

- 삽질
<item name="android:windowBackground">@drawable/something</item>windowBackground를 설정하면 상태바 영역까지 drawable이 올라오길래, 이렇게 설정하고 상태바를 투명하게 만들면 될 줄 알았다.
하지만 뭔가 마음대로 안됐음.
- 정답
최상단 뷰를 full Screen으로 설정한후, 상태바를 그 뷰(최상단 뷰) 위에 그리게끔 설정. 그리고 상태바를 투명하게 설정한다.
<item name="android:windowLightStatusBar">false</item>
<!--statusbar 컬러가 밝은색(true)/어두운색(false)에 따라 글자 및 이모티콘 색상을 맞춰서 어둡게/밝게 변경 -->
<item name="android:statusBarColor">@color/transparent</item>
<!--statusbar 컬러를 투명으로 변경 -->
<item name="android:windowDrawsSystemBarBackgrounds">true</item>
<!--statusbar를 백그라운드 위에 그린다. statusbar 아래에 다른 뷰가 표시 될 수 있음. -->//activity onCreate() 안에
window.setDecorFitsSystemWindows(false)
//Sets whether the decor view should fit root-level content views for windowInsets
//최상단 뷰(decor view)를 full screen 으로 맞춤
//deprecated 된 아래의 코드를 위에 처럼 바꿈
//decorView.systemUiVisibility = View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN
//이 부분도 style에 넣고 싶었지만 방법을 못 찾음.위의 코드는 api 30 이상에서만 작동합니다. 모든 버전에서 작동되는 코드를 보러 가려면 클릭
window.setDecorFitsSystemWindows(true)

window.setDecorFitsSystemWindows(false)

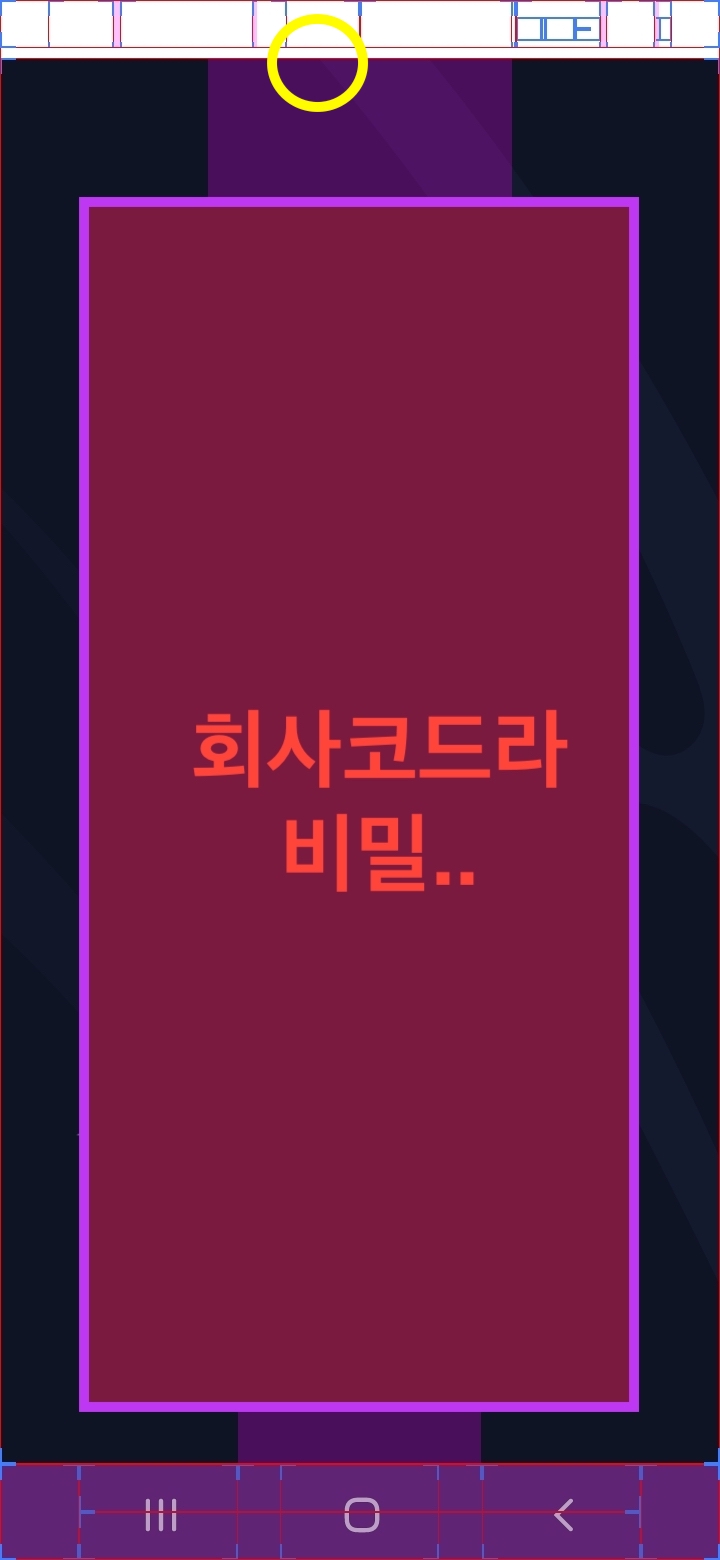
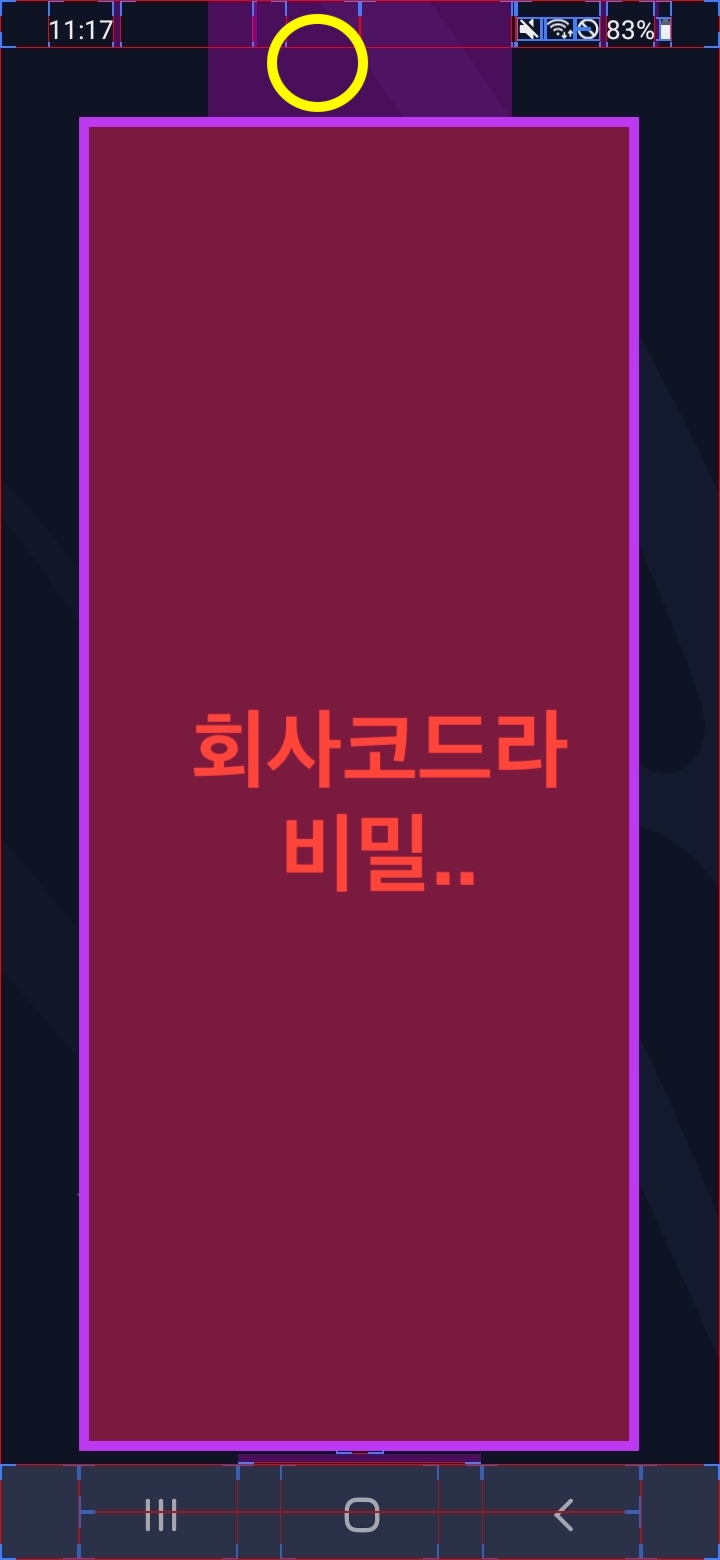
- 뷰는 회사 프로젝트라 보여주기가 좀 그렇지만..
중요한건 상태바 쪽을 보면,
true 일 때는 최상단의 뷰(백그라운드)가 상태바 밑에서 끊겨있지만,
false 일 때는 최상단의 뷰(백그라운드)가 상태바의 Top(액정이 끝날때까지)까지 쭉 그려져있음.
백그라운드가 full Screen 이라 상태바,navigation bar 까지 확장되서 뷰가 짤려 나올때

사진과 같이 상태바+하단바 height 만큼 뷰가 짤려 나오고 있다.
private fun setFullScreen() {
window.setDecorFitsSystemWindows(false)
//bottom navigation bar height 를 구한다
//최상단 뷰에 그 크기만큼 paddingBottom 을 준다.
val resourceId = resources.getIdentifier("navigation_bar_height", "dimen", "android")
if (resourceId > 0) {
val result = resources.getDimensionPixelSize(resourceId)
binding.llMain.setPadding(0,0,0,result)
}
}
👆이렇게 하면 일단 밑에 짤리는건 해결된다.
그런데 위에 상태바 height 만큼 짤려나오는건..
음.. 상태바 hegith만큼 최상단 뷰에 padding top 을 준다면,
상태바가 그냥 투명하게 나온다.
그래서... 음.. 그냥 일일이 뷰 내부에서 최상단 바로 밑에 상태바 height 만큼 Space를 줘야하나?
