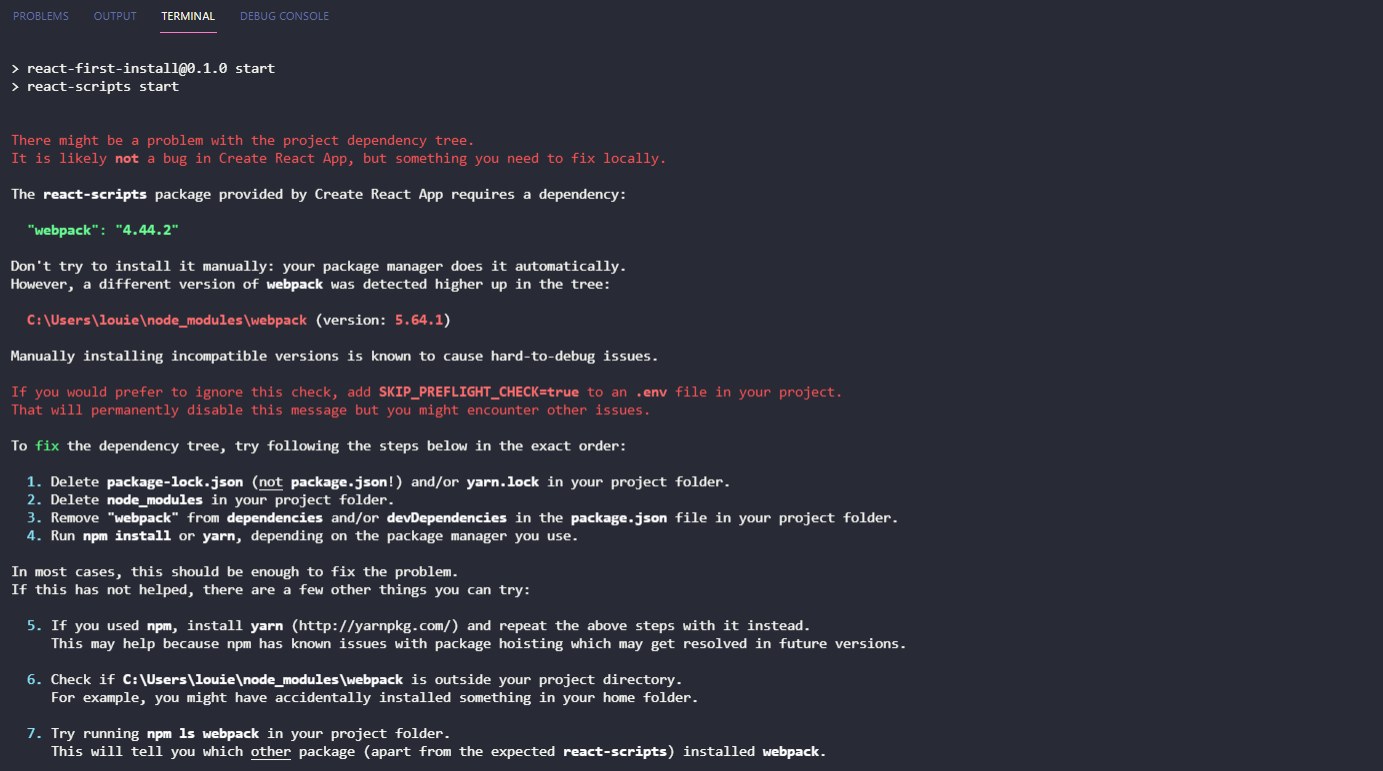
npx Creat-react-app으로 환경 설정을 하고 새로 프로젝트를 생성하는 과정에서 다음과 같은 에러를 마주했다.

확인 결과, 외부 webpack의 버전이 creat-react-app에서 요구되는 버전과 일치하지 않아서 발생한 에러였다.
이 부분에서 왜 파일 버전이 맞지 않는다고 하는지 등 정확한 문제 상황을 파악하지 못하고 우선 해당 문제를 해결하기 위하여 아래 'To fix the..'로 시작되어 풀이된 해결 방법을 시도하였으나 같은 에러가 수차례 발생..(고구마 x 100 🍠🍠🍠)
.env 파일을 추가로 작성하고
SKIP_PREFLIGHT_CHECK=true라는 코드를 한 줄 추가 후, 저장해주었더니 위의 문제가 해결되고 자동으로 server가 작동되어 페이지가 떴다..!
🥲하지만 위의 방법은 임시방편일 뿐이라는 다른 개발자의 말을 들을 수 있었다.
위의 코드는 해당 에러를 무시하고 넘길 수 있도록 하는 설정 코드인데 이는 근본적인 해결방법이 아니기 때문이다.
위의 문제는 수동으로 webpack을 global로 설치하여 생기는 문제라는 것을 대화 중에 알 수 있었다.

에러 코드 중 나타난 위의 경로가 프로젝트 경로가 아닌 다른 경로임을 눈치채시고, webpack이 수동으로 설치되었음을 파악하셨다고 한다.
실제 cra로 리액트 앱을 만들고, webpack을 수동 설치했더니 다음과 같은 에러가 발생함을 확인하셨다는 말씀을 전해들을 수 있었다.
global webpack을 나중에 삭제하는 것이 근본적인 해결방법이라는 것.
역시 배움의 길을 끝이 없구나..🥺🥺 시작 하나도 이리 버벅거리니 휴
그렇게 1시간 삽질 마무리👩💻
"오늘도 도움주신 개발자분들, 감사드립니다. 항상 배워갑니다"
