
2022/07/20 (수)
팀의 목표는?
학교와 멋사가 진행하는 모각코 캠프 첫 시간우리 팀의 목표는 수익형 앱을 런칭하는 것이다.
만들 앱은?
다들 요즘 자기계발을 위해 노력하는 추세다. 이를 위해 도움을 줄 수 있는 앱을 만들 예정이다. 후에 런칭이 된다면 더 구체적으로 포스팅할 예정이다 :)앱 이름을 정하는 것이 제일 어려웠는데 팀원이 좋은 아이디어를 내준 덕에 수월하게 결정되었다.
팀 프로젝트를 위한 플랫폼
디스코드와 팀 노션을 파놓았다.디스코드는 팀 회의를 위한 소통을 위해 만들었고, 팀 노션은 앞으로의 계획이나 아이디어를 정리하기 위해 만들었다.
프로젝트 시작의 흐름
ⓐ 무슨 앱을 만들 지
ⓑ 어떤 식으로 수익을 내고싶은 지
ⓒ 앱의 이름은 어떻게 할지
ⓓ UI와 앱 API는 어떻게 할지. 앱의 전체적인 디자인 느낌은 어떻게 할지
ⓔ VC(View Controller)를 어떻게 구성할 지, 화면의 순서는 어떻게 할지
ⓕ 서버, 앱, 디자인 역할을 어떻게 나눌지. 서버는 무엇으로 할지
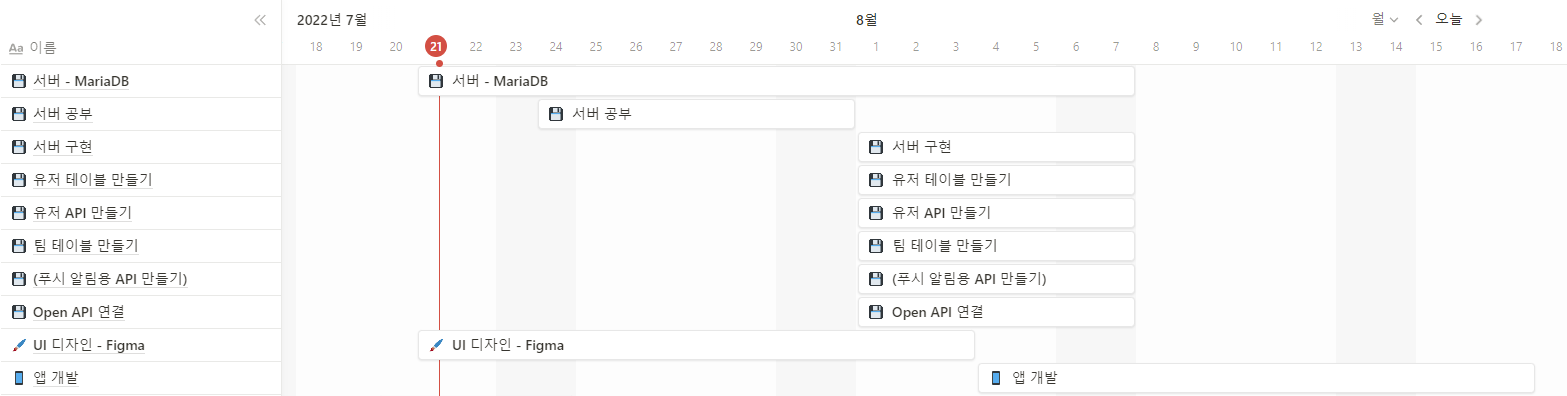
ⓖ 디자인 구성과 실제 개발하는 스케줄은 어떻게 해야할지
생활코딩 강의를 통해 서버 공부와 개발을 같이 하기로 했다.

디자인과 서버를 구축해놓고 앱 개발을 시작한다
디자인은 피그마를 통해 다같이 디자인해보는 것으로 한다.
다음 회의까지 고려해야하는 것
피그마로 VC 디자인을 어느정도 구현해볼 것
디자인을 위해 참고할 사이트
1. Pinterest2. Mobbin (iOS 디자인 관련)
3. WWIT (UI/UX)
4. Mobbin (iOS 디자인 관련)
5. scrnshts (앱 스토어 출시할 때 넣을 스크린샷)
6. dribble
7. 앱 UI 정리한 Velog
색감 관련 사이트
1. Eva Design System (용도에 따른 색깔 추천)2. mycolor (컬러 매치를 도와줌)
3. 2color (두 가지 컬러의 매치)
4. CSS Gradient (그라데이션)
아이콘
1. Fontawesome2. Flaticon
참고한 블로그 ①
참고한 블로그 ②
실제 출처의 블로그에 들어가면 더 유용한 정보가 많으니 보는 것을 추천.
.gif)