React.js
Why React.js? 리액트가 필요한 이유
1. 첫번째 이유 : 컴포넌트화 방식
Shotgun Surgery(산탄총 수술)
중복 코드로 인해서 중복코드의 변경상항에 의해서 중복코드가 포함된 페이지를 하나 하나 수정해야하는 상황
한 개의 문제가 수많은 파일을 수정해야 한다.
즉, 유지보수에 큰 문제가 된다.
컴포넌트화 방식
중복될 것 같은 부분은 별도의 파일로 제작하거나, 모듈로 만들어 컴포넌트를 만들어 코드를 작성한다.
유지보수하기가 쉽다.
React는 Component기반의 UI 라이브러리이다.
html요소들을 컴포넌트로 만들어서 재사용할 수 있는 기능을 가지고 있다.
따라서 중복코드로 인한 산탄총 수술을 하지 않을 수 있어 React를 사용한다.
2. 두번째 이유 : 선언형 프로그래밍
명령형 프로그래밍 vs 선언형 프로그래밍
-
명령형 프로그래밍
절차 하나하나 다 나열해 코드를 작성한다.
대표적으로 jQuery가 있다. -
선언형 프로그래밍
걍 목적을 바로 말함
대표적으로 React가 있다.
3. 세번째 이유 : Virtual DOM(가상돔)
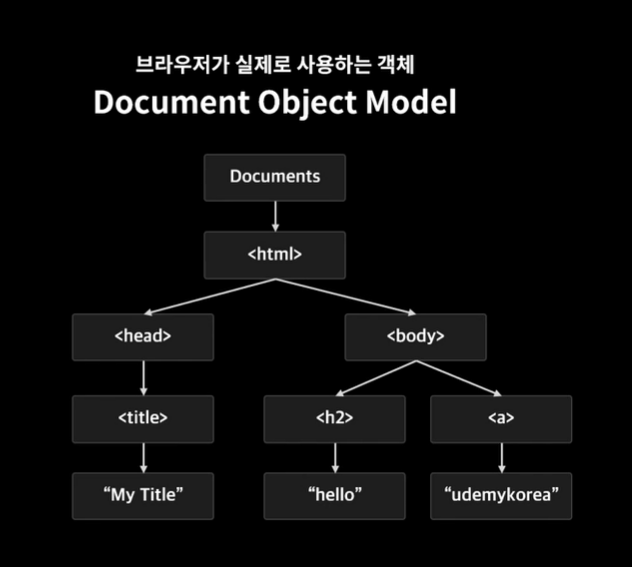
DOM이란?
문서객체 모델
브라우저가 우리에게 웹페이지를 해석해서 보여줄때, html을 자기가 해석하기 편하도록 트리형태로 변환시켜 놓은 객체를 의미한다.

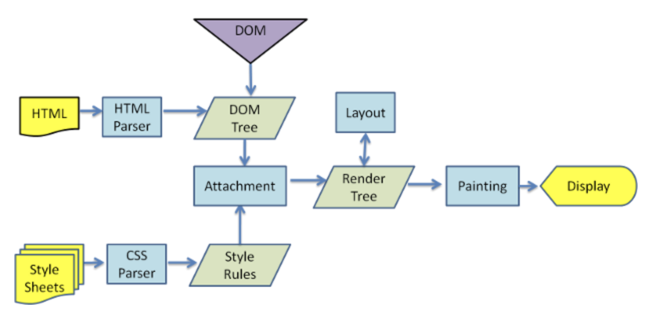
DOM객체의 실행 과정

DOM을 변경하는 일이 발생할때, 아이템 하나를 변경할때마다 위의 이미지와 같은 작업을 실행한다.
5개의 변경이 있다면 5번 이 작업을 하게 된다. 따라서, 잦은 업데이트는 브라우저가 필요이상으로 연산을 해야되고, 결국 성능 저하의 문제로 나타나게 된다.
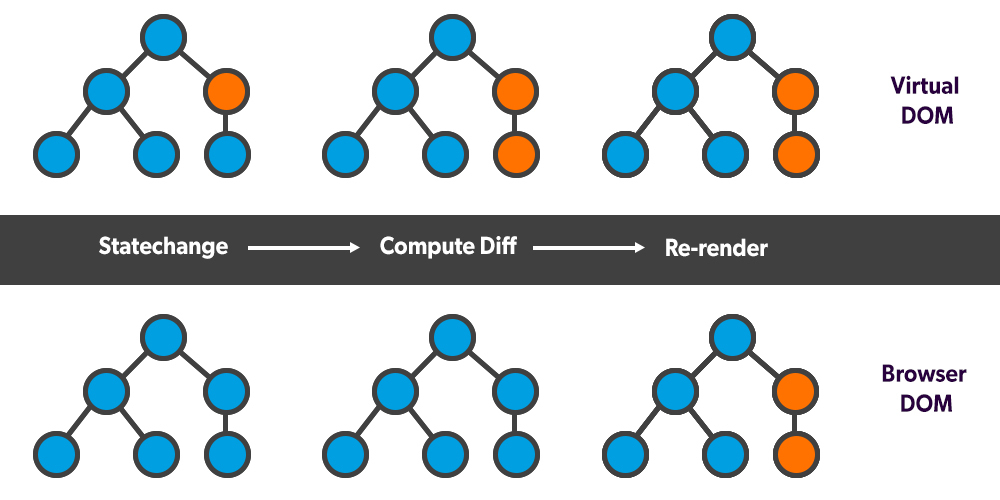
React는 Virtual DOM을 이용한다.

Virtual DOM을 이용해 변경되는 요소들을 바로 화면에 나타내는 것이 아니여서 연산을 하지 않고, 업데이트 하는 부분을 한번에 모아 한번에 real DOM에 업데이트 시키는 방식으로 연산시키 도록 하는 것을 말한다.
5번 업데이트를 한번에 5개를 업데이트하는 방식이다.