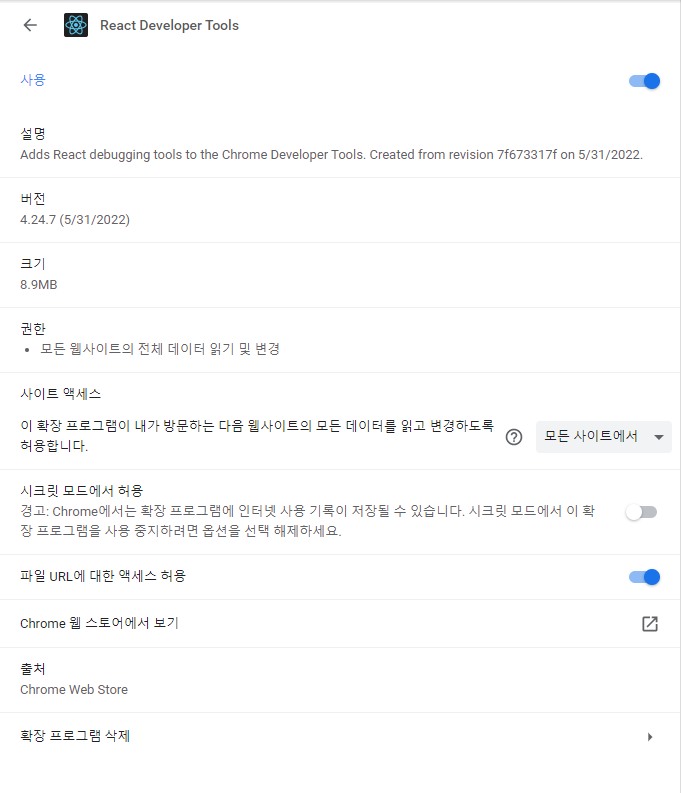
React Developer Tools

- 사이트 액세스 -> 모든 사이트에서
- 파일 URL에 대한 액세스 허용 -> 활성화
사용 법
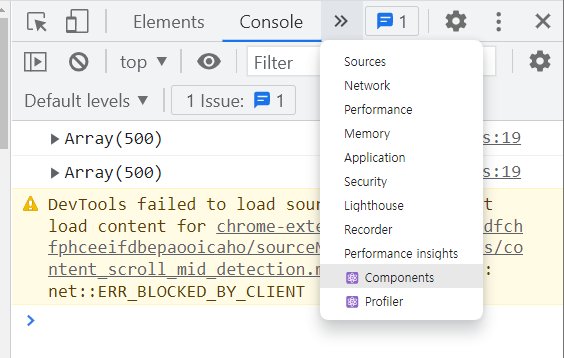
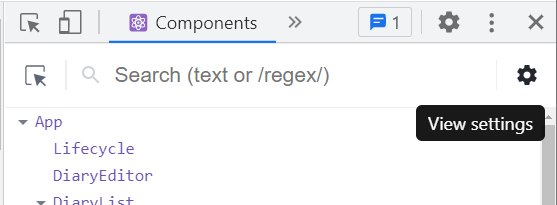
1. 컴포넌트 구조 확인

- 개발자 도구에서
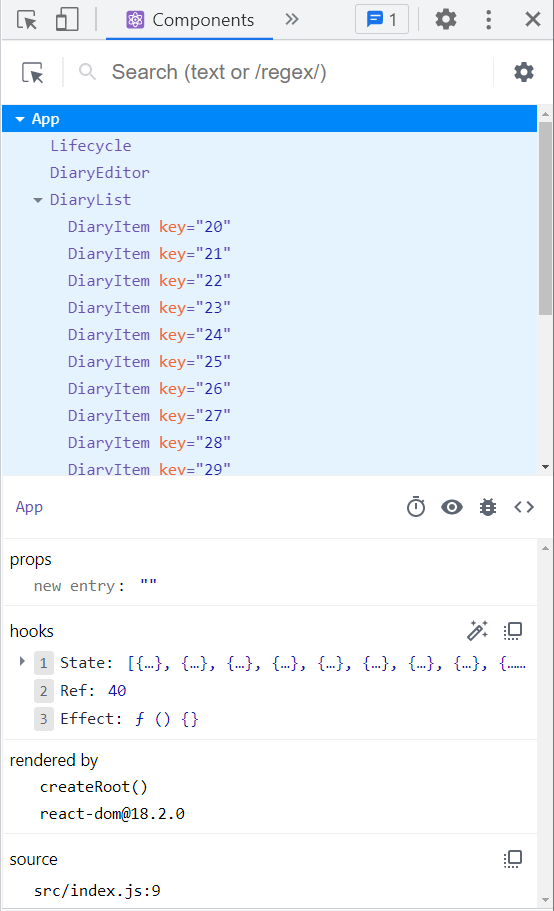
componets영역에서 React로 만든 컴포넌트들을 확인 할 수 있다.

- 개발한 컴포넌트의 props, state, Effect등의 정보들이 정리 되어 있다.
2. 리랜더 컴포넌트 화면에 나타내는 기능
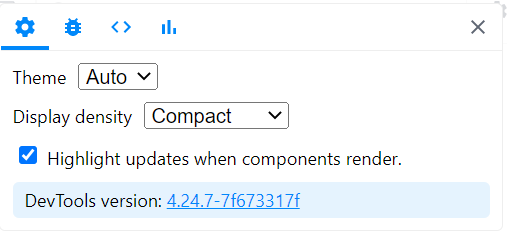
- 개발자 설정 아이콘을 클릭 시

Hightlight updates when components render를 활성화

현재 리랜더 되고 있는 곳에 노란색으로 영역을 알려준다.

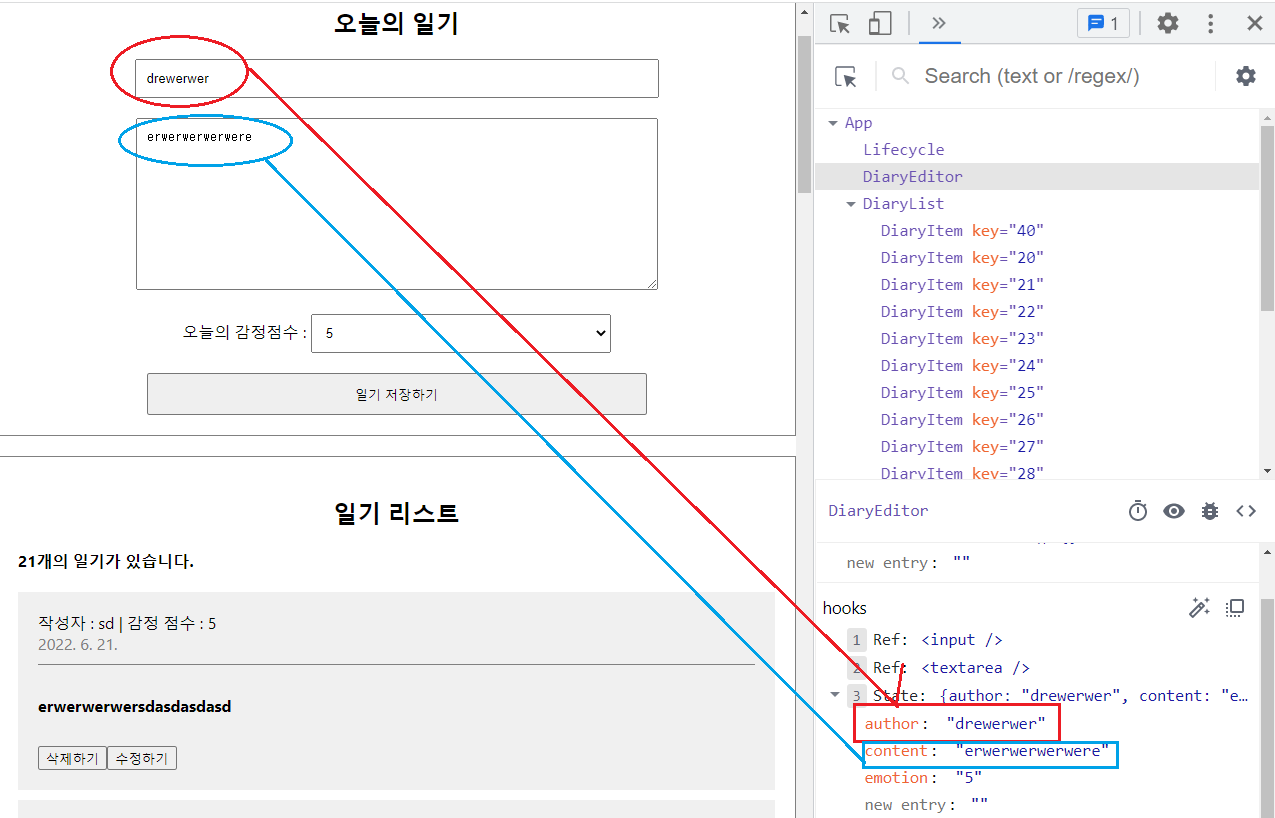
3. 리랜더 실시간 확인

리랜더 되고 있는 값들을 실시간으로 확인 할 수도 있다.