Modal
- modal은 주소를 변경하지 않는 팝업 창을 띄워 입출력 및 작업을 처리하는 기법
- 새로운 주소의 브라우저 창을 생성하지 않고 간단한 작업 처리 가능
- 주로 사용자의 이목을 끌기 위한 용도로 사용됨
- 정보의 흐름보다는, 잠깐의 팝업 혹은 잠시간의 입력폼을 보여주기 위한 용도
Basic Form
- from BootStrap ver.3 & ver.5
<body>
<div class="container mt-3">
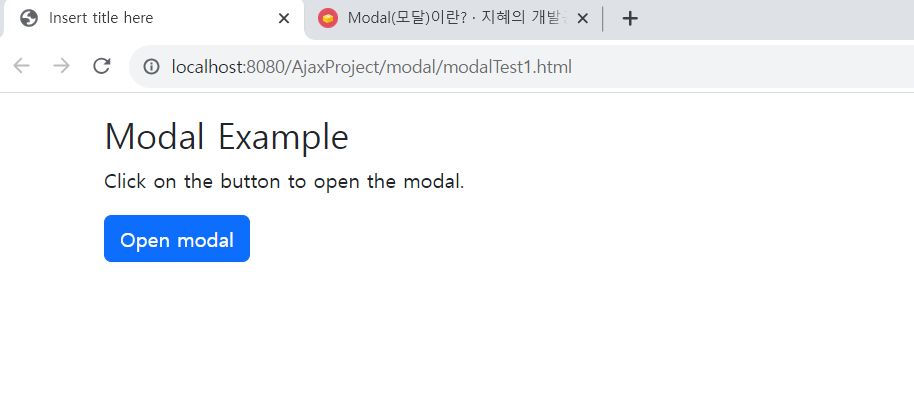
<h3>Modal Example</h3>
<p>Click on the button to open the modal.</p>
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#myModal">
Open modal
</button>
</div>
<!-- The Modal -->
<div class="modal" id="myModal">
<div class="modal-dialog">
<div class="modal-content">
<!-- Modal Header -->
<div class="modal-header">
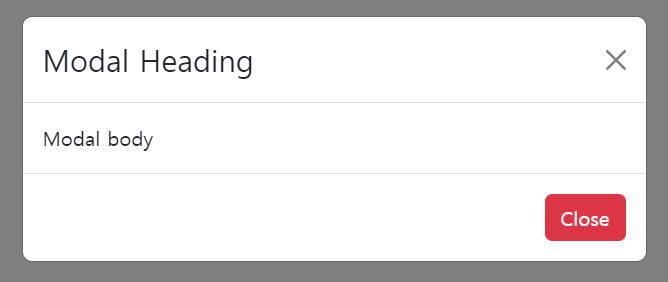
<h4 class="modal-title">Modal Heading</h4>
<button type="button" class="btn-close" data-bs-dismiss="modal"></button>
</div>
<!-- Modal body -->
<div class="modal-body">
Modal body
</div>
<!-- Modal footer -->
<div class="modal-footer">
<button type="button" class="btn btn-danger" data-bs-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
</body>-
modal이 실행되기 위한 조건
1) 실행 버튼의 data-bs-toggle 속성 : modal
2) 실행 버튼의 data-bs-target 속성 : modal의 전체 form을 감싸는
(The Modal)의 id 선택자(”#myModal”) -
modal은 크게 두 부분으로 분류 가능
1) modal 창을 띄우기 위해 브라우저 창에 나타나는 버튼과 데이터
2) modal 팝업 창 생성 시 나타나는 데이터 및 작업

- 이 중 2)는 또다시 네 부분으로 분류 가능
1) 브라우저(버튼)와 modal 팝업 창 사이를 연결하는 back end (The Modal)
2) Modal Header
3) Modal body
4) close 버튼 (Modal footer)

Compared to Browser
<body>
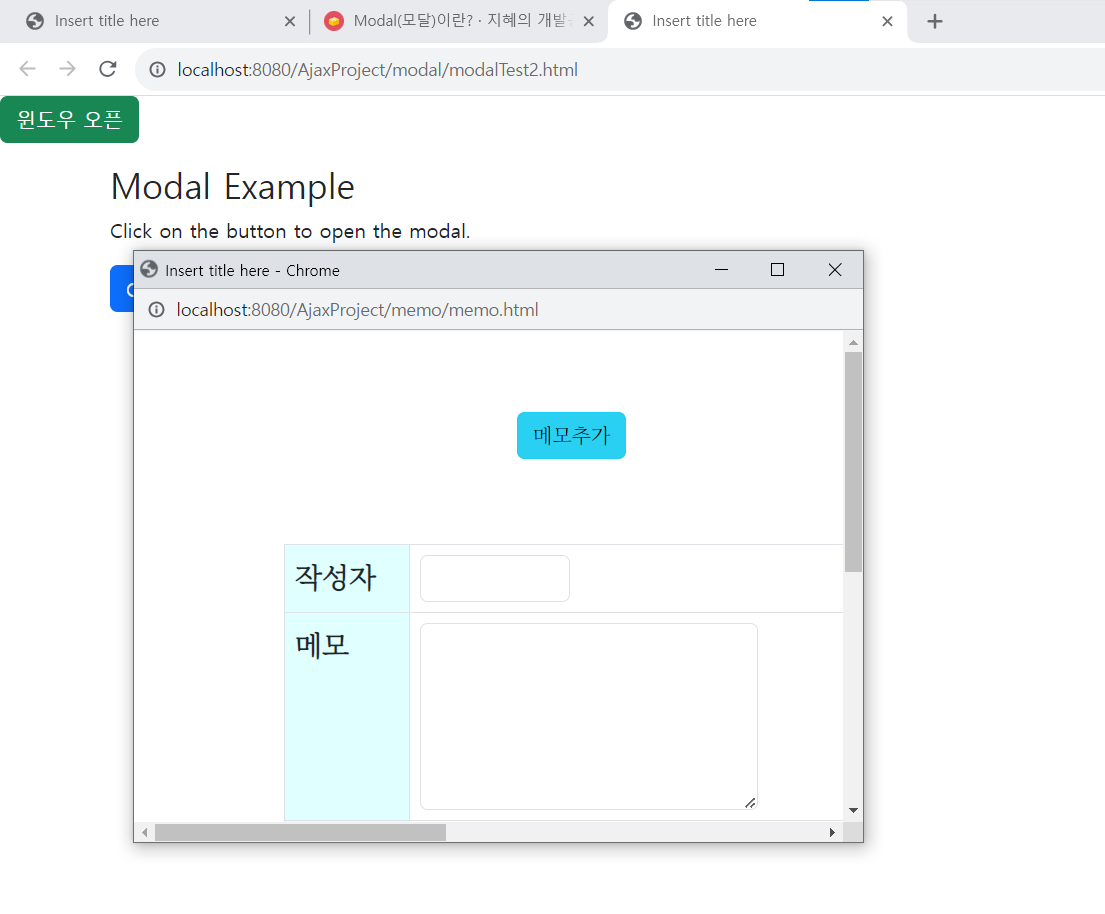
<button type="button" class="btn btn-success" id="btn1">윈도우 오픈</button>
<script>
$("#btn1").click(function(){
window.open("../memo/memo.html","event","width=400,height=300,left=100,top=200"); //(이미지 혹은 파일 경로,이름,스타일정보)
});
</script>
</body>- window.open() 객체를 이용하면 새로운 주소의 브라우저 창을 띄울 수 있음
- open() 객체는 3개의 인자 값을 필수로 가짐(이미지 혹은 파일 경로, 이름, 스타일정보) ← 이 중 이름은 공백의 문자열(””)로도 대체 가능

Modal-Executing Object
<script>
$(function(){
$("#myBtn").click(function(){
$("#myModal").modal();
});
});
</script>
<body>
<div class="container mt-3">
<h3>Modal Example</h3>
<p>Click on the button to open the modal.</p>
<button type="button" class="btn btn-primary" id="myBtn" data-bs-toggle="modal" data-bs-target="#myModal">
Open modal
</button>
</div>
<!-- The Modal -->
<div class="modal" id="myModal">
<div class="modal-dialog">
<div class="modal-content">
<!-- 이하 생략 (나머지 form은 위의 Header,body,footer와 같음) -->
</body>- modal 전체를 감싸는 <div>의 id 선택자를 통해, 외부의 이벤트로 modal 실행 가능
- modal() 객체를 사용하면 modal 실행 (이때 선택자는 실행할 modal 전체의 id 값과 일치해야 함, 여기서는 $(”#myModal”))