
🗓 기본 기능 완료: (2022.03.06 - 2022.03.07)
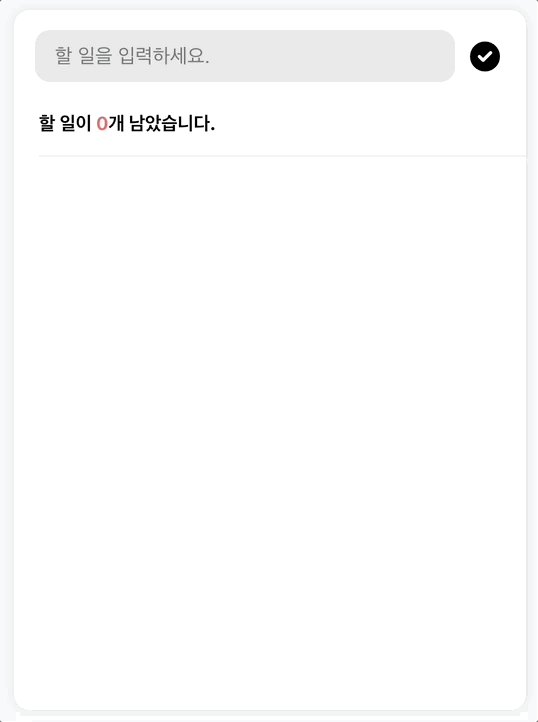
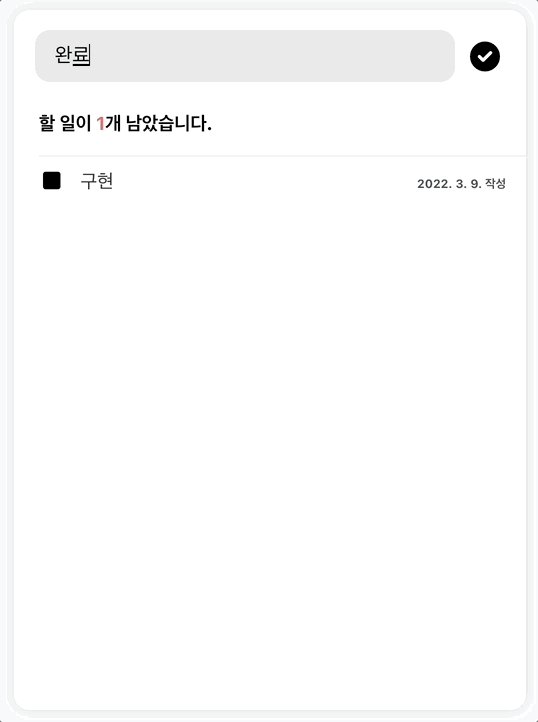
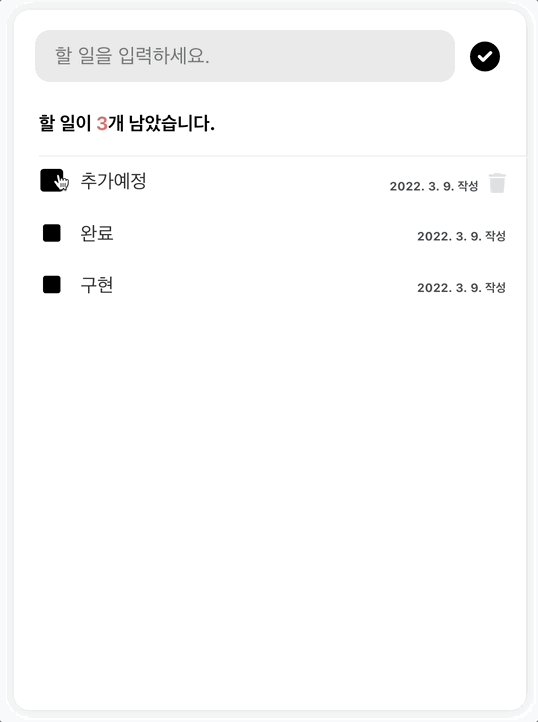
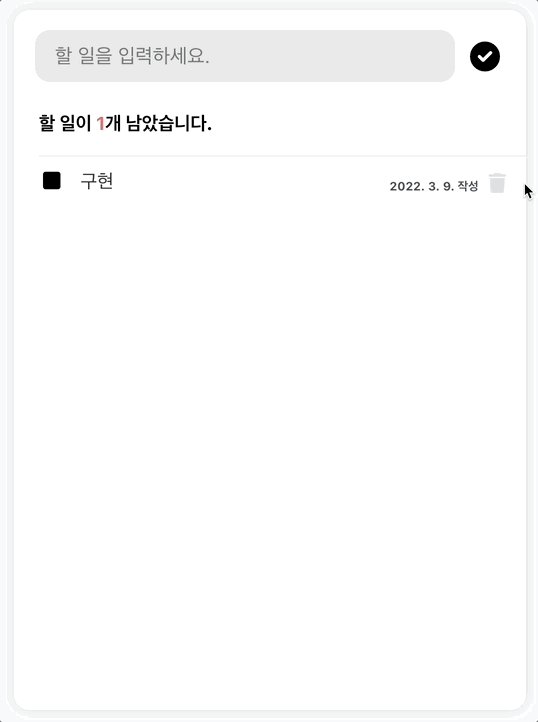
다들 한번씩은 만들어본다는 TodoApp이 나의 첫 리액트 프로젝트가 되었다. 백문불여일견이라는 말처럼, 리액트를 사용하면서 state, props 개념을 이해하게 되고 state Hook, Effet HooK 등을 사용하면서 왜 필요한지, 어떻게 사용하는 것인지 공부하게 된 시간이었다. 무엇보다, 코드의 가독성과 재사용이 좋다는 리액트의 장점을 직접 만들어보면서 다시한번 체감하게 되었다.👍 새로고침을 하여도 데이터를 유지하기 위해 localStorage 를 사용해보고, firebase를 사용하여 배포까지 경험해본 값진 경험이었다.
😊
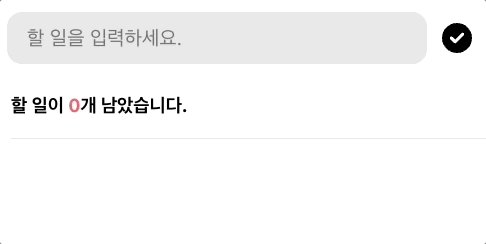
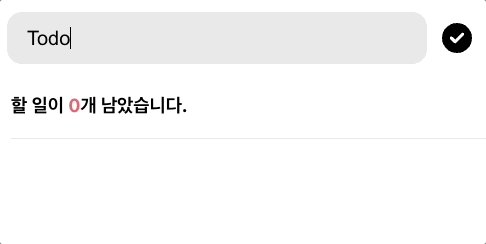
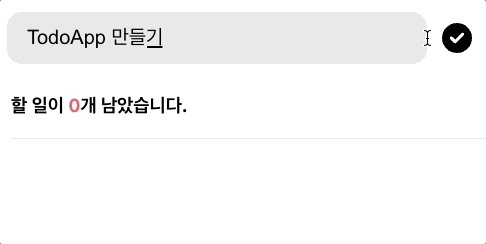
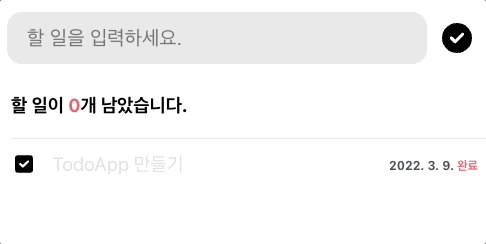
🎯구현기능