이번에 디자이너 멘토분께 피드백을 받으면서
피그마 관련 꿀팁을 받아왔다!
피그마를 사용하다보면 필요한 아이콘을 찾을 줄 몰라서 헤맬때가 있다
예를 들어,

위 화면에서 설정과 관련된 항목을 우측 상단에 넣고 싶다고 가정해보자
이럴때 필요한 아이콘을 Feather라는 피그마 무료 플러그인에서 사용할 수 있다.

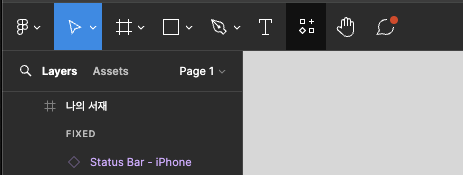
피그마 화면 왼쪽상단에서 손모양 왼쪽에 있는 Resources를 클릭해준다

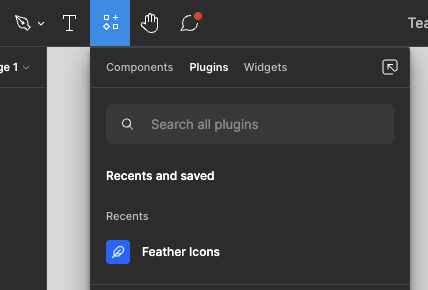
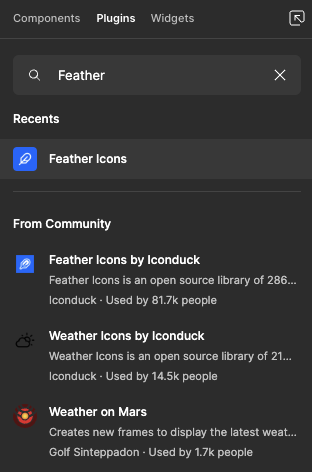
그럼 이렇게 검색창이 뜰 텐데 창에 Feather 를 입력해보자
나는 이미 검색했었기 때문에 밑에 최근 검색어로 떠있다

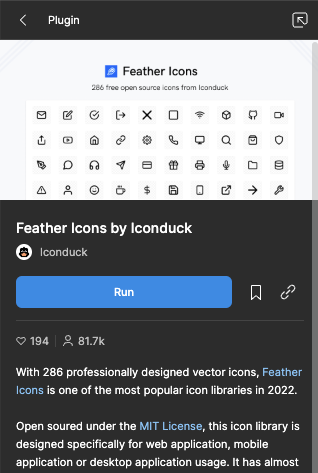
첫번째에 보이는 Feather Icons~~ 써있는 항목을 클릭하면 된다.

Run 을 눌러보자

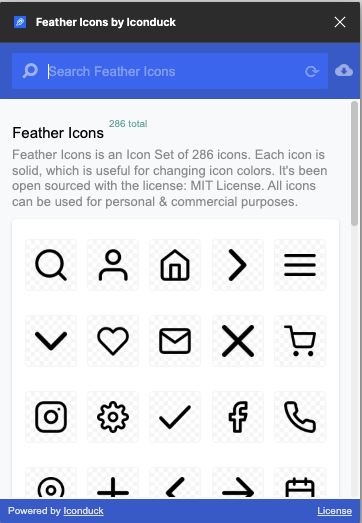
이렇게 여러 아이콘들과 검색창이 있다
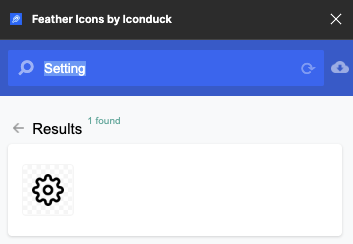
우리는 세팅을 위한 아이콘이 필요하니까 Setting을 검색해보자

우리가 원하는 아이콘을 찾은거같다
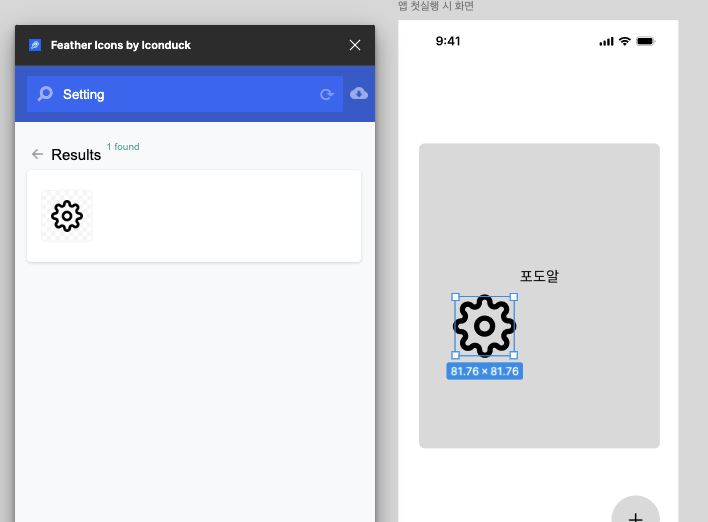
이제 아이콘을 클릭하면 사용할 수 있다.

클릭하면 옆에 처럼 아이콘이 나타나고
크기를 수정해서 사용하면 된다!
그동안 피그마를 잠깐 만지면서 주로 애플 공식 리소스를 쓰거나
거기서도 없을 경우에는 어디서 아이콘을 가져와야하나 고민했는데
이번 기회에 쓸 리소스가 늘어난거같다!
