React로 인스타그램 댓글을 구현 시, map 함수를 사용하게 된다.
이 map함수를 사용할 시 key prop을 부여해야만 한다는 사실을 알게되어서 기억하고자 블로그에 작성한다!
🧐Map
map() 함수는 배열 내의 모든 요소 각각에 대하여 주어진 함수를 호출한 결과를 모아 새로우 배열을 반환하는 함수이다.
arr.map(callback(currentValue[, index[, array]])[, thisArg])위와 같은 형식으로 작성되며,
매개변수 callback은 새로운 배열 요소를 생성하는 함수로, currentValue(처리할 현재 요소), index(처리할 현재 요소의 인덱스), array(map()을 호출한 배열) 의 세가지 인수를 가진다.
매개변수 thisArg는 callback 함수 내에서 this로 사용될 값을 의미한다.
🧐Map()함수 왜쓰는데?
리액트에서 map()을 사용하는 이유는, 여러 컴포넌트를 불러올 수 있기 때문이다.
단순 반복으로도 컴포넌트들을 가져와서 사용할 수 있지만, map을 사용하면 더 간결한 코드를 작성할 수 있다.
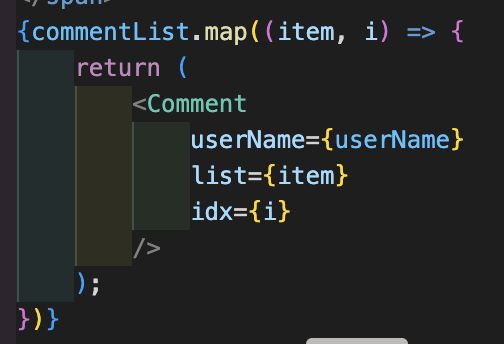
아래는 실제 key값을 주지 않은 댓글 코드이다.

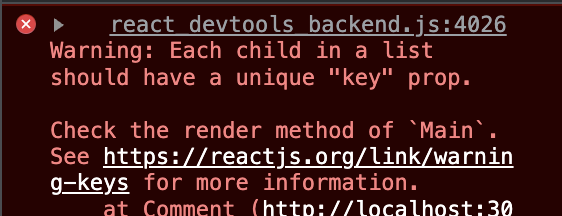
key 값을 주지 않았기 때문에 컴포넌트들을 가져와서 사용하면, 정상적으로 작동하는 것처럼 보이지만 콘솔창에 key값을 지정해주지 않았다는 경고가 발생하게 된다.

왜 key props를 부여해주어야 하는 걸까 ?!
🧐Map()함수 적용시 key props를 부여하는 이유
먼저 리액트에서 key의 역할은 React가 어떤 항목을 추가, 변경, 삭제할지 식별하는 것을 돕는 역할을 한다. key는 엘리먼트에 안정적인 고유성을 부여하기 위해 배열 내부의 엘리먼트에 지정해야 하au, Key를 선택하는 가장 좋은 방법은 해당 항목을 고유하게 식별할 수 있는 문자열을 사용하는 것이다.
대부분의 경우 데이터의 id를 key로 사용한다.
이 key props를 부여하지 않는다면, React는 어떤 항목이 추가, 변경, 삭제 되었는지 식별하는데 어려움을 겪게 되고, 이 이유로 전체를 리랜더링하게 된다.
이것은 속도 저하 나 의도치 않은 오류들을 발생시킬 수 있다.