Search Route 작업
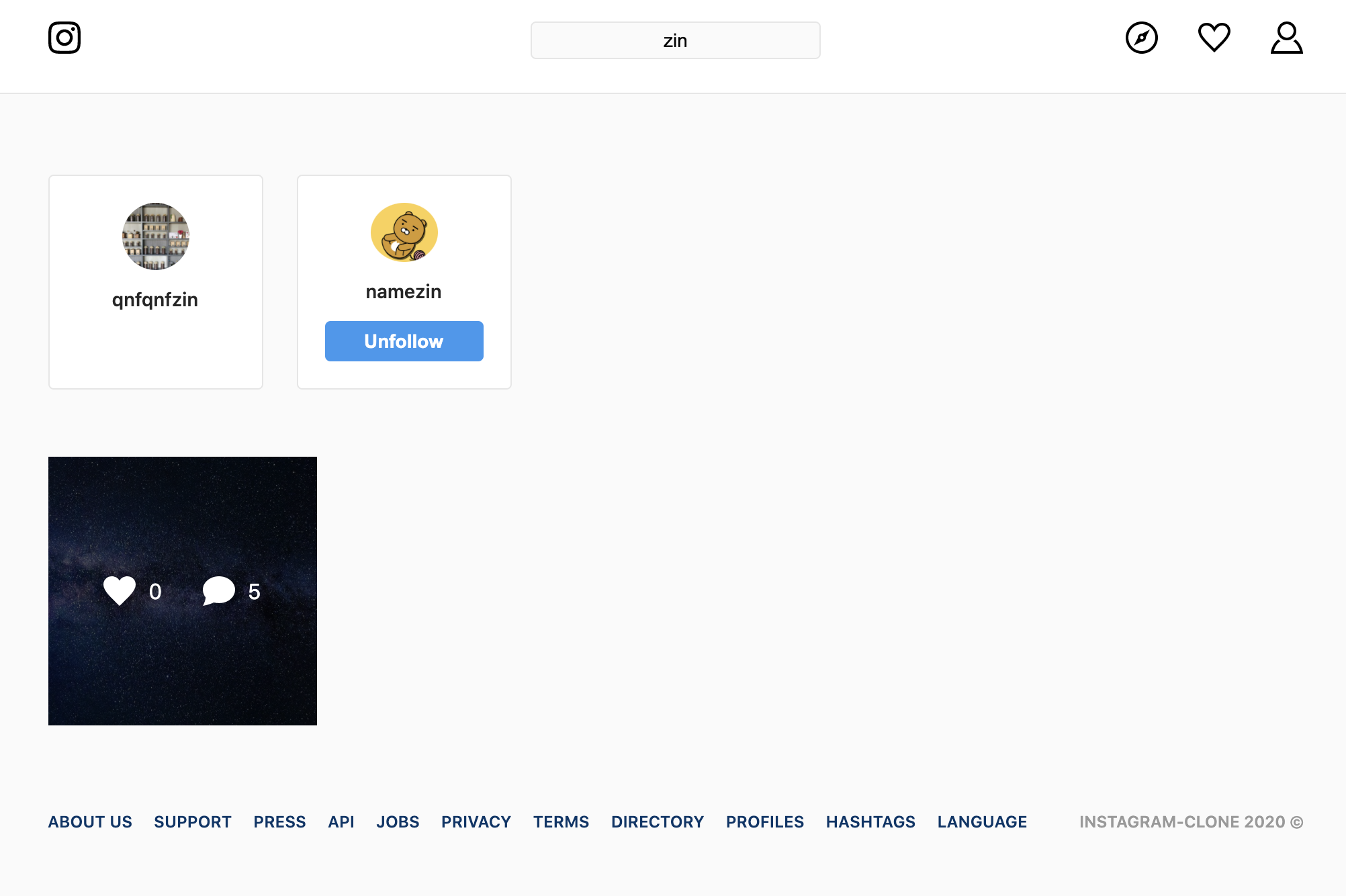
Preview

Container Presenter component
query도 길거 같고 코드가 길어질 것 같아서 container, presenter component 패턴으로 구성
search Term
Search Term을 가지고 post와 user에서 모두 검색하여 값을 가져온다.
export const SEARCH = gql`
query search($term: String!) {
searchPost(term: $term) {
files {
url
}
likeCount
}
searchUser(term: $term) {
avatar
username
isFollowing
isSelf
}
}
`;useQuery...skip
useQuery(react-apollo-hooks 모듈)를 이용할 시에 param 값 중 skip을 이용하면
api로 호출하지 않고 skip 처리되는 flag 값으로 처리할 수 있다.
search route에 term값이 빈값으로 오게되면 skip 처리를 하려고 한다.
const { data, loading } = useQuery(SEARCH, {
skip: term === undefined,
variables: {
term,
},
});Component style extension
component를 가져다 쓰는 경우에 margin이라던지 color라던지 style을 변경해주기 위한 확장은 어떻게 하는가?
해당 component 파일에 가서 props로 className을 넣어주고 하위 element에 className 속성값을 적어준다.
그리고 styled-component를 이용해 상속받아 확장하여 사용하면 된다.
const Avatar = ({ size = "sm", url, className }) => (
<Container className={className} size={size} url={url} />
);const ExtenAvatar = styled(Avatar)`
color: white;
`;default view