이번에 플러터 공부를 시작하면서 새로운 개발환경을 세팅했다.
플러터는 세팅이 어려운 편은 아니지만 Swift에 비해선 그래도 단계가 있는편이라 이참에 한번 정리해두려고합니당
1. Flutter SDK 설치
우선 아래 링크에 들어가서 Flutter SDK를 다운받아 줍니다
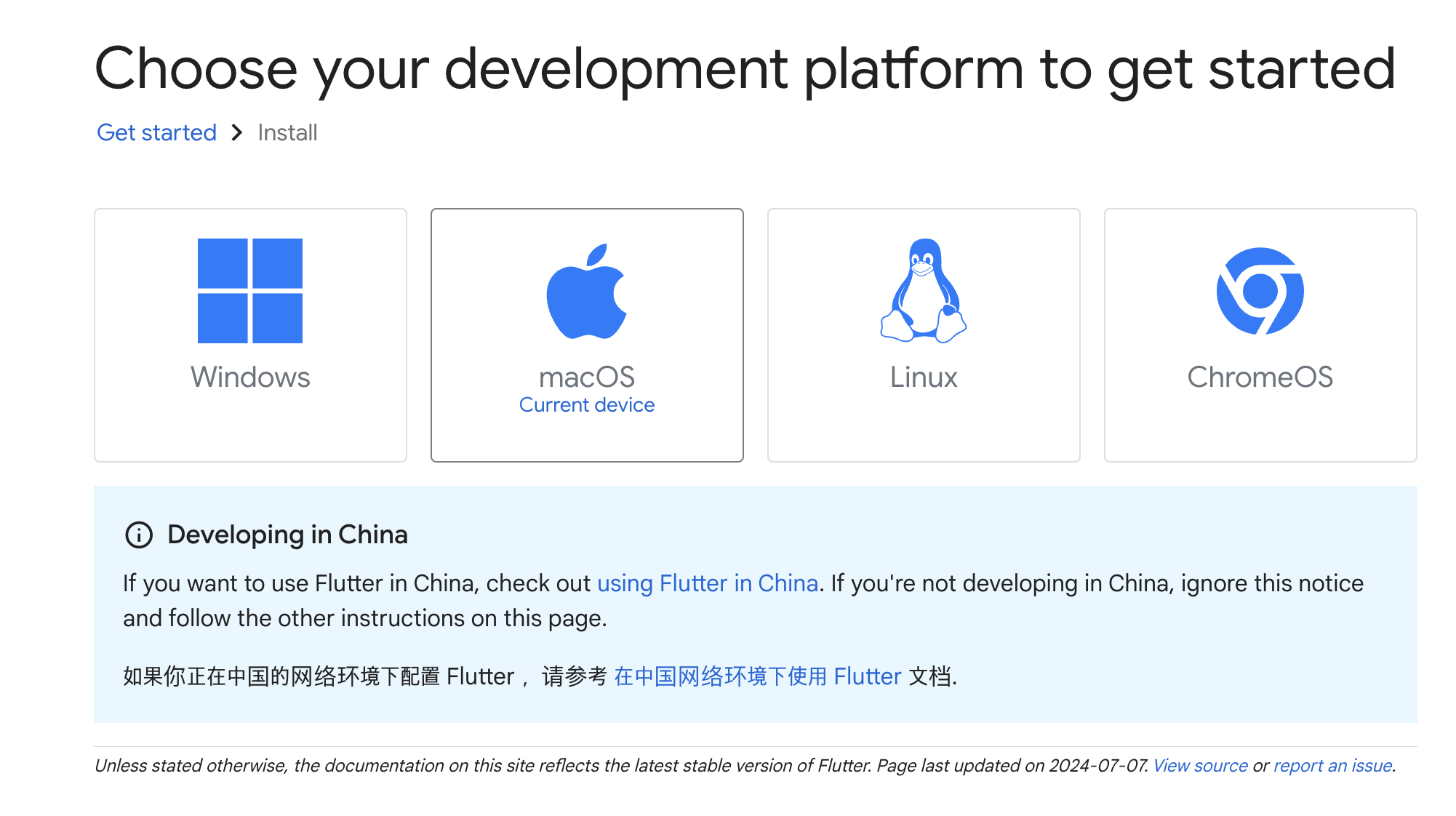
플러터 설치

여기서 macOS를 선택하시면

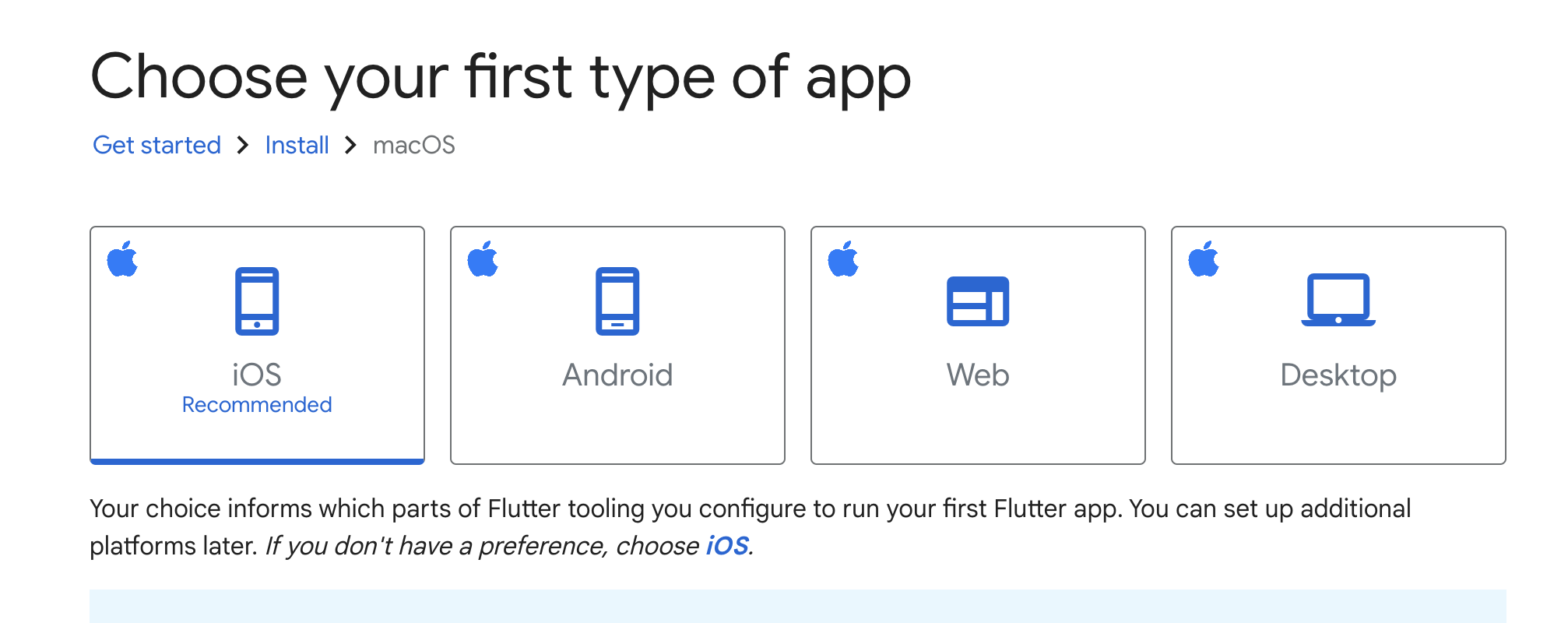
이런 화면이 뜰텐데 일단 iOS 로 해줍니다
다음 화면에선 스크롤을 좀 한 다음에
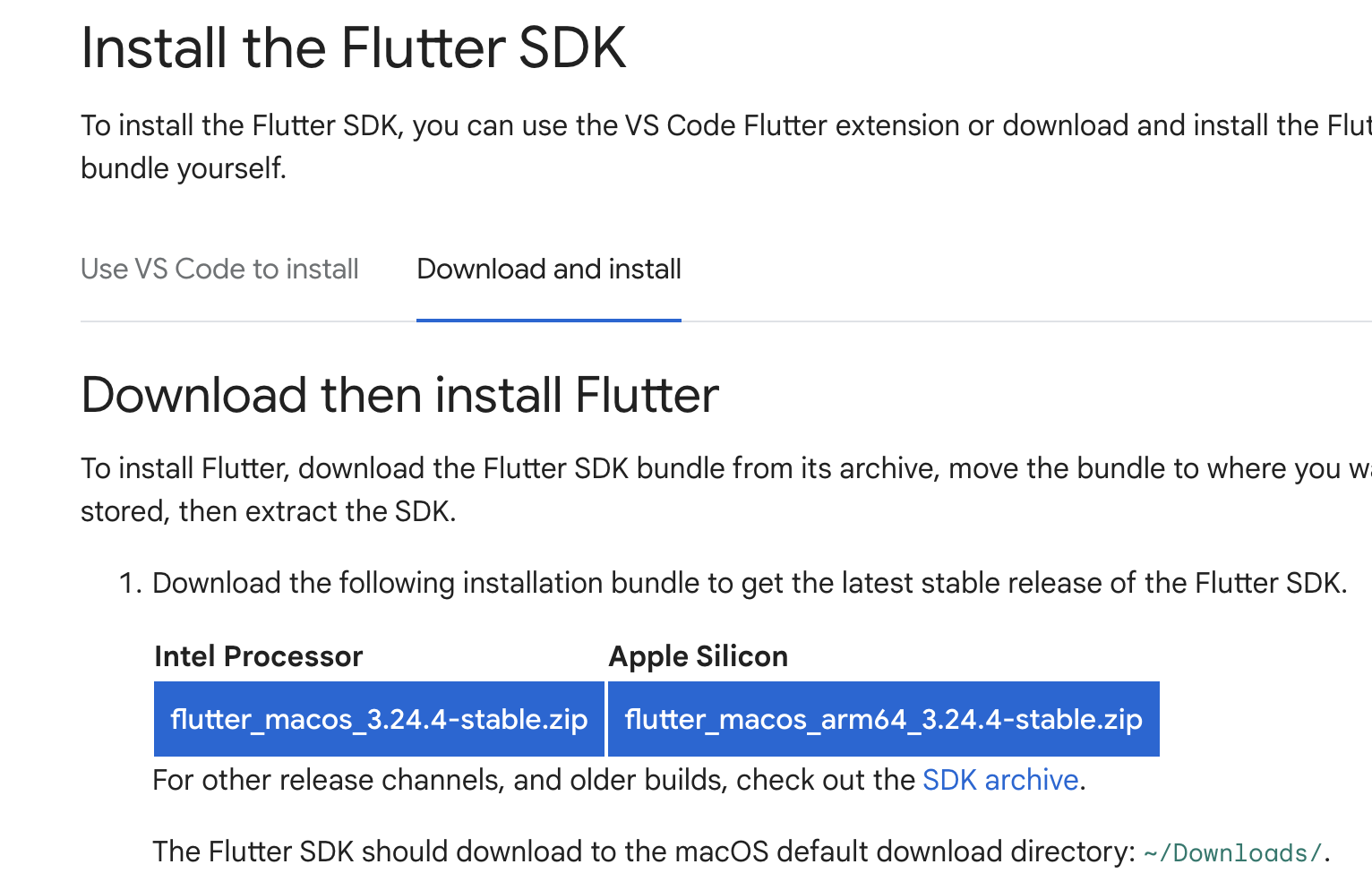
Install the Flutter SDK 항목으로 가줍니다

저는 다운로드하여 설치를 했기 때문에 Download and install 에서
애플 실리콘 버전을 다운 받습니다.

압축을 풀어주면 flutter 라는 폴더가 생깁니다.
이제 저 폴더를 어딘가에 저장을 해줘야합니다
/Users/myhan601/Developer/flutter위치에 저장을 해줬는데요
여러분도 비슷하게 해주시면 될거같습니다
2. 환경변수
플러터 설치를 했으니 이제 환경변수를 설정해줘야 합니다
중요한 부분이니 꼭 해줍시다
먼저 터미널을 켜주시구요
저는 iTerm2를 쓰겠습니다
여기서 명령어를 쓸건데 사용하는 터미널의 종류에 따라서 다릅니다
zsh 인 경우
- touch ~/.zshrc
- open ~/.zshrc
bash 인 경우
- touch ~/.bash_profile
- open ~/.bash_profile
2개의 명령어를 차례대로 수행해서
파일을 만들고 열어줍니다
그리고 텍스트 편집창이 열리면 아래의 코드 형식에 맞춰서 입력하시면 됩니다
export PATH="$PATH:플러터폴더경로/bin"저 같은 경우에는 다음 같이 되겠죠?
export PATH="$PATH:/Users/myhan601/Developer/flutter/bin"이제 저장하고 입력창을 종료하면 됩니다
esc를 눌러서 편집을 종료 후
wq! 로 저장하고 나가면 됩니다
그리고 flutter --version 명령어로 설치여부를 확인하면 끝입니다!
3. 안드로이드 스튜디오 설치
이제 IDE 만 설치하면 끝입니다
VSCode를 쓰시는 분들도 많지만 저는 안드로이드 스튜디오를 선택했습니다
전에 XCode 를 썻었기에 비슷한 종류로 가는게 편할거같았습니다
위 링크에 들어가서 다운로드하고
설치과정에서 딱히 변동 없이 안내대로 설치하면 됩니다
이제 안드로이드 스튜디오를 견다음에 플러터 플러그인을 설치해줘야합니다

실행하고 첫 화면에서 Plugins로 들어가 줍니다~

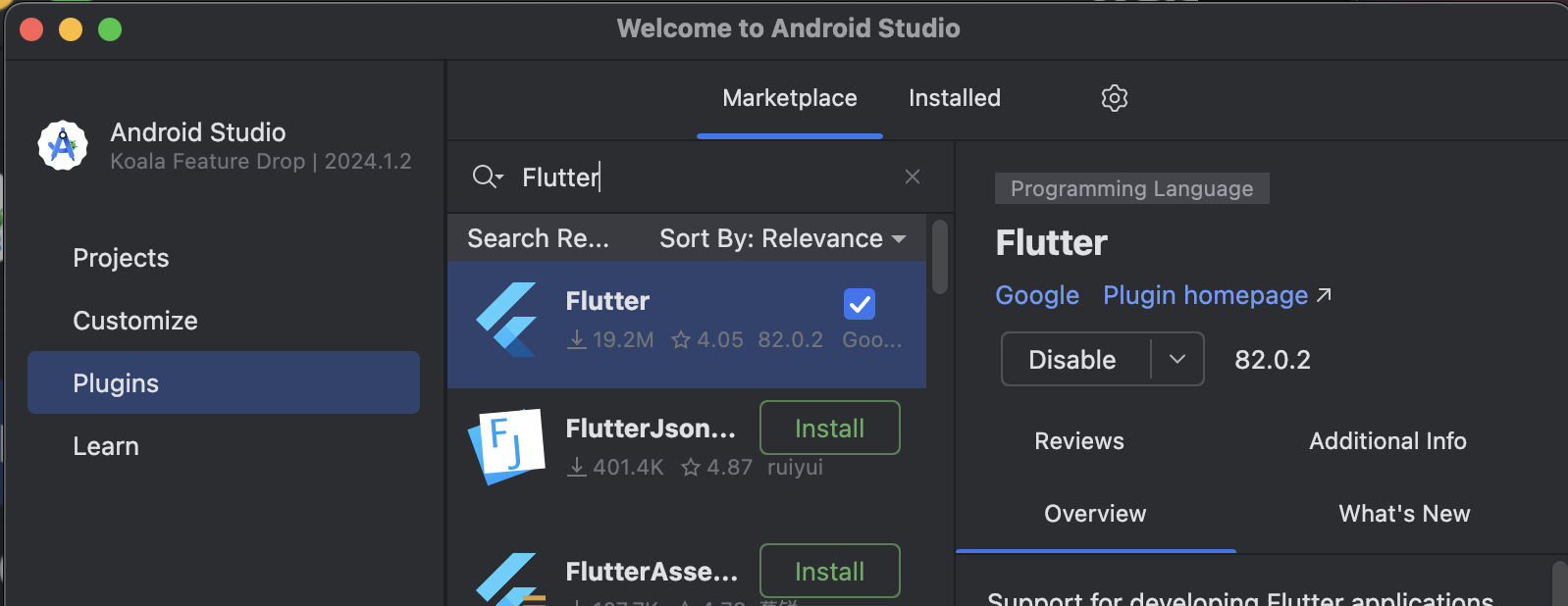
가운데 검색창에서 Flutter를 검색하여 설치해줍니다
저는 이미 설치가 되어있어서 화면처럼 뜨네요
설치후 재부팅까지 해주면 설치 완료입니다!
iOS 환경에서도 개발을 하실 분들은 XCode도 설치해주시면 됩니다

플러터 프로젝트를 만드시면 위처럼 기본으로 있는 데모 프로젝트를 볼 수 있습니다

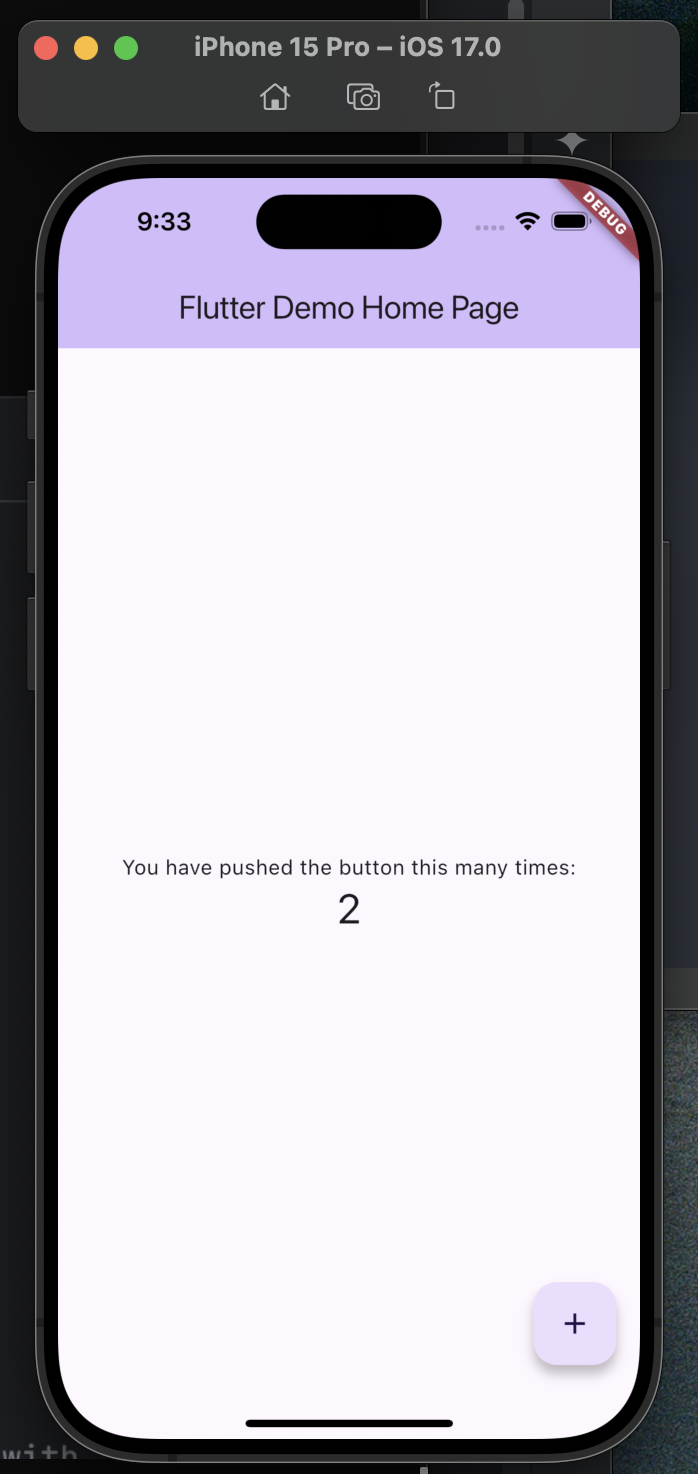
실행하면 이렇게 보이는 앱입니다
오른쪽 하단의 +버튼을 누르면 숫자가 증가하는 앱이네요
