State란 무엇인가?
💡 State란 컴포넌트 내부에서 바뀔 수 있는 값을 의미합니다.
왜 바뀌어야 할까요? 목적은 하나에요. 바로 UI(엘리먼트)로의 반영을 위해서죠.
우리가 앞에서 name이라는 정보를 const name = “홍부인”; 이라고 만들었는데, 만약 name이라는 값이 바뀌어야만 하는 정보였어야 했다면 state로 생성합니다.
쉽게말해서 앞으로 변하는값은 변수가 아니라 state 로 만든다고 이해하면 됩니다
State 만들기
💡 State를 만들 때는 useState()를 사용한다.
아래 코드를 보세요.
GrandFather 컴포넌트에서 기존에 있었던 const name = “김할아” 라는 코드가 const [name, setName] = useState("김할아"); 라는 익숙하지 않은 코드로 바뀌었네요.
import React, { useState } from 'react';
function GrandFather() {
const [name, setName] = useState("김할아"); // 이것이 state!
return <Mother grandFatherName={name} />;
}
// .. 중략 우리는 앞으로 useState 라는 함수를 이용해서 state를 만듭니다. useState 는 state를 만들어주는 리액트에서 제공하는 기능입니다. 그래서 리액트에만 존재하는 개념이자 기능입니다. 그리고 앞으로 우리는 이것을 “기능” 이라고 하지 않고 “훅” 이라고 표현하겠습니다.
useState 훅을 사용하는 방식은 아래와 같습니다.
const [ value, setValue ] = useState("이 값은 value에 저장되요")먼저 const 로 선언을 하고 [ ] 빈 배열 을 생성하고, 배열의 첫번째 자리에는 이 state의 이름, 그리고 두번째 자리에는 set 을 붙이고 state의 이름을 붙입니다. 그리고 useState( ) 의 인자에는 이 state의 원하는 처음값 을 넣어줍니다.
const [name, setName] = useState("뉴진스");저는 name 이라는 state를 만들었고, name state의 처음값은 “뉴진스”로 정했습니다.
어떤가요? 우리는 처음값을 initial state 라고 부릅니다. state의 정의처럼, 언제든지 변할 수 있는 값이기 때문에 처음값 이라는 개념이 존재하는 것 입니다.
그리고 만약 state 를 사용해 생성된 초기값이 저장된 name의 값을 변경하고 싶다면??
const [name, setName] = useState("뉴진스");
console.log(name)
// 이때 name 의 값은 '뉴진스'
setName("하입보이요~")
console.log(name)
// 이때 name 의 값은 "하입보이요~" 로 변경됩니다.
앞으로 누가와서 “state를 만들어보세요.” 라고 한다면, useState를 사용해서 만들면 됩니다. 🔥
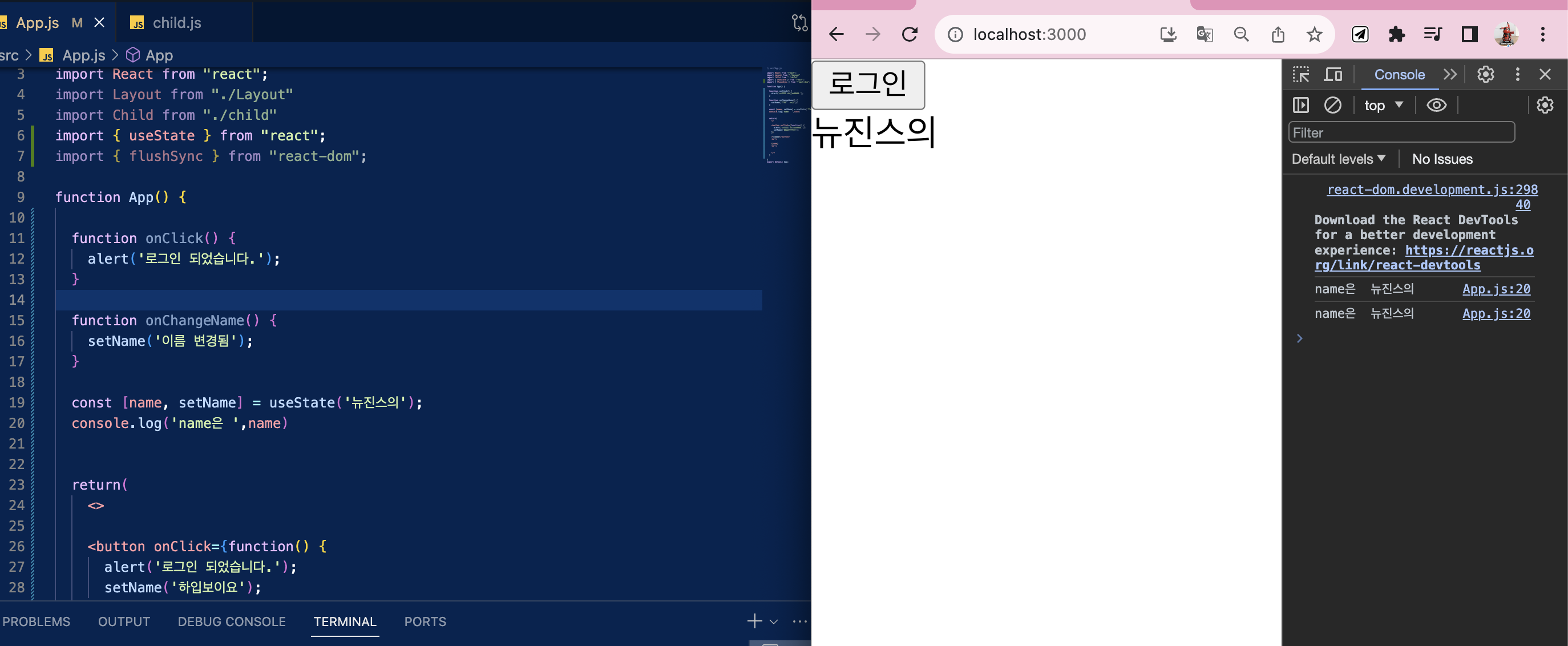
조금 응용해서 만약 버튼을 눌렀을 때에 글자가 바뀌게 하려면 다음과 같이도 사용할 수 있다
import React from "react";
import Layout from "./Layout"
import Child from "./child"
import { useState } from "react";
import { flushSync } from "react-dom";
function App() {
function onClick() {
alert('로그인 되었습니다.');
}
function onChangeName() {
setName('이름 변경됨');
}
const [name, setName] = useState('뉴진스의');
console.log('name은 ',name)
return(
<>
<button onClick={function() {
alert('로그인 되었습니다.');
setName('하입보이요');
}}
>로그인</button>
<br/>
{name}
<br/>
</>
)
}
export default App;