오늘은 공부와 관련된 부분은 아니지만
정리해두면 편할거같아서 작성합니다!
바로 깃허브 프로필 꾸미기 입니다
이번주 프로젝트가 끝나고 잠시 깃허브에 필요없는 리포지터리를 정리하러
들어갔는데
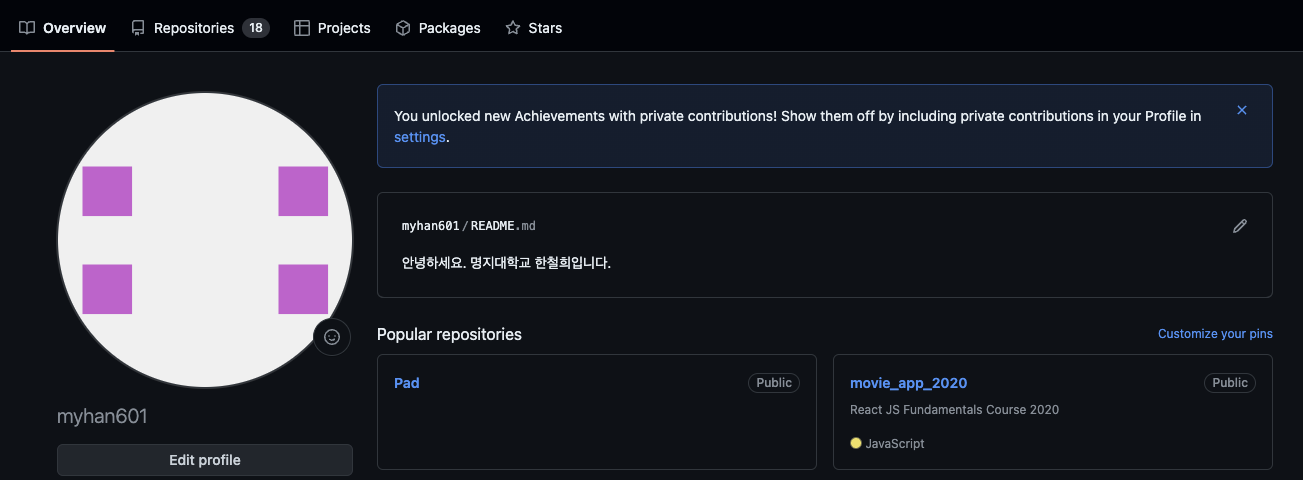
제 프로필이 심심해도 너무 심심한거 아니겠습니까??
그래서 부랴부랴 구글링 해가면서 꾸미는 방법을 좀 찾아봤습니다
한 항목씩 천천히 보시죠!
Readme 만들기
우선 Readme파일이 있어야 제작할 수 있겠죠?
새로운 리포지토리를 만들어봅시다!

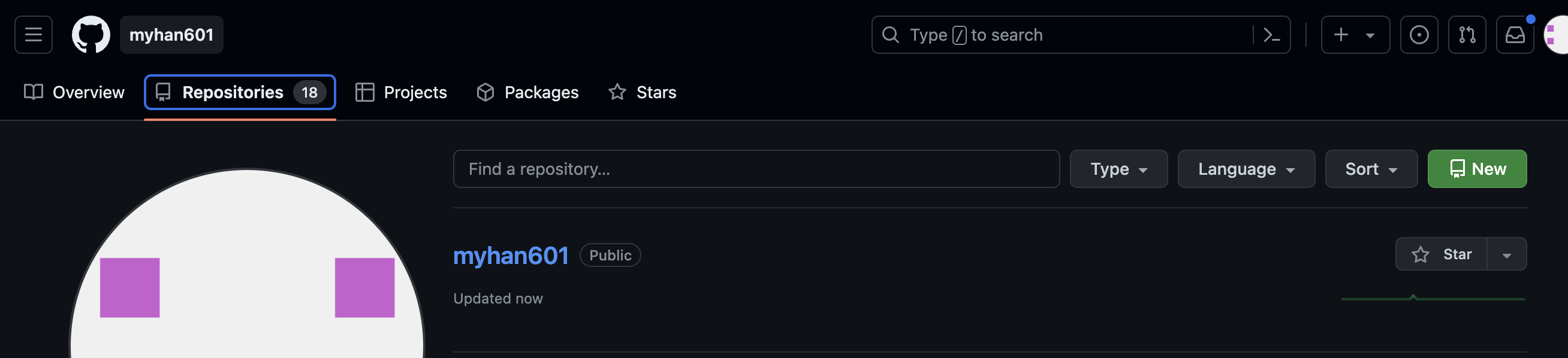
New를 눌러서 새로운 리포지토리를 만들어줍니다!
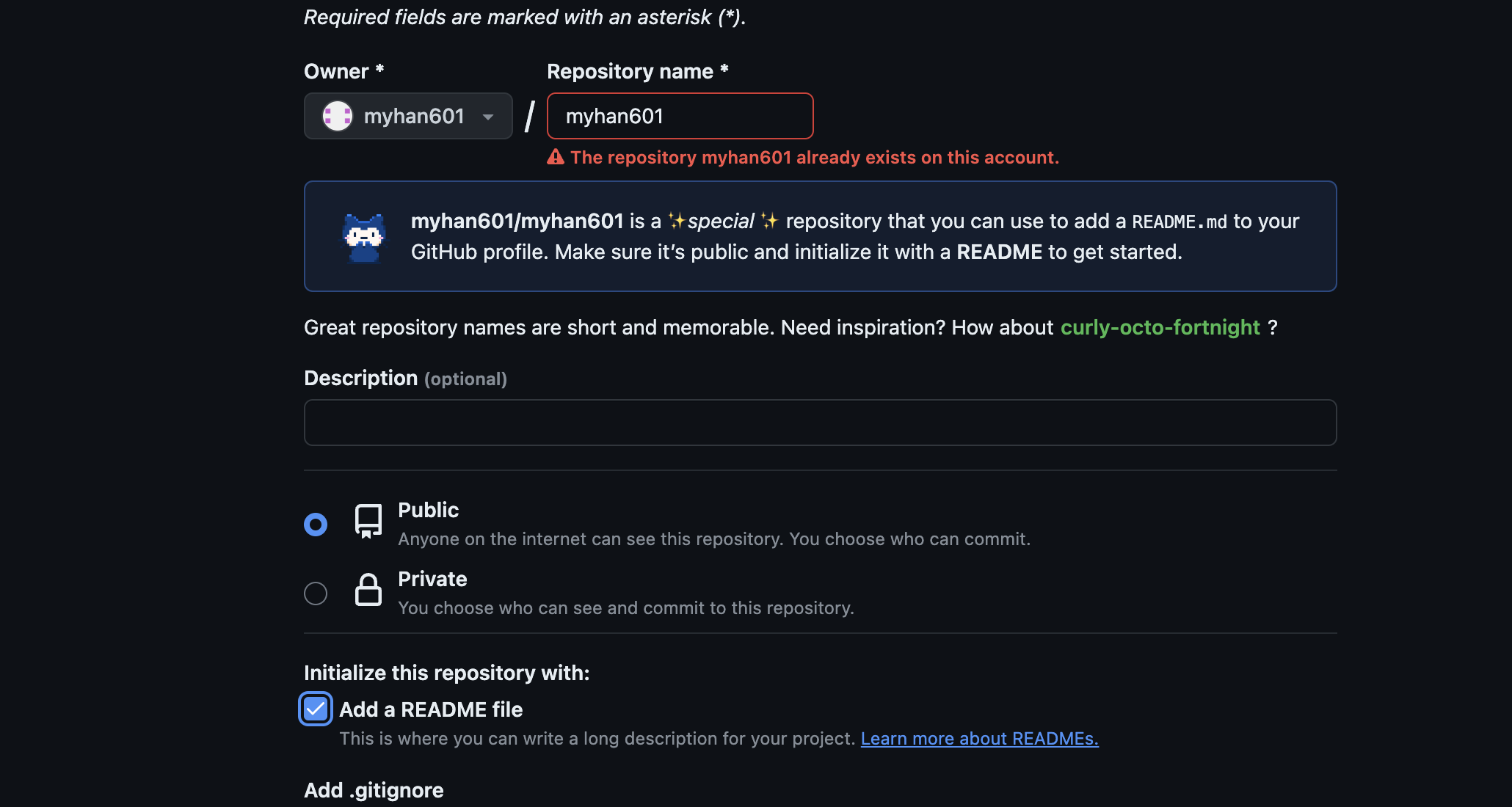
저 같은 경우에는 이미 동일한 이름의 리포지토리가 존재해서 에러가 뜹니다!
아래에 Add a README file을 체크해주고 생성해줍니다!

그럼 이제 README파일을 수정해주시면 됩니다!
뱃지
본인이 활용할 수 있는 기술, SNS등을 나타낼 때 좋은 방법입니다!
https://github.com/Envoy-VC/awesome-badges
위의 링크에 들어가면 여러 종류의 뱃지가 있는걸 확인할 수 있습니다
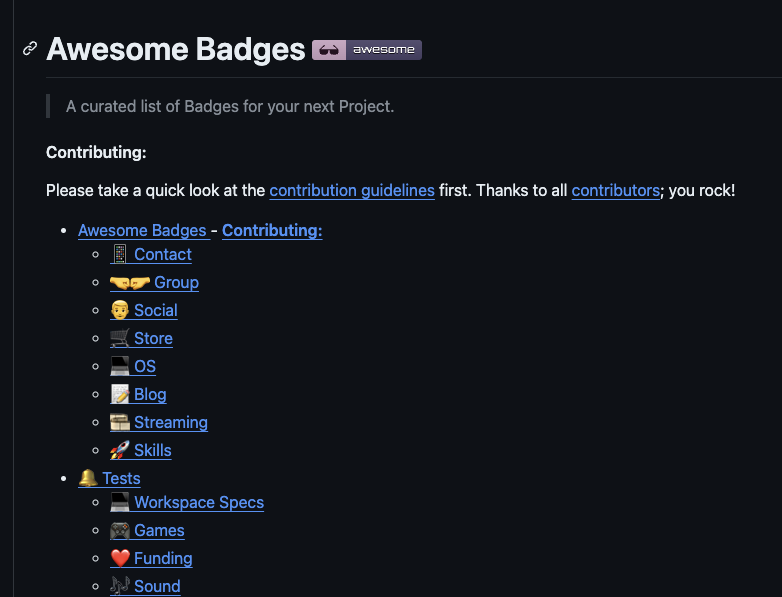
위 링크에 접속해서 아래로 스크롤하시면

이와 같은 화면이 나옵니다!
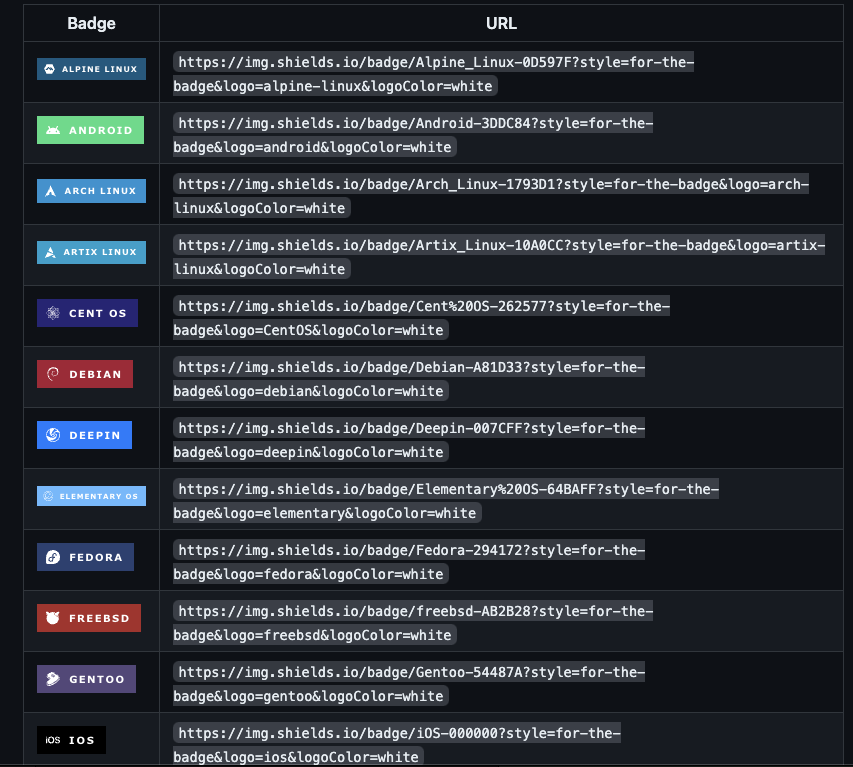
OS를 클릭해보면 
관련된 항목들이 촤락 나옵니다
저는 iOS니까 iOS뱃지를 적용해볼게요
URL을 복사하고 본인 깃허브 리드미에
이런식으로 적용하시면 됩니다.
저 같은 경우는 아래와 같이 되겠죠?

요렇게 적용 되는걸 확인했습니다~
단순 기술 스택이나 SNS뿐만아니라 좋아하는 음식, 스트리밍 서비스등
다양하게 제공하고 있으니 원하는 것을 가져다 사용하시면 될거같네요!
아 저는 velog를 추가하면서 애를 좀 먹었는데
저랑 비슷한 상황인 분들이 계실까봐 예시코드 올려둘게요!
복사 하셔서 href에 들어갈 주소만 변경하시면 됩니다!
<a href="본인 velog 주소">
<img src="https://img.shields.io/badge/Velog-11B48A?style=flat-square&logo=velog&logoColor=white"/>
</a> 적용하면 요렇게 나오실거에요!
적용하면 요렇게 나오실거에요!
Header & Footer
이게 뭐나면 음 일단 보여드리겠습니다!
위아래 초록색 부분을 의미합니다!
다른 분들 보니까 저기에 글씨도 넣을 수 있는것같은데
저는 일단 추후에 작업하려고 합니다!
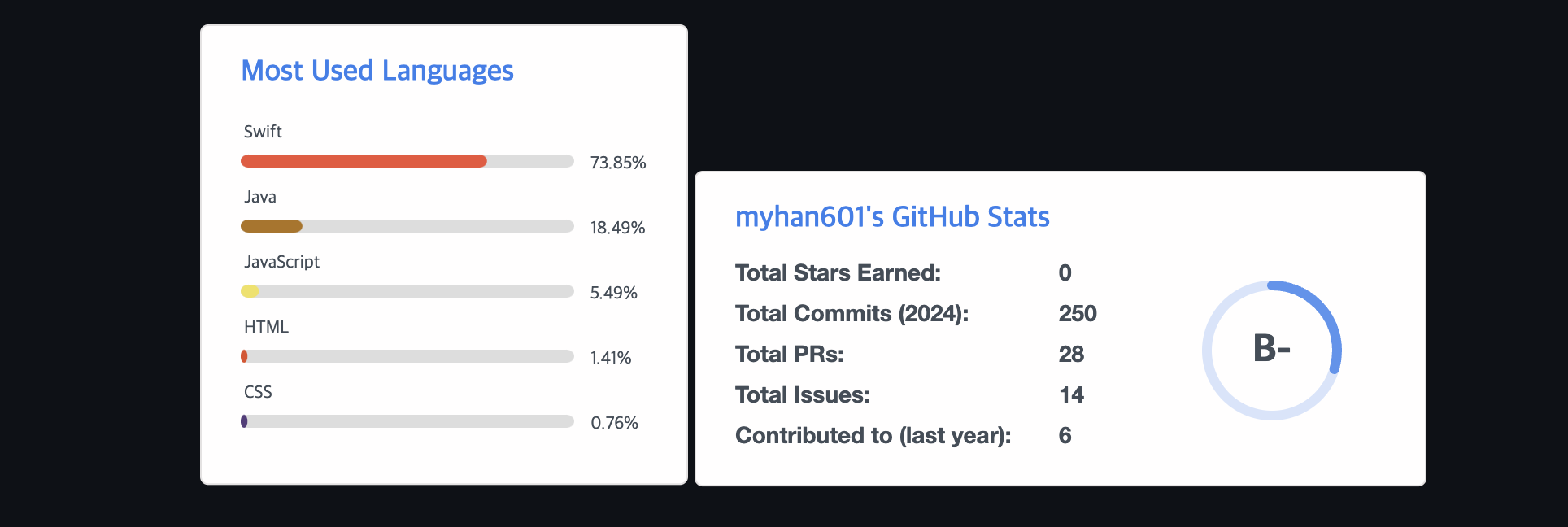
Readme Widgets
리드미에는 다양한 위젯도 추가할 수 있는데요
보통 대표적으로 아래 두가지를 많이 사용하시는거같아요

왼쪽은 내 깃허브내에 사용한 언어의 비율을
오른쪽은 내 깃허브 평판을 알려주는 위젯입니다!
아래에 코드도 남겨두겠습니다
저는 이정도만 일단 추가했습니다!
아마 나중에 여유 생길때 좀더 각을 잡고 수정해볼거같네요
여러분도 시간되실때 한번씩 해보시면 좋을거같습니다!