
저번주 내가 포스팅한 구현해야하는 기능
ⓐ 채팅방 목록에도 아직 확인못한 메세지 개수를 나타낼 수 있도록 해야함
ⓑ MPTI 검색 기능
ⓒ MPTI 및 사진 바꿀수 있도록 만들기
이었지만... 막상 개발을 하려고보니 난관에 맞닥뜨리게 되었다.
ⓒ 👉 앨범에서 사진을 가져온 후, firebase storage에서 저장된 URI를 새로 바뀐 사진의 URI로 바꿔끼면 되겠다라고 생각했는데 내가 아직 개발지식이 부족한건지, Realtime Database에서 등록된 URI가 변경이 되지않았다. 그래서 우선은 프로필 사진 바꾸는건 후에 시간이 되면 다시 해보기로 했다. 상태메세지나 이름바꾸는 것처럼 간단할 줄 알았는데 내 착각이었나보다.
📚 개발 일지
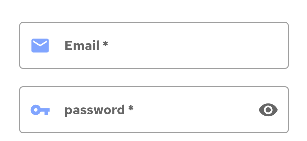
ⓐ textfield.TextInputLayout 를 통해 ui를 좀 더 다듬을 수 있었다.
app:startIconDrawable를 통해
 다음과 같이 디자인을 할 수있게 되었다. 로그인 화면이 좀 더 로그인 화면답게 보여지는 느낌이다.
다음과 같이 디자인을 할 수있게 되었다. 로그인 화면이 좀 더 로그인 화면답게 보여지는 느낌이다.
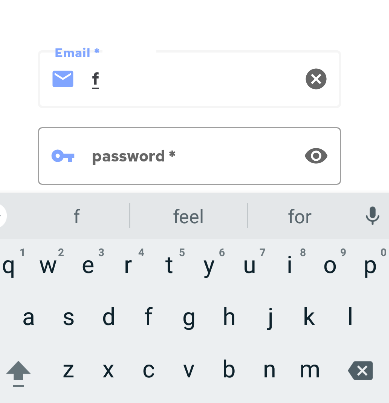
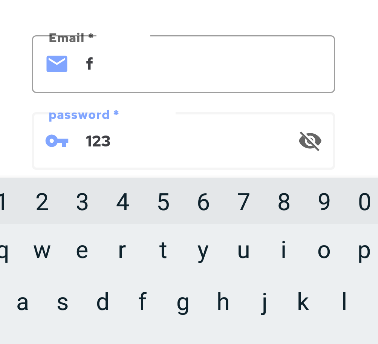
app:endIconMode="password_toggle"를 하게 되면, 패스워드 입력으로 인해 가려졌던 패스워드를 볼 수 있게 설정이 되었고, 또한, app:endIconMode="clear_text" 를 사용하면, 텍스트 입력이 감지되면 입력된 전체 텍스트를 clear 할 수 있는 버튼이 생겨난다.


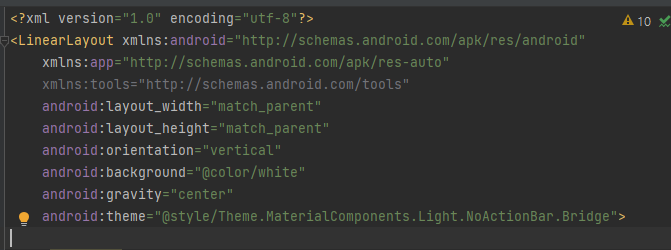
이 때, 미리 부모 레이아웃에서 theme을 설정해주어야 오류가 나질 않았다. (gradle부분은 전에 설치를 미리 완료했음)
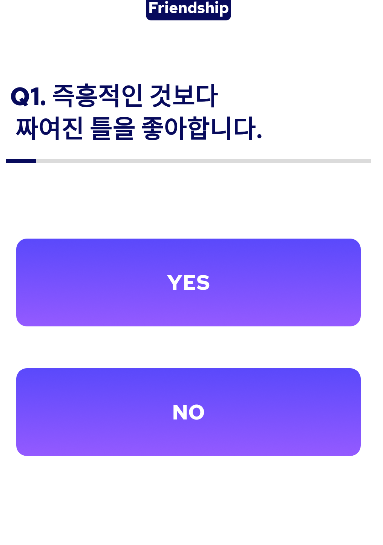
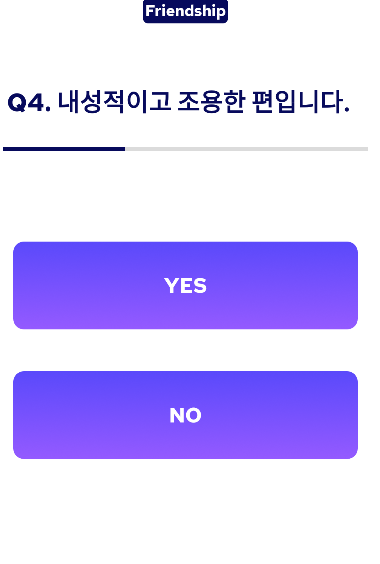
ⓑ 테스트 화면에서 프로그래스바를 추가하여, 테스트의 진행률을 볼 수 있도록 하였다.
각 테스트마다의 질문은 총 12개이므로, 테스트를 진행할 때마다 진행률을 볼 수 있는 프로그래스바를 설치해주었다.


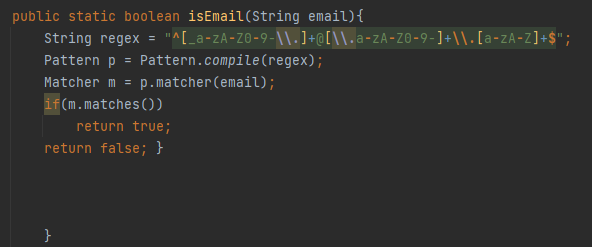
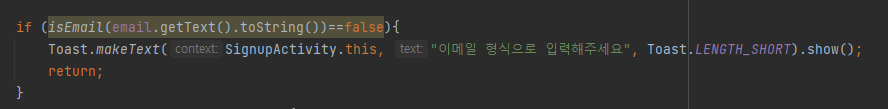
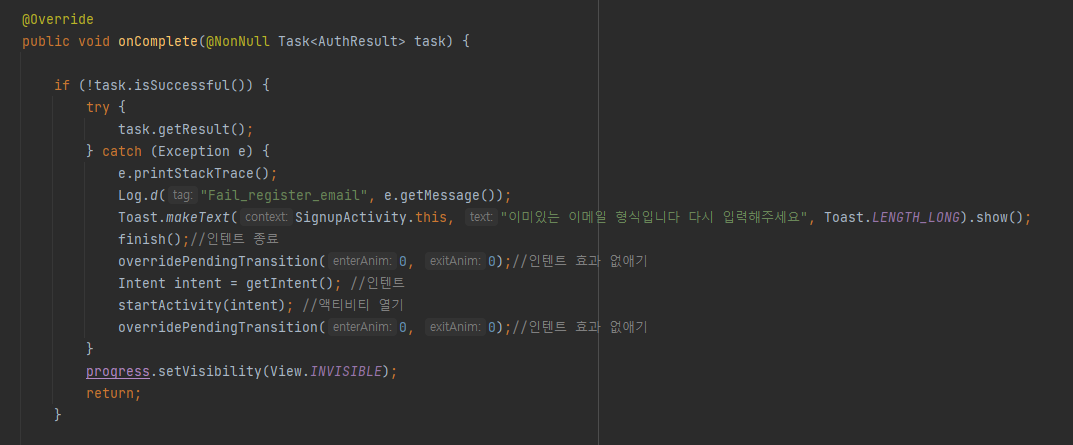
ⓒ 회원가입 시, 이메일 형식이 아니면 Toast 메세지와 함께 회원가입이 불가하도록 만들었다.
구글링을 하니 금방 해결되는 문제였다.


regex가 정규표현식이라 한단다. 코딩할 때 가끔씩 사용했던 방식이었지만, 뭔가 따로 명칭으로 듣는건 처음이다.
정규 표현식(regular expression, 간단히 regexp 또는 regex, rational expression) 또는 정규식은 특정한 규칙을 가진 문자열의 집합을 표현하는 데 사용하는 형식 언어이다. (출처 : 위키백과)
하여튼, regex을 통해 이메일 형식을 체크해주도록 하였다.
ⓓ 회원가입 시, 이미 가입된 메일이 있는지 확인할 수 있도록 하였다.(후에 좀 더 수정할 것)
 firebase 자체에서 중복된 메일로 회원가입을 하려고 하면 오류가 뜨기 때문에, if문을 통해 잡아주도록 했다. 화면을 다시 새로고침으로 만들어준 이유는 이렇게 하지않으면 그 후, 중복되지않은 메일을 입력하여도 계속 중복된 메일로 체크가 되기 때문이다. (이는 나중에 좀더 버그를 잡아서 고치도록 해야겠음)
firebase 자체에서 중복된 메일로 회원가입을 하려고 하면 오류가 뜨기 때문에, if문을 통해 잡아주도록 했다. 화면을 다시 새로고침으로 만들어준 이유는 이렇게 하지않으면 그 후, 중복되지않은 메일을 입력하여도 계속 중복된 메일로 체크가 되기 때문이다. (이는 나중에 좀더 버그를 잡아서 고치도록 해야겠음)
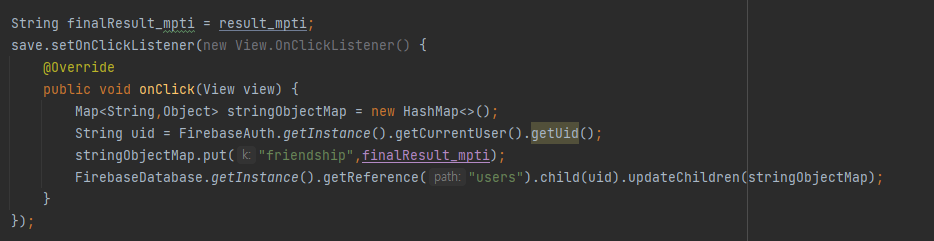
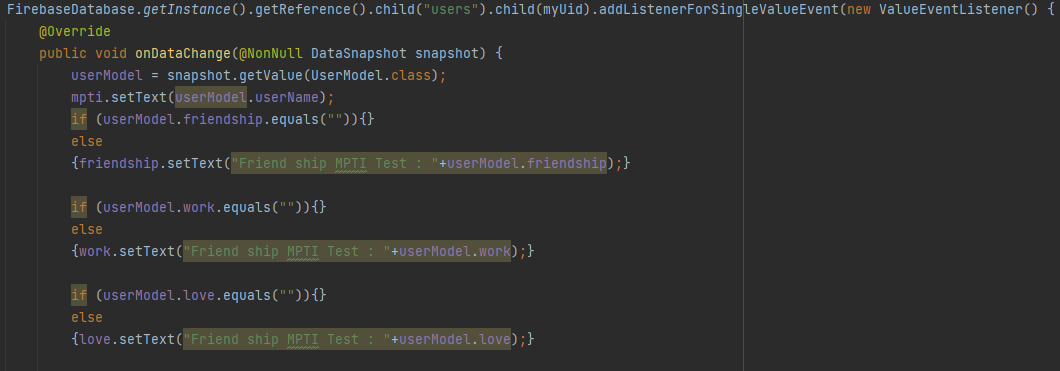
ⓔ 테스트 완료 후, 테스트 결과를 저장하면 프로필에 저장된 테스트 결과를 볼 수 있게 해주었다.
이 부분은 의외로 오래 걸리지않았다.
 Realtime Database에서 테스트 결과를 저장하게 만들어준 뒤,
Realtime Database에서 테스트 결과를 저장하게 만들어준 뒤,  프로필 프래그먼트에서 Realtime Database에서 저장해두었던 데이터를 꺼내와 setText를 해주면 되었다.
프로필 프래그먼트에서 Realtime Database에서 저장해두었던 데이터를 꺼내와 setText를 해주면 되었다.

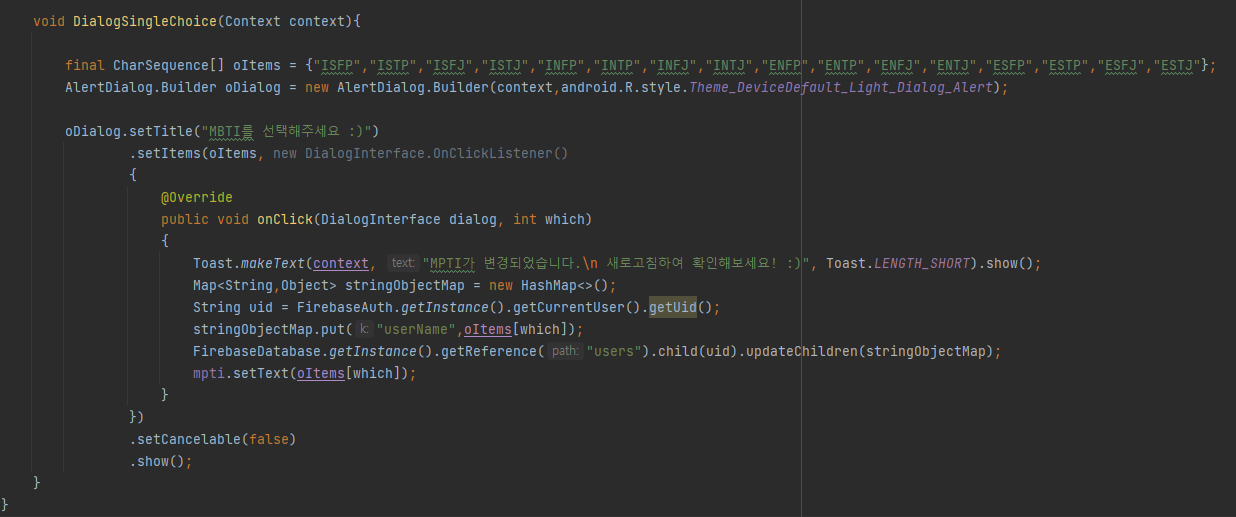
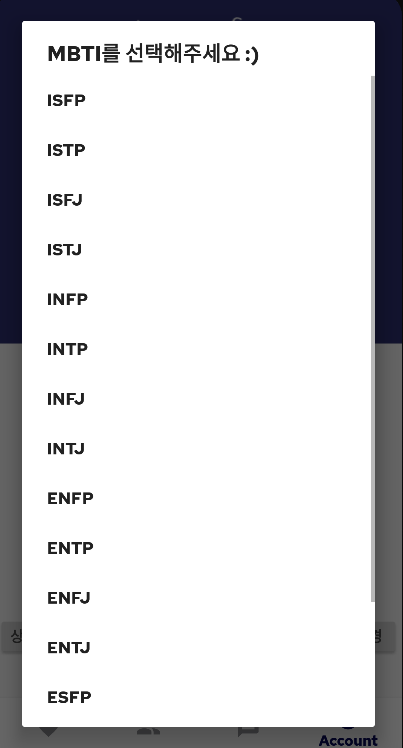
ⓕ 프로필에서 이름을 바꿀 수 있게함
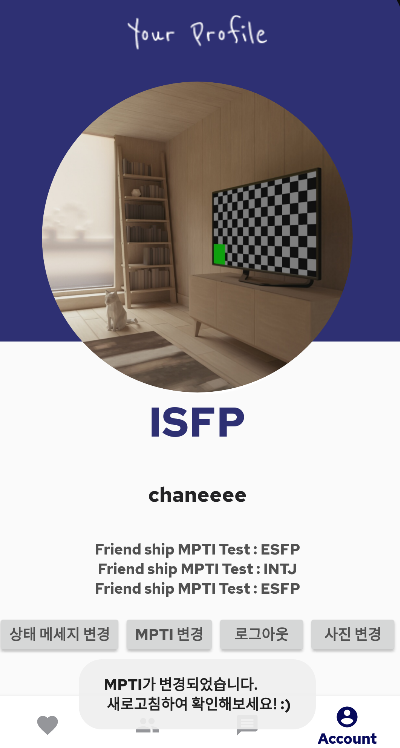
회원 가입할 때 mbti를 선택하여 이름을 설정하게끔 했기때문에, 프로필에서도 mbti를 선택하여 다시 바꿀 수 있게 만들었다.
 Map을 통해 Realtime Database에서 새로운 데이터로 갱신할 수 있게끔 만들어주었다.
Map을 통해 Realtime Database에서 새로운 데이터로 갱신할 수 있게끔 만들어주었다.


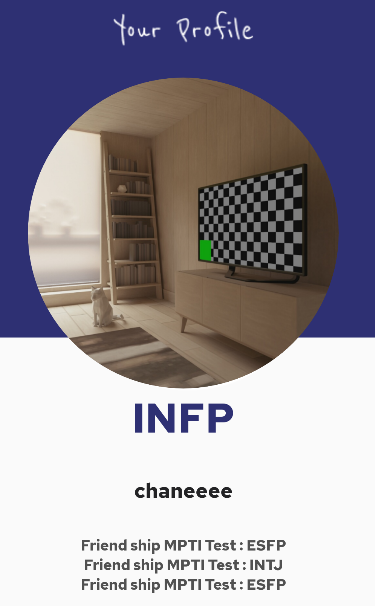
ⓖ 프로필 ui 변경
 배경이 없는게 더 디자인적으로 깔끔하다는 의견이 나와서 배경을 없애고, 프로필 사진에 테두리를 넣어주었다. (padding을 넣으니 곧바로 해결) 그리고 테스트 결과를 좀더 가시적으로 잘 보이도록 박스 같은 디자인을 만들어 넣어주었다. Scroll View를 추가하여 잘림 현상을 해결하였다 (MBTI 테스트 결과도 잘림 현상이 나타나서, 이또한 Scroll View를 추가해줌)
배경이 없는게 더 디자인적으로 깔끔하다는 의견이 나와서 배경을 없애고, 프로필 사진에 테두리를 넣어주었다. (padding을 넣으니 곧바로 해결) 그리고 테스트 결과를 좀더 가시적으로 잘 보이도록 박스 같은 디자인을 만들어 넣어주었다. Scroll View를 추가하여 잘림 현상을 해결하였다 (MBTI 테스트 결과도 잘림 현상이 나타나서, 이또한 Scroll View를 추가해줌)
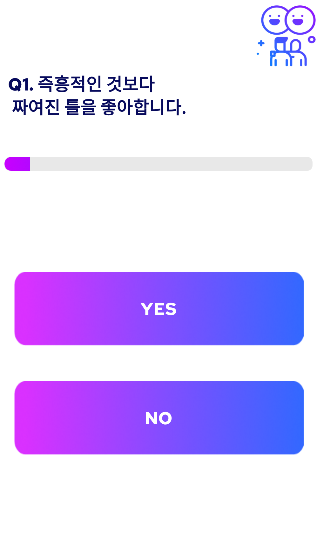
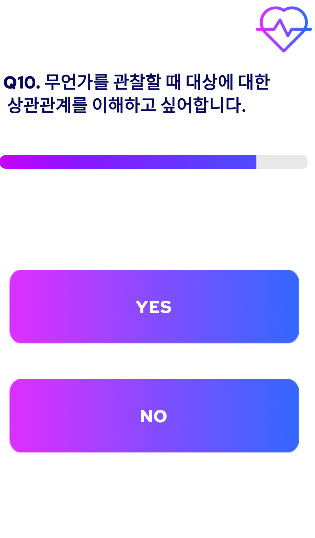
ⓗ 테스트 화면 ui변경
마치 최종.최종.진짜최종.진짜로 최종 같은 느낌..
앱을 만들어보니, 깔끔하고 전체적으로 딱 잘 센스있게 만든 앱이 얼마나 고민을 많이하고 디자인적으로 잘 만든건지 뼈저리게 깨닫게 되었다. 앱을 개발하다보니, 디자인이 그전까진 괜찮아보였던 것이 조잡해보이고, 한눈에 안들어오고, 통일성도 없어보이고.. 하여튼 테스트화면 부분 ui는 이젠 더이상 건들지 않을 것같다. (제발)

 테스트 유형에 따라, 테스트 로고를 오른쪽 맨 위에 박아놓아 깔끔하게 강조해주었다. 그리고 흰색 바탕에 어울리는 좀 더 밝은 색상의 바탕으로 버튼 색상을 설정해주었고, 프로그래스바도 좀더 두껍고 그라데이션을 넣어주었다.
테스트 유형에 따라, 테스트 로고를 오른쪽 맨 위에 박아놓아 깔끔하게 강조해주었다. 그리고 흰색 바탕에 어울리는 좀 더 밝은 색상의 바탕으로 버튼 색상을 설정해주었고, 프로그래스바도 좀더 두껍고 그라데이션을 넣어주었다.

테스트 결과화면 ui 또한 변경.
팀원들과 계속된 디자인 의견들을 통합하여 더 깔끔한 디자인이 탄생되었다. 나혼자 플젝했으면 이렇게 깔끔하게 디자인이 잘 안떨어졌을 것같다. 다시금 느끼는 팀원들의 중요성..
ⓘ 회원 탈퇴 기능
회원가입 기능만 있고, 회원탈퇴 기능을 넣지않았다는 걸 뒤늦게 깨달았다. (가입은 마음대로지만, 탈퇴는 아니란다?)
<코딩하면서 맞닥뜨린 문제점들👊👊>
1. FirebaseAuth.getInstance().getCurrentUser().delete()만 하면 바로 끝나게 될 줄 알았는데, 아뿔싸 친구목록이랑 채팅목록을 생각하지 못했다.
2. 그래서 처음엔 Realtime Database 기록을 싹 지우면 되겠다 싶어서 지웠더니, 채팅방 Database때문에 오류가 떴다. (RealtimeDatabase에서 내가 만들어놓은 구조때문에 해당 회원만 지우게 되면 그 회원과 채팅했던 상대방한테 알수없는 오류가 뜨기 때문)
그리하여 대안책을 내놓았다 (이 부분은 나중에 또 변경될 수 있다)
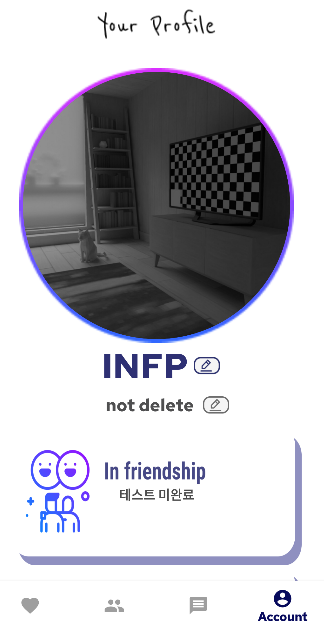
👉 우선 FirebaseAuth.getInstance().getCurrentUser().delete()하여 가입된 메일 계정을 지우고, Realtime Database를 다 지울게 아니라, UserName만 값을 바꾸어준다.
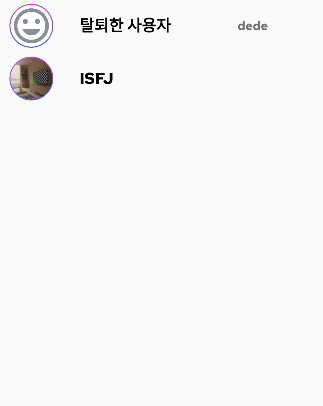
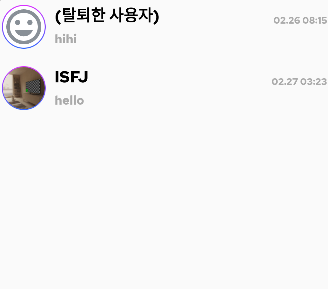
👉 그 후에, 친구목록과 채팅목록 코드에 if문을 넣어 UserName 값을 확인해준 뒤, 탈퇴된 회원인 UserName이면 사진과 이름을 바꾸도록 한다.
👉 그러면 카카오톡처럼 탈퇴된 회원이어도 채팅기록은 볼 수 있게 된다. (대신 프사는 볼 수 없음)
👉 탈퇴된 회원은 친구목록에서 삭제할 수 있는지 나중에 다시 시간날 때 검토해봐야할 것같음
▼ [결과화면]



ⓙ 채팅방 뒤로가기 버튼 추가
카카오톡 처럼 채팅방에 뒤로가기 버튼이 있어야할 것같아서 채팅방 xml에 LinearLayout을 추가하여 넣어주었다. 처음엔 RecyclerView가 영역을 침범해서 좀 당황했지만, 크기 조절을 통해 해결해주었다.

해결해야하는 기능
- 회원 탈퇴후, 화면 이동 (강제 종료가 최선인지)
- 회원가입 할 때, 입력 순서에 따라 회원가입이 될 때도 있고 안될 때도 있음. (서버의 문제인가?)
- 앱 배포시, 파이어베이스 서버 설정을 어떻게 해야하는지
.gif)