프로젝트를 빌드하면, 빌드 프로세스에서 모든 소스 코드를 컴파일하여 웹 페이지에 필요한 모든 파일(HTML, CSS, JavaScript, 이미지 등)을 생성합니다. 이 생성된 파일은 모두 정적 파일로, 서버측에서 처리할 필요 없이 사용자 브라우저에서 직접 로드됩니다.
그러나 개발 서버와 달리 실제 서버는 다양한 요청과 병행하여 수행되어야 하기 때문에, 정적 파일을 제공하기 위해 웹서버가 필요합니다. 이때, nginx와 같은 웹서버를 사용하면 웹페이지에 필요한 정적 파일을 빠르고 안정적으로 제공할 수 있습니다.
따라서, Vue.js 프로젝트에서 npm run build 명령어로 빌드된 정적 파일을 nginx와 같은 웹서버에 배포하여 사용자에게 서비스하는 것이 일반적입니다.
vue 프젝시 개발서버에서 npm run build로 dist폴더를 생성하여 빌드시킨다. 빌드된 파일들을 웹서버로 띄우려 하는데 이 때 nginx라는 웹서버 툴을 사용하면 편리하게 띄울수 있다고 한다.
이제 그 순서를 알려주겠다.
[Setting | NGINX] Windows OS 설치 및 설정
-
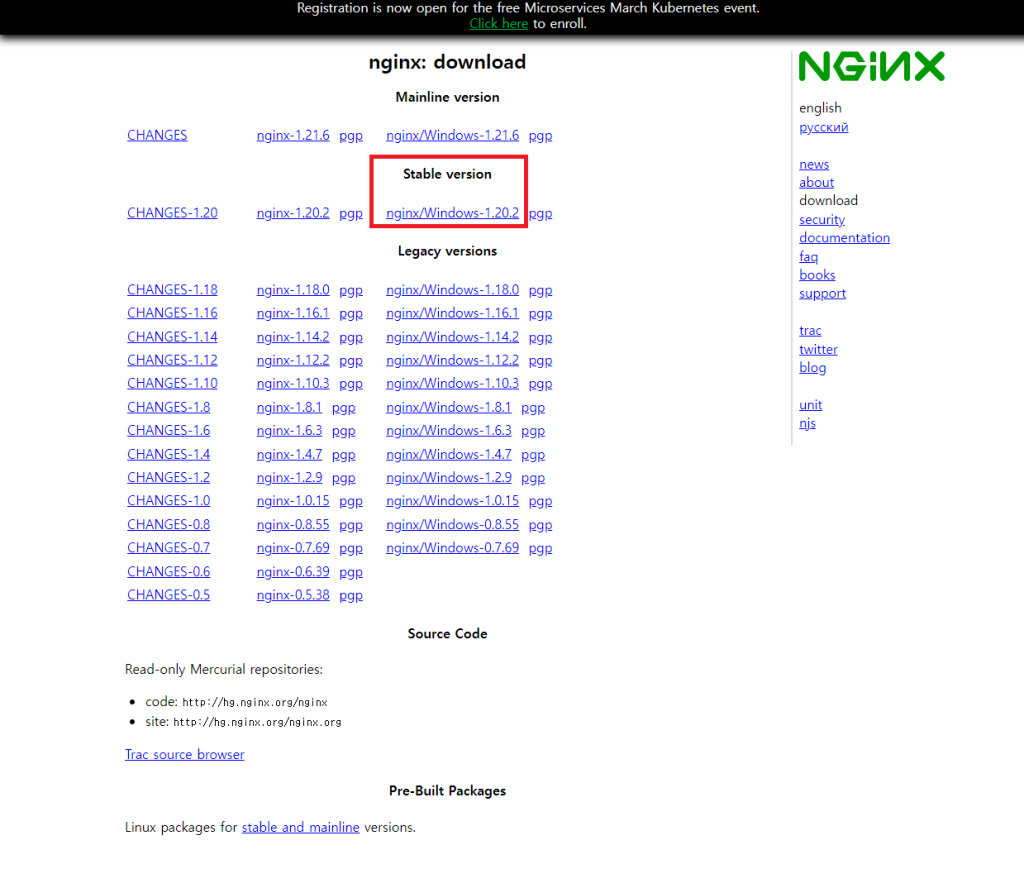
http://nginx.org/en/download.html 에서 nginx/Windows-1.23.4 설치

-
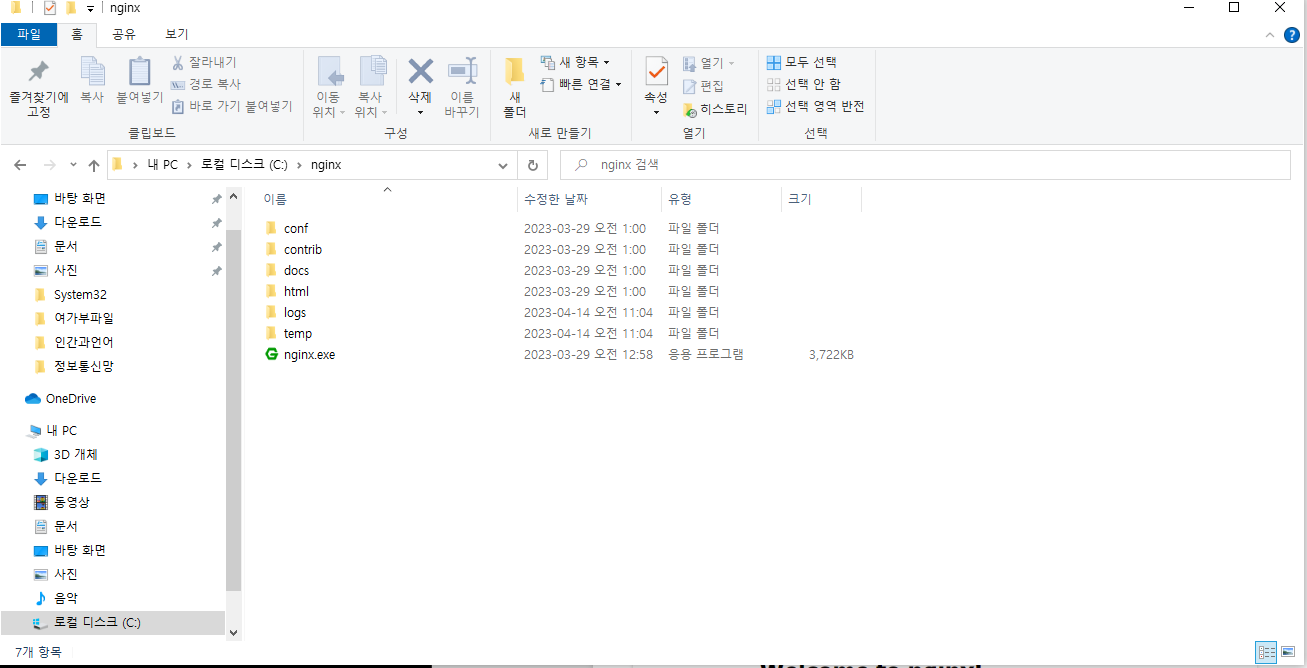
압축풀고 설치
-
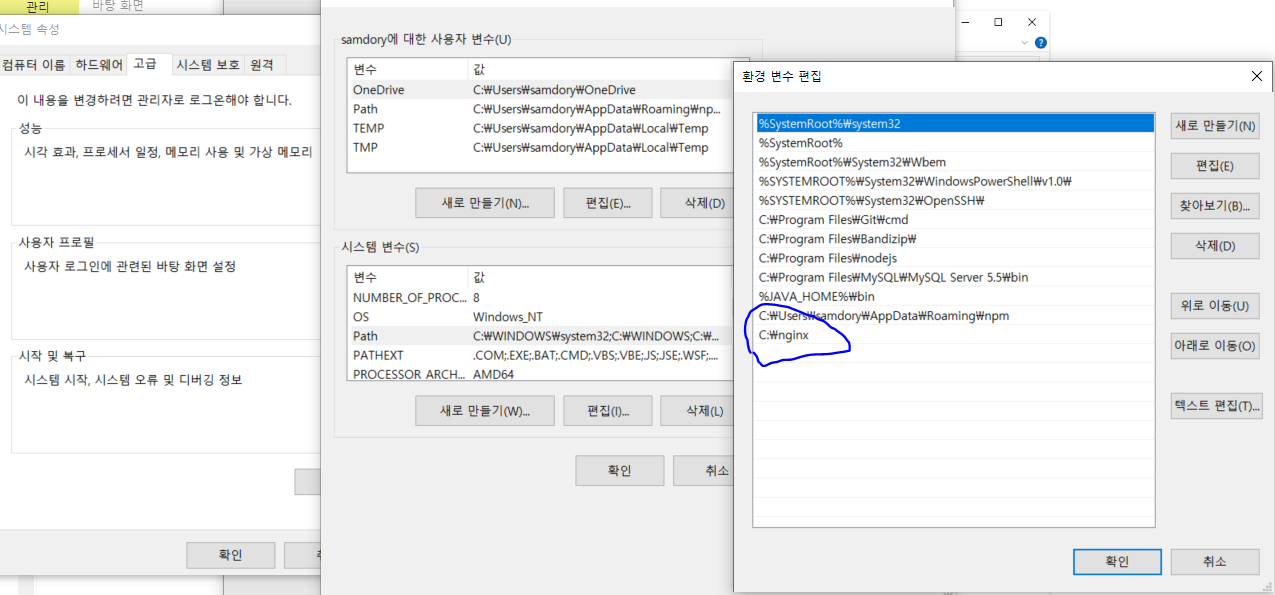
환경변수 설정 (정상작동되면 생략)
(window키 + r) -> (sysdm.cpl 입력후 엔터) -> 시스템 변수(S)에서 Path 더블클릭 -> 새로만들기 눌러서 nginx 실행파일 있는 경로 추가
-
터미널 열어서 nginx.exe 파일 경로 위치로 이동하여 start nginx 입력하거나 nginx.exe 실행파일 더블클릭
웹브라우저 localhost 로 접속시 아래처럼 뜨면 웹서버는 일단 실행중

- 서비스 소스 폴더 설정
C:\nginx\conf -> nginx.conf 파일 내용을 수정할 것이다.
다른건 그냥 기본으로 뒀고 location부분만 수정하였다.
server{
location / {
root C:/VueProject/mogefpublish/dist;
index index.html index.htm;
}- nginx 재실행
myp@DESKTOP-DIVNAMU MINGW64 /c/nginx
$ ./nginx.exe -s reload- 페이지 새로 고침으로 변경된 페이지 확인