Z-Index
- z-index는 값이 클수록 화면의 전면부에 위치하게 해주는 속성
<body>
<button type="button" class="pink">핑크를 제일 위로 올리기</button>
<button type="button" class="purple">퍼플을 제일 위로 올리기</button>
<button type="button" class="gray">그레이를 제일 위로 올리기</button>
<div class="pink"></div>
<div class="purple"></div>
<div class="gray"></div>
</body>
- 각각의 이벤트를 위한 버튼 3개와 <div>상자 3개 생성
<style>
div.pink{
background-color: pink;
z-index: 5;
}
div.purple{
background-color: purple;
z-index: 3;
}
div.gray{
background-color: gray;
z-index: 1;
}
</style>
- 각 <div>상자의 배경색을 부여하고 이를 겹치게 위치
- 그러나 z-index 값이 큰 클래스가 가장 전면에 위치(z-index 값은 연속적이거나 규칙적이지 않아도 큰 값이 전면에 위치)
<script>
$("button").click(function(){
var cls=$(this).attr("class");
if(cls=="pink")
{
$("div.pink").css("z-index","3");
$("div.purple").css("z-index","2");
$("div.gray").css("z-index","1");
}
else if(cls=="purple")
{
$("div.pink").css("z-index","1");
$("div.purple").css("z-index","3");
$("div.gray").css("z-index","2");
}
else if(cls=="gray")
{
$("div.pink").css("z-index","2");
$("div.purple").css("z-index","1");
$("div.gray").css("z-index","3");
}
});
</script>
- 버튼 이벤트로 각 <div>의 z-index 값을 조정하여 전면에 나오는 배경색을 변경
Trigger
Application #1
- trigger()는 대상 태그에게 인자 값에 입력된 이벤트를 발생시키는 함수
<body>
<input type="file" id="file" style="visibility: hidden;">
<img src="<!--이미지 경로-->" width="100" id="cam">
</body>
- 파일 타입의 input 버튼 생성(visibility 속성 값이 hidden이므로 화면상에 드러나지 않음)
- 트리거 이벤트를 부여할 이미지 생성
<script>
$("#cam").click(function(){
$("#file").trigger("click");
});
</script>
- 위의 이미지 클릭 시 파일 타입의 input 버튼이 강제 클릭
Application #2
<body>
<div class="wall"></div>
<img src="<!--이미지 경로-->" id="img1">
</body>
- wall 클래스의 <div>는 벽처럼 단색의 배경 이미지로 채워짐
- img1 이미지는 wall <div>와 일부 겹치게 위치
<script>
$("#img1").click(function(){
$(this).animate({width:"0px"},'slow',function(){
$(this).animate({width:"150px"},'slow');
});
});
setInterval(function(){
$("#img1").trigger("click");
},3000);
</script>
- img1 이미지 클릭 시 너비가 0으로 줄었다가 결과로써 원래 너비(150px)로 되돌아오면서, 벽 뒤로 숨었다 재등장하는 듯한 이벤트 발생
- setInterval() 함수는 두 번째 인자 값으로 입력된 시간만큼 간격을 두고 첫 번째 인자 값을 지속적으로 실행 (img1 이미지를 3초마다 클릭)
Split a Single Image to Appear Separately
Application #1
<body>
<div id="gun"></div>
</body>
<style>
#gun{
width: 300px;
height: 250px;
background-image: url("../jquery_img/gun.png");
}
#gun:active{
background-position: bottom;
}
</style>
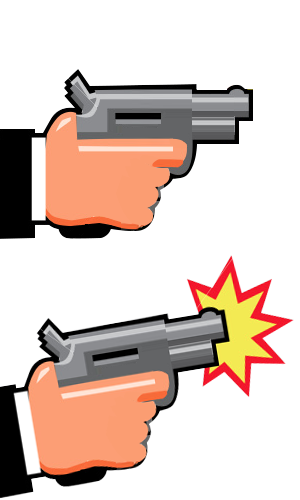
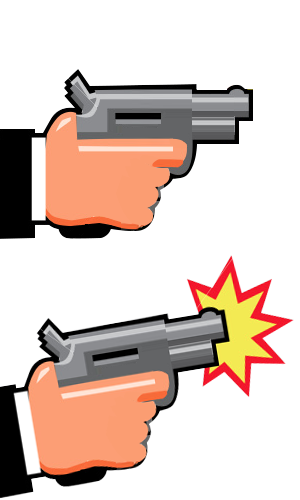
- active 이벤트는 클릭 시 발생
- gun <div>는 너비와 높이 속성 부여(300x250)
- 또한 배경 이미지 경로로 아래와 같은 이미지 부여

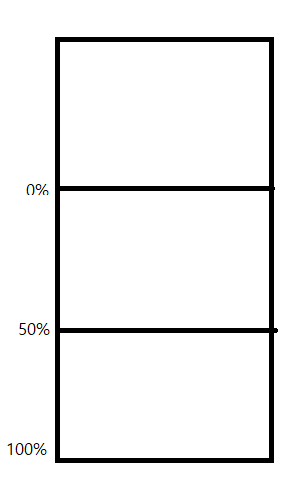
- 본 이미지는 위아래로 두 개의 이미지가 따로 위치(총 300x500)
- <div>의 너비는 이미지의 너비와 같고, 높이는 이미지의 정확히 절반(250) (따라서 초기 배경 이미지는 위 이미지의 상단 절반만 드러남)
- background-position 속성은 배경 이미지를 드러난 부분과 드러나지 않은 부분으로 분할하여 top, bottom으로 분할 (2등분으로 나뉘었으므로)
- active 이벤트로 인해 드러난 이미지 클릭 시 드러나지 않은 아래 부분이 배경에 등장
Application #2
<body>
<div class="cover"></div>
<div class="cd1"></div>
<div class="buttons">
<button type="button" id="btn1">CD1</button>
<button type="button" id="btn2">CD2</button>
<button type="button" id="btn3">CD3</button>
</div>
</body>
<style>
div.cover{
position: absolute;
left: 100px;
top: 400px;
background-image: url("../jquery_img/cover.png");
width: 350px;
height: 300px;
background-size: 350px 300px;
z-index: 2;
}
div.cd1{
position: absolute;
left: 300px;
top: 420px;
background-image: url("../jquery_img/cd-sprite.png");
width: 300px;
height: 280px;
background-size: 300px 840px;
z-index: 1;
}
</style>
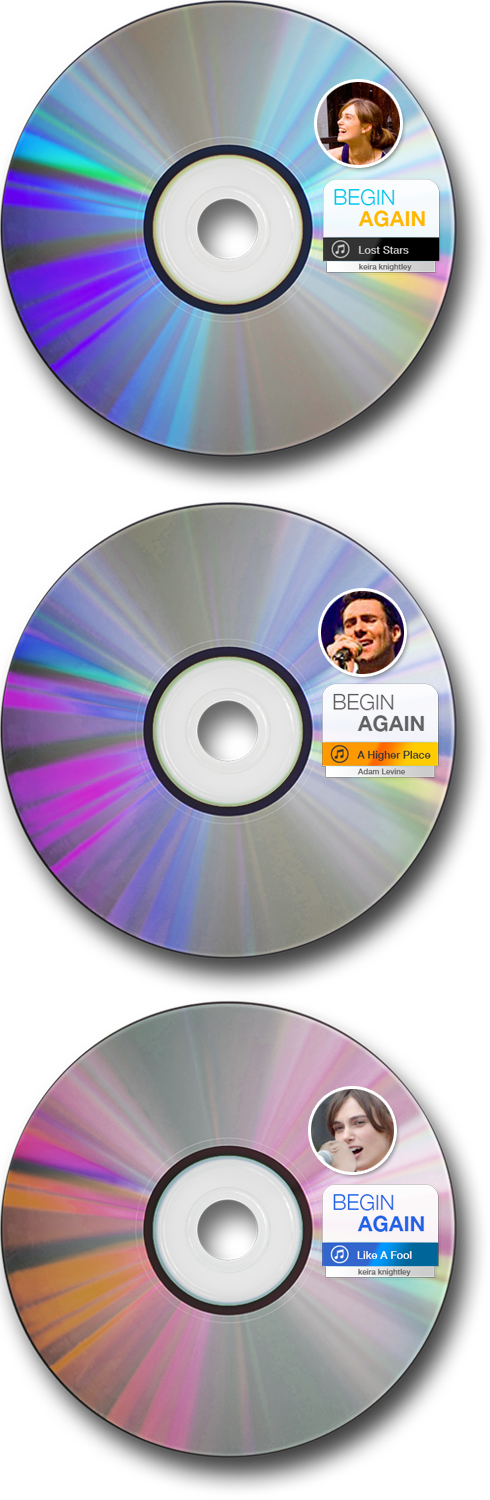
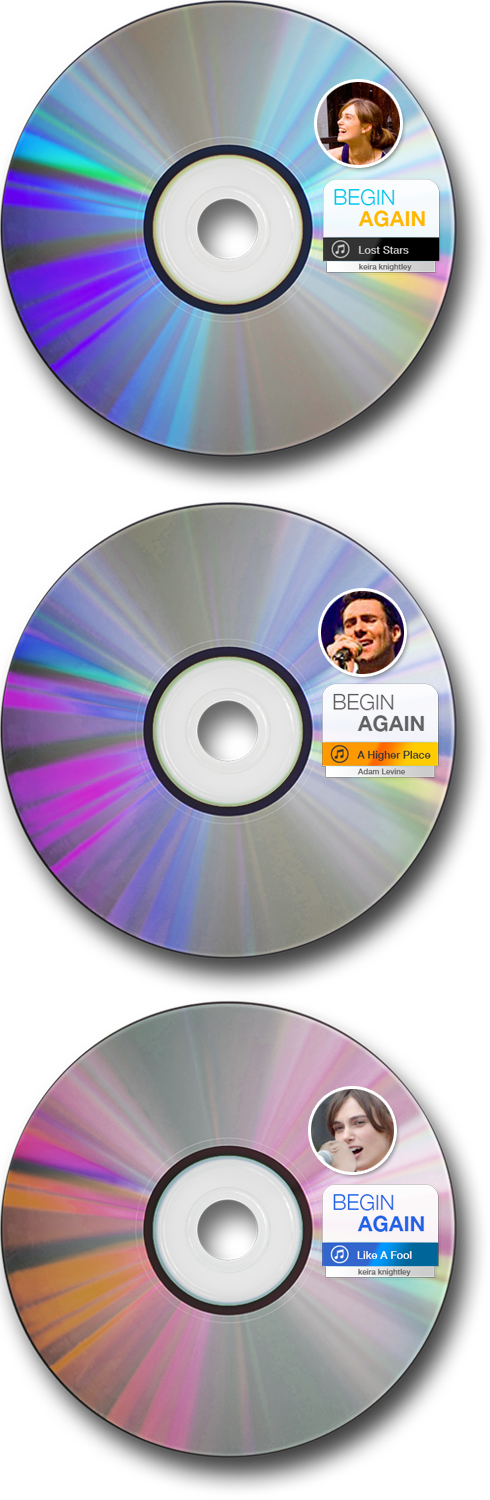
- 두 <div>에 배경 이미지 경로로 아래의 이미지 각각 부여
- 두 이미지는 약간 겹치게 위치하고 z-index 값을 다르게 주어 하나가 전면에 위치


- 아래의 이미지는 유사한 cd 형태가 3번 반복(각 높이 280, 총 높이 840)
- 위의 이미지는 background-size 속성과 width, height 속성을 동일하게 부여
- 아래 이미지는 bacground-size의 너비는 width와 같게, 높이는 height의 3배(cd의 갯수)로 속성 부여
- 따라서 cd 이미지는 상단 1/3만 드러남
<script>
$(function(){
$("#btn1").click(function(){
var pos=$("div.cd1").css("background-position");
console.log(pos);
if(pos=="0% 0%"){
alert("현재 1번 CD입니다");
}
else{
$("div.cd1").animate({left:"120px"},500,function(){
$(this).css("background-position","left top");
$(this).animate({left:"280px"},5000);
});
}
});
$("#btn2").click(function(){
var pos=$("div.cd1").css("background-position");
if(pos=="0% 50%"){
alert("현재 2번 CD입니다");
}
else{
$("div.cd1").animate({left:"120px"},500,function(){
$(this).css("background-position","left center");
$(this).animate({left:"280px"},5000);
});
}
});
$("#btn3").click(function(){
var pos=$("div.cd1").css("background-position");
if(pos=="0% 100%"){
alert("현재 3번 CD입니다");
}
else{
$("div.cd1").animate({left:"120px"},500,function(){
$(this).css("background-position","left bottom");
$(this).animate({left:"280px"},5000);
});
}
});
});
</script>
- 각 버튼 클릭 시 해당 cd 이미지의 background-position이 자기 자신과 같다면 경고창 발생
- 다르다면 이미지를 변경하여 애니메이팅 이벤트 발생
- 여기서 background-position은 전체 이미지 중 실제 배경으로 드러나는 부분의 왼쪽 아래(좌하) 꼭지점을 0%로 기준

- background-size는 정해진 값이므로 background-position에 따라 드러나는 부분 조정 가능
- 또한 background-size의 높이를 정확히 height 값의 3배로 지정했으므로 자동으로 background-position을 top, center, bottom으로 분할하여 해당 text로도 조정 가능
- 따라서 각 버튼 클릭 시 배경 이미지 중 지정된 부분을 드러나게 하거나 경고창 발생