<body>
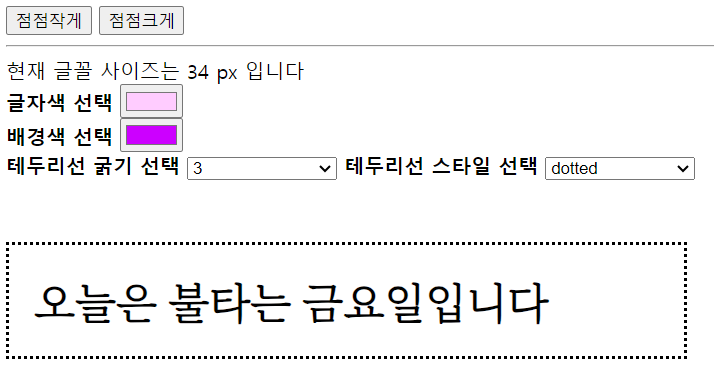
<button type="button" id="btn1">점점작게</button>
<button type="button" id="btn2">점점크게</button>
<hr>
<div id="fsize"></div>
<b>글자색 선택</b>
<input type="color" value="#ffccff" id="mycolor">
<br>
<b>배경색 선택</b>
<input type="color" value="#cc00ff" id="mycolor2">
<br>
<b>테두리선 굵기 선택</b>
<select id="selwidth" style="width: 120px;">
<option value="0">없음</option> <!--value가 있으면 value우선, 없으면 입력값 우선-->
<option>1</option>
<option>3</option>
<option>5</option>
<option>7</option>
<option>9</option>
</select>
<b>테두리선 스타일 선택</b>
<select id="selstyle" style="width: 120px;">
<option>solid</option>
<option>inset</option>
<option>groove</option>
<option>dotted</option>
</select>
<div id="out" style="font-size: 40px;">
오늘은 불타는 금요일입니다
</div>
</body>- 모든 이벤트 함수에는 this 값 존재
- <select> 태그의 <option>은 value 값이 존재하면, 선택 시(onchange) this.value 값이 value 값으로 변경되지만, value 값이 존재하지 않으면 <option> 사이에 입력한 값을 this.value 값으로 대체
<head>
<style>
#out{
font-weight: bold;
padding: 20px;
width: 500px;
margin-top: 50px;
border: 0px solid black;
}
</style>
</head>- <style> 태그로 css 속성 값 부여
<head>
<script>
window.onload=function(){
var fsize=document.getElementById("fsize");
var out=document.getElementById("out");
var btn1=document.getElementById("btn1");
var btn2=document.getElementById("btn2");
fsize.innerHTML="현재 글꼴 사이즈는 40 px 입니다";
btn1.onclick=function(){
var outsize=parseInt(out.style.fontSize); //단위 제거
//alert(outsize);
outsize-=3;
if(outsize<9)
{
alert("더이상 줄일수 없어요");
return;
}
out.style.fontSize=outsize+"px";
fsize.innerHTML="현재 글꼴 사이즈는 "+outsize+" px 입니다";
}
btn2.onclick=function(){
var outsize=parseInt(out.style.fontSize);
outsize+=3;
if(outsize>60)
{
alert("더이상 늘릴수 없어요");
return;
}
out.style.fontSize=outsize+"px";
fsize.innerHTML="현재 글꼴 사이즈는 "+outsize+" px 입니다";
}
</script>
</head>-
<style> 태그로 부여한 속성은 setAttribute가 아닌 style로만 변경 가능
-
<style> 태그로 부여한 속성 중 단위가 있는 속성은 단위까지 속성 값으로 포함
-
단위가 있는 숫자를 parseInt 하면 단위가 제거된 채로 숫자로 형 변환
-
<style> 태그로 부여한 속성을 변경하기 위해서는 parseInt로 단위를 제거 후 이 값을 변경하고, 다시 단위를 문자열로 합하여 style로 속성 재부여
<head>
<script>
//글자색
document.getElementById("mycolor").onchange=function(){
//alert(this.value);
out.style.color=this.value;
}
//배경색
document.getElementById("mycolor2").onchange=function(){
out.style.backgroundColor=this.value;
}
document.getElementById("selwidth").onchange=function(){
//alert(this.value);
out.style.borderWidth=this.value+"px";
}
document.getElementById("selstyle").onchange=function(){
//alert(this.value);
out.style.borderStyle=this.value;
}
</script>
</head>- 위에서 언급했듯이 <style> 태그로 부여한 속성은 style로만 재변경 가능하고, 속성 값에는 단위까지 포함

QuerySelector
- document.getElementById("pink") : id로 찾기
- document.getElementsByTagName("div") : 태그 이름으로 찾기 (복수)
- document.getElementsByClassName("box") : 클래스 이름으로 찾기 (복수)
- document.querySelector("#id") : 특정 태그, 클래스, id를 제한하지 않는 선택자 (최상단 요소만 로직에 포함)
- document.querySelectorAll(".class,#id") : 쿼리 셀렉터와 동일 (복수) 그리고 ,(comma)를 통해 여러 요소를 한 번에 가져오기도 가능
- 복수 선택자는 모두 배열처럼 활용 가능
<body>
<div id="main_photo">
<img id="large_photo" src="../div_img/oneday01.jpg";>
</div>
<script>
//class배열얻기
//var sphoto=document.getElementsByClassName("sphoto");
var sphoto=document.querySelectorAll(".sphoto");
for(var i=0;i<sphoto.length;i++)
{
sphoto[i].onmouseover=function(){
//document.getElementById("large_photo").setAttribute("src",this.getAttribute("src"));
document.querySelector("#large_photo").setAttribute("src",this.getAttribute("src"));
}
}
</script>
</body>- 쿼리 셀렉터는 다른 선택자들과 달리 클래스와 id 입력 시에는 각각 .와 # 입력 필수
- 클래스명으로 받아온 요소는 복수이므로 배열처럼 하나의 변수 안에 다중 요소 존재