마찬가지로 key/value가 존재할 수 있으며 key 값이나 문자열은 항상 쌍따옴표를 이용하여 표기
- 객체, 배열 등의 표기를 사용할 수 있음
- 일반 자바스크립트의 객체처럼 원하는 만큼 중첩시켜서 사용할 수 있음
- JSON 형식에서는 null, number, string, array, object, boolean을 사용 가능
3. JSON의 문제점
AJAX는 단순히 데이터만이 아니라 JavaScript 그 자체도 전달할 수 있다. 이 말은 JSON 데이터라고 해서 받았는데 단순 데이터가 아니라 JavaScript가 될 수도 있고, 그게 실행 될 수 있다는 것이다. 데이터인 줄 알고 받았는데 악성 스크립트가 될 수 있음. 이러한 이유로 받은 내용에서 순수하게 데이터만 추출하기 위한 JSON 관련 라이브러리를 따로 사용하기도 한다.
4. JSON이 가져올 수 있는 데이터
JSON으로 가져올 수 있는 데이터는 해당 자바스크립트가 로드된 서버의 데이터에 한정된다. (해당 페이지에서 구글 데이터를 불러온다거나 네이버 데이터를 불러온다거나 할 수 없음) JSON은 단순히 데이터 포맷일 뿐이며 그 데이터를 불러오기 위해서는 XMLHttpRequest()라는 JavaScript함수를 사용해야 하는데 이 함수가 동일 서버에 대한 것만 지원하기 때문이다. (JSONP 또는 프락시 역할을 하는 서버 쪽 Script 파일로 가능하게도 할 수 있음)
출처 : https://usefultoknow.tistory.com/15
