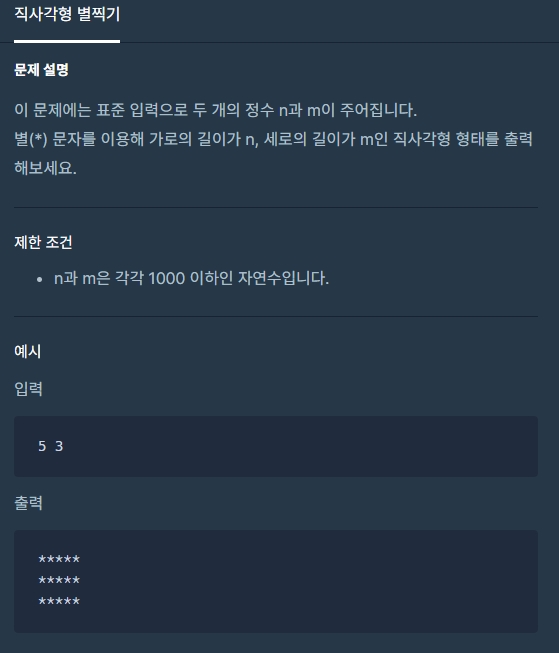
1번 문제

[시작코드]
process.stdin.setEncoding('utf8');
process.stdin.on('data', data => {
const n = data.split(" ");
const a = Number(n[0]), b = Number(n[1]);
console.log(a);
console.log(b);
});[해답코드]
process.stdin.setEncoding('utf8');
process.stdin.on('data', data => {
const n = data.split(" ");
const a = Number(n[0]), b = Number(n[1]);
const row = '*'.repeat(a)
for(let i =0; i < b; i++){
console.log(row)
}
});
이번 문제는 풀지 못해서 답안을 보고 해석하기로 했습니다.
우선 const 함수가 뭔지 몰라서 찾와봤는데요
var : 중복 선언이 가능하다. ,
const, let : 중복 선언 불가능
var, let : 값의 재할당이 '가능'한 변수다. var와 let은 변수를 선언하는 키워드다.
변수 선언 및 초기화 이후에 반복해서 다른 값을 재할당 할 수 있다.
const : 값의 재할당이 '불가능'한 상수다. const는 상수를 선언하는 키워드다. 처음에 선언 및 초기화하고 나면 다른 값을 재할당 할 수 없다.
또한 split() 에 대해서도 잘 몰라서 찾아봤는데요,
split() 함수
string.split(separator, limit)split() 함수는,
문자열을 'separator'로 잘라서,
'limit' 크기 이하의 배열에 잘라진 문자열을 저장하여 리턴합니다
그리고 repeat() 함수에 대해서도 몰라서 찾아보게 되었는데요.
repeat() 메서드는 문자열을 주어진 횟수만큼 반복해 붙인 새로운 문자열을 반환해준다.
아직이해안된 내용들이 더 많지만 팀별 활동을 통해 알게된 사실을 추가로 기입하자면
시작 코드에 적혀있던 4줄은 프로그래머스의 기본 세팅 같은거로 생각하고
입력값으로 숫자랑 다 적혀있으니 심플하게 별이 나오게 하는 쪽으로만 생각하고
문제해결을 하면 되는 내용이였다.
