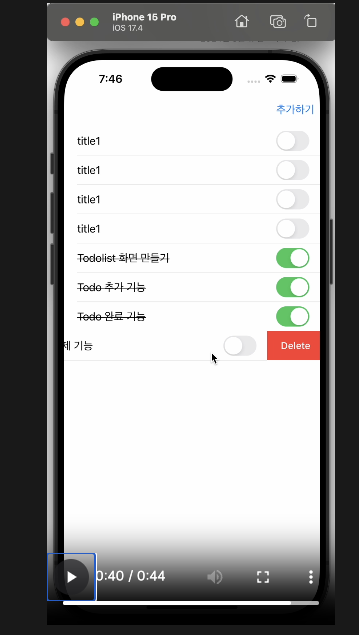
Lv.3의 목표는 기존의 TodoList에 삭제 기능을 추가하는 것이다.

위는 예시로 보여주는 영상인데 여기서는 왼쪽으로 스와이프하면
Delete버튼이 나타나고 이걸 누르면 삭제가 되는 방식이다
예시가 이렇게 나와있어서 나도 이렇게 구현할 것이다.
우선 저 방법이 어디서 나왔냐가 문제인데
따로 버튼을 실제로 추가한다기 보다는 테이블셀의 UI적인 면에서 건들수있을거 같아서 구글링을 했다.

아 참고로 내 개인적인 팁인데 구글링을 할 때
검색하고자 하는 언어 or 프로그램 + 대주제 + 소주제 이런식으로 검색하면 찾기 더 쉬운 것 같다.
ex) swift 텍스트 취소선
뭐 이런식으로? 그리고 추가적인 어투는 안 붙이는게 좋은 것 같다
아무튼 내가 참고한 블로그는 다음 블로그다
테이블 뷰 삭제
구현하는 방법은 생각보다 간단했다.
tableview를 구현해놓은 extension에다가 추가적으로 함수를 구현하면된다.
func tableView(_ tableView: UITableView, editingStyleForFowAt indexPath: IndexPath) -> UITableViewCell.EditingStyle {
return .delete
}
func tableView(_ tableView: UITableView, commit editingStyle: UITableViewCell.EditingStyle, forRowAt indexPath: IndexPath) {
if editingStyle == .delete {
tableView.beginUpdates()
sampleTodo.remove(at: indexPath.row) // 셀 데이터를 담은 배열을 적어준다.
tableView.deleteRows(at: [indexPath], with: .fade)
tableView.endUpdates()
}
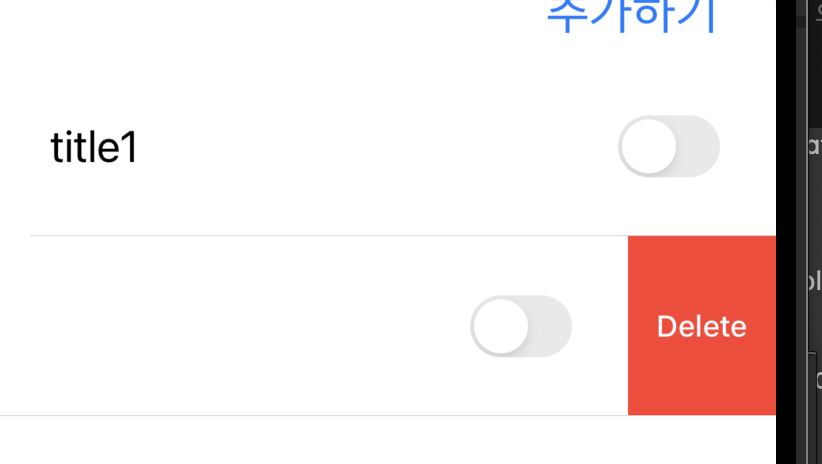
}위 처럼 작성하면 이제 셀에서 스와이프를 하면 삭제 버튼이 뜨게된다.
구현이 잘 된 것을 확인했다
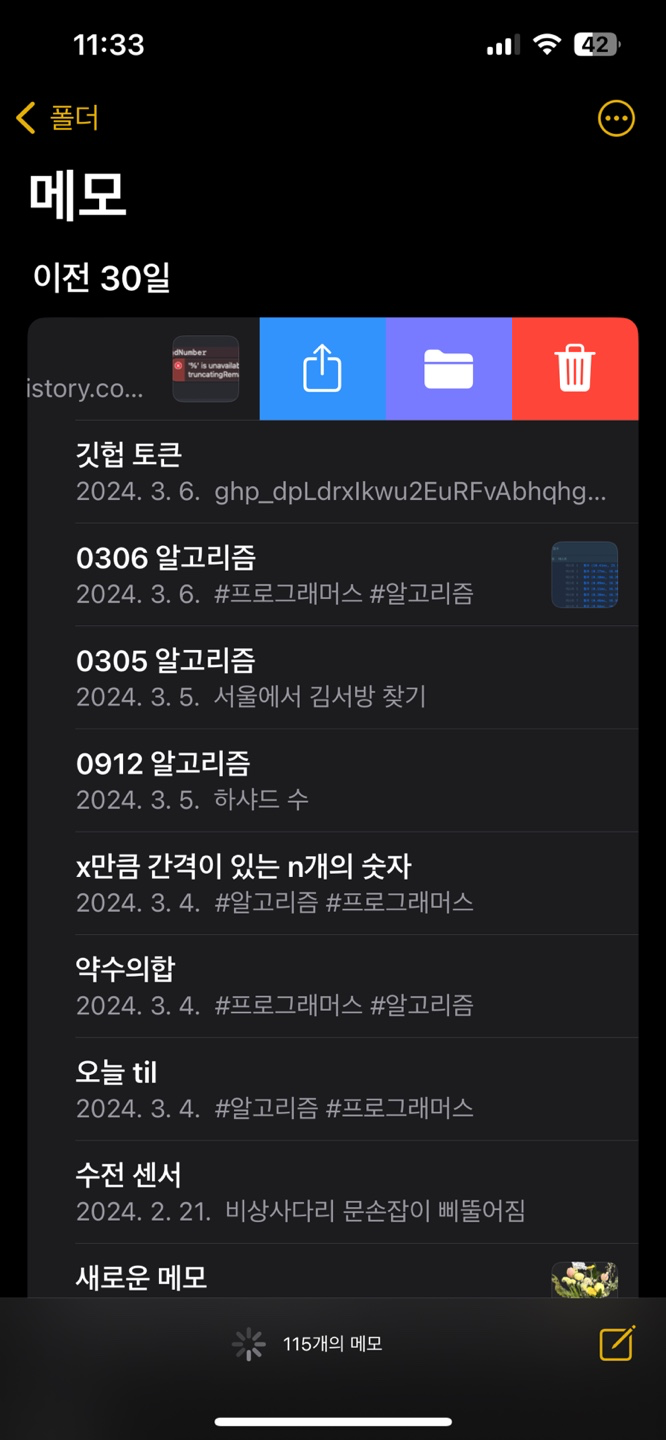
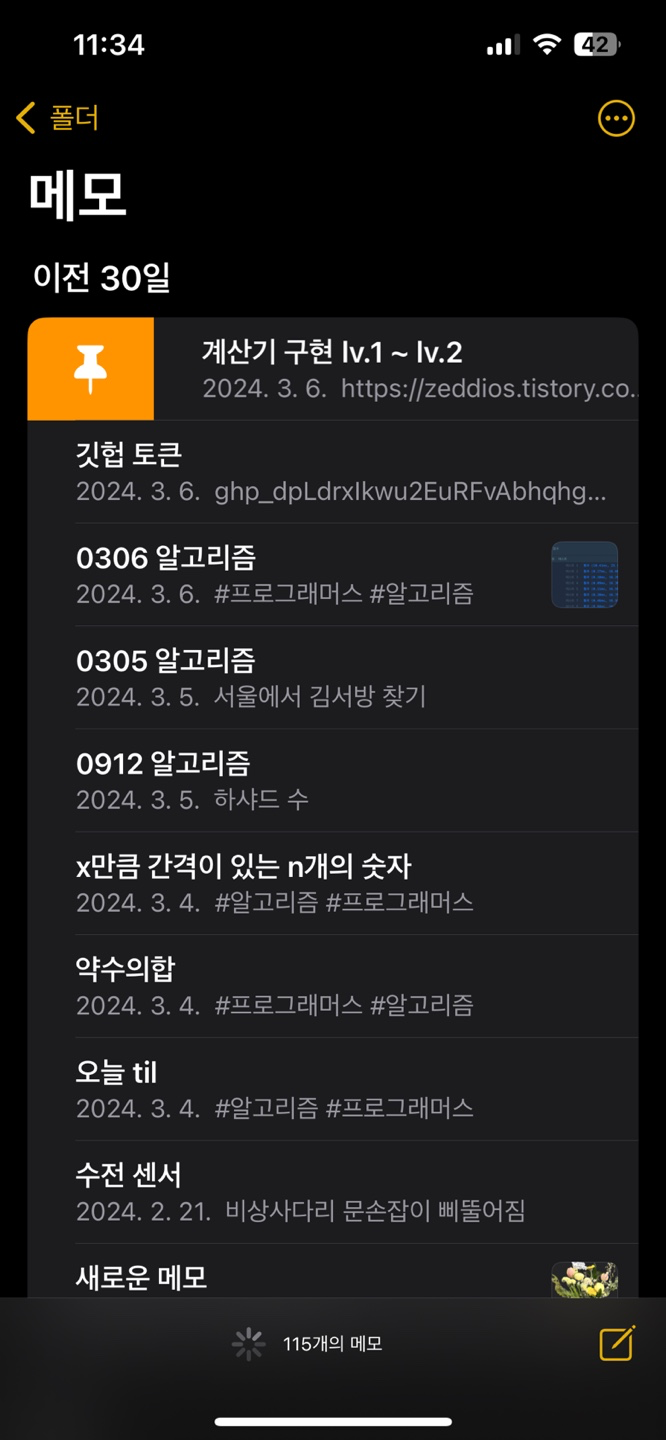
그러고 보니 아이폰 기본 메모앱에서는 이 스와이프가 양방향으로 구현되어있다


이런식으로 말이다
이러한 기능도 조금 더 응용을 하면 구현이 가능할 것 같다
