사용법
1. Figma API Key 생성

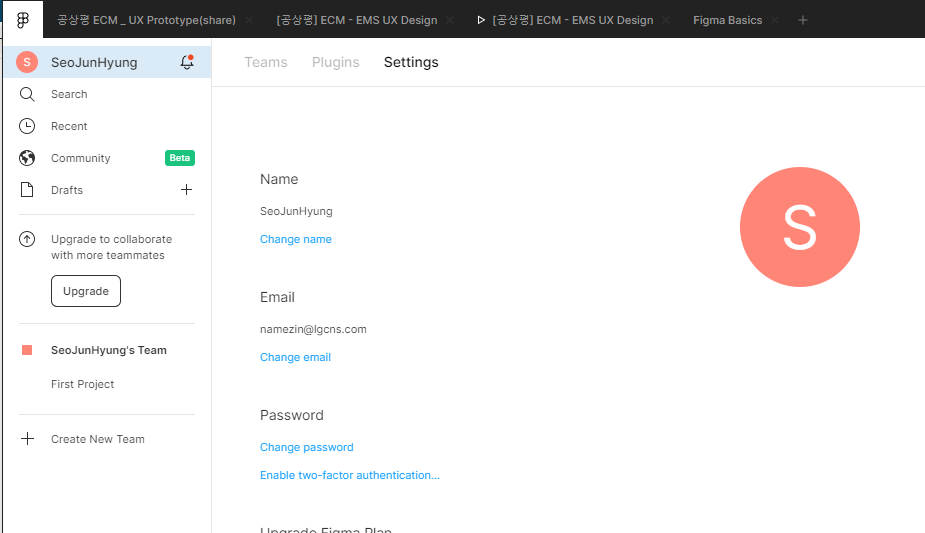
- Figma App을 열어 (ID) > Settings 화면

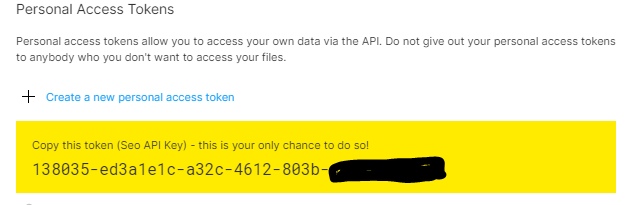
- token key 생성 (api key name을 작성하면 자동 generate 됨)
2. Figma File ID 또는 Url 복사
Figma URL 복사(하면 자동으로 File ID 캐치하여 복사됨)
3. 자동 Loading

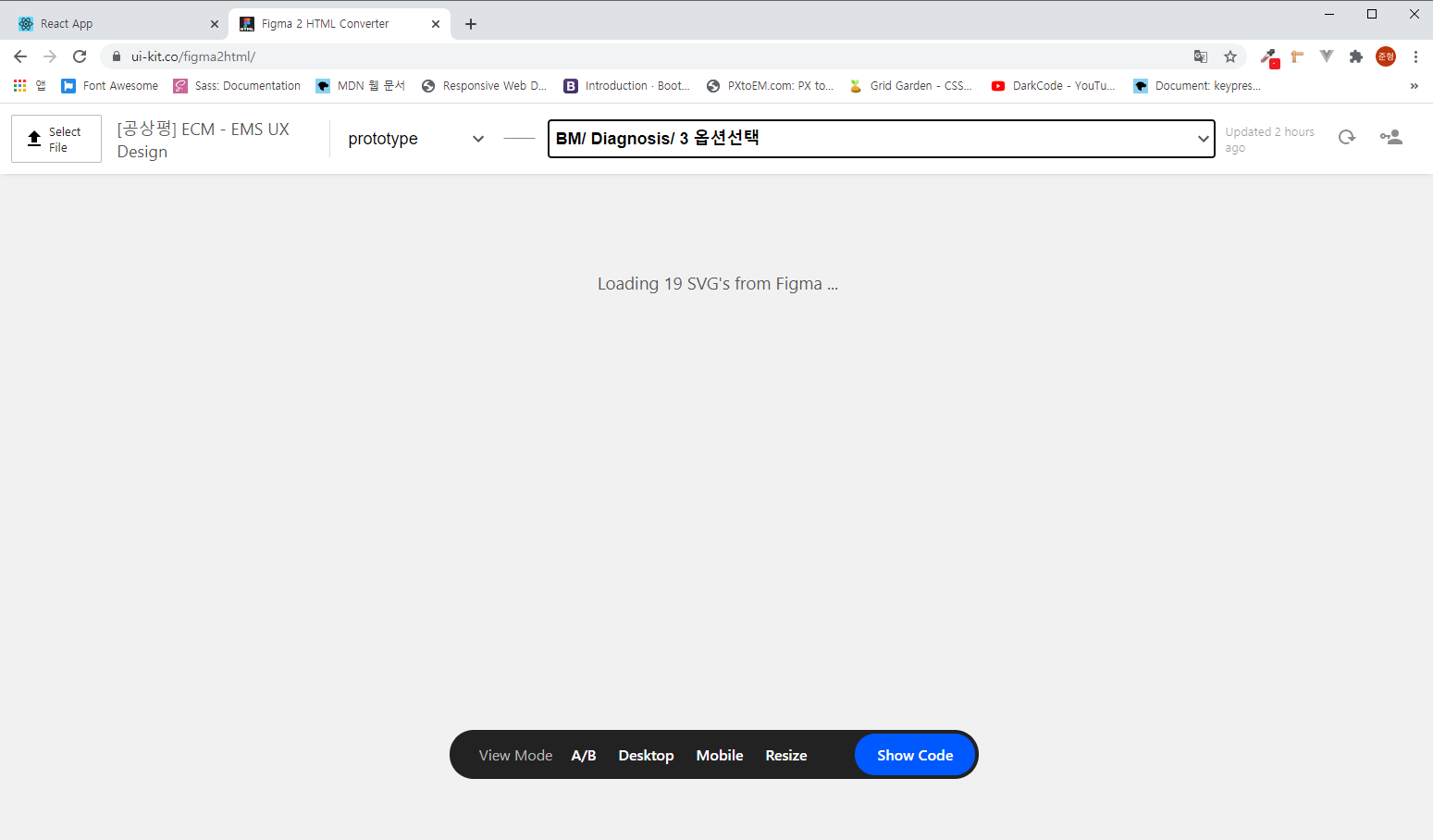
API Key와 Figma File Id를 넣으면 자동 loading 된다.
(프레임 마다 다른데 구성요소가 많으면 그만큼 로딩하는데 오래걸리는듯)
4. 확인
볼 수 있는 기본 단위는 프레임이다.
Page > Frame 단위로 선택하여 볼 수 있음

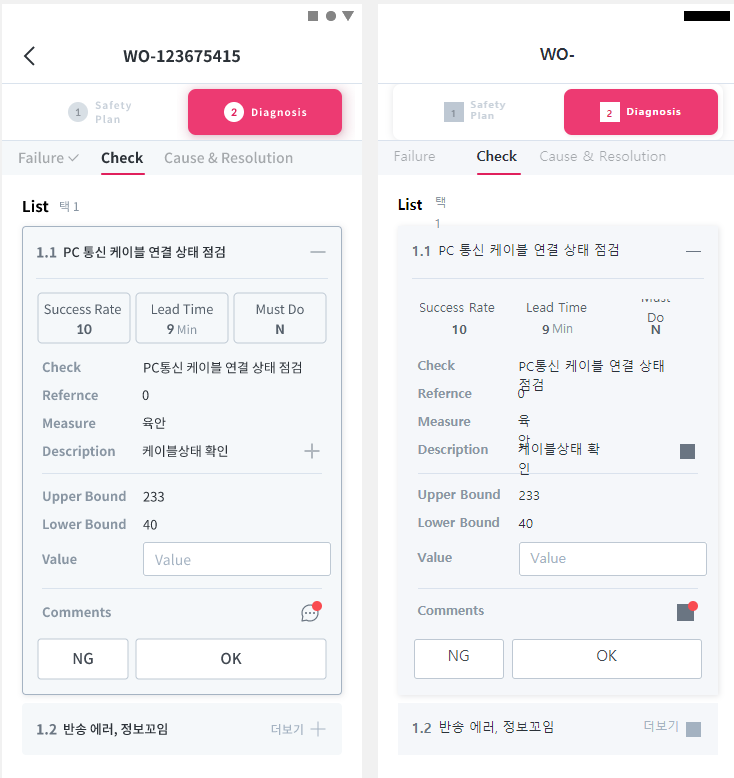
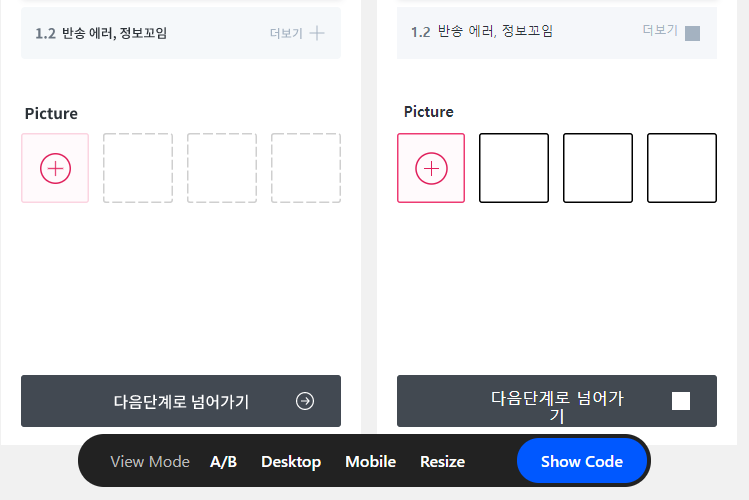
5. 결과물
figma css값을 적극적으로 반영해서 만든다.
그 이상 그 이하도 아닌듯...


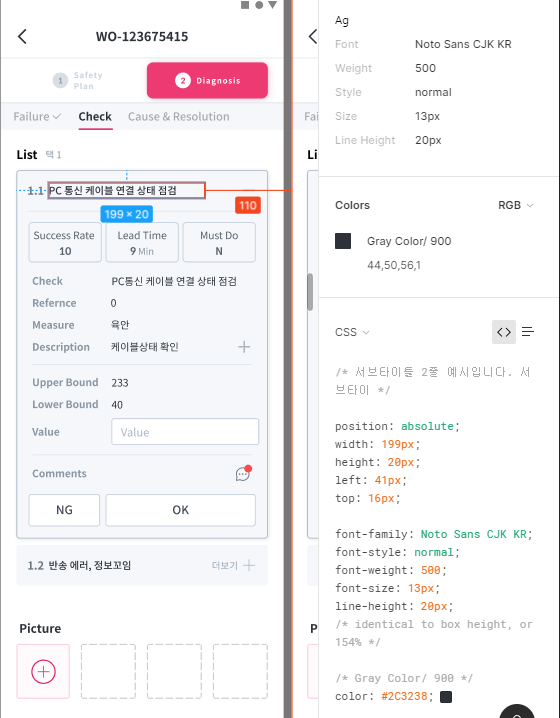
6. Html Source
Show Code 버튼 누르면 볼 수 있고, codepen을 통해서 열어볼 수 있다.
https://codepen.io/pen?&editable=true&editors=1100=https%3A%2F%2Fui-kit.co%2F
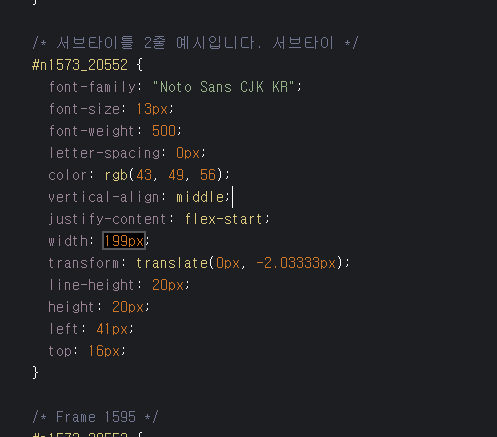
style css 내용을 보면
figma에서 생성된 style을 그대로 따와서 생성함을 볼 수 있다.


7. 결론
figma로 html, css로 export할 수 있다는 것을 알고 있었다.
내부 기능으로도 있고, lib으로도 존재하는데,
사실 figma를 사용해 디자인을 하는 디자이너는 퍼블리싱에 대하여 자세히 알지 못하는게 대부분이라서 퍼블리싱 프로토타입과는 별개로 결과물이 보통 나타난다.
예를 들어 position을 잡을 때 절대위치인지 상대위치인지 css값을 보면서 하지 않는다.
(grid의 하나의 구성요소인지, 전체 프레임의 절대 구성요소인지)
육안으로 보거나 툴에 의존해 디자인을 하기 때문에 퍼블리싱과는 전혀 상관이 없다.
그렇다면 이러한 convert tool 이 효율을 가지려면 어떻게 해야 하는가?
디자이너가 css 특성을 대부분 파악하고 있으며, 거기에 맞추어 툴을 가지고 작업을 한다면 가능성이 있을지도 모르겠다.
또는 퍼블리셔가 figma툴을 가지고 디자인하면 둘다 신경써서 한다면 가능성이 있을지도 모르겠다.
Generally speaking you should not expect the conversion to be perfect or anywhere near production ready. It's meant to be a good starting point for people that are not quite familiar with HTML + CSS or just want a quick start :)
-Marcel' reply 2019.10.8- (he is a creator of figma2html)일반적으로 말해서 변환이 완벽하기를 또는 결과물이 실제 결과물과 비슷할 것이라는 것을 기대해서는 안됩니다. HTML + CSS에 익숙하지 않거나 빠른 시작을 원하는 사람들에게 좋은 출발점이 될 것입니다. :)
-Marcel 댓글 2019.10.8- (figma2html 만든이)