HTML
Hyper Text Markup Language
기본문법
<tag> contents </tag> : 요소(Element)
< tag> : 열린태그 </tag> : 닫힌 태그
컨텐츠와 종료태그가 없는 빈(Empty) 태그
<tag> : 편리함 HTML 1/2/3/4/5
</tag> : 안전함 XHTML/HTML5
기능의 확장
<tag attribute=value>contents</tag>
contents
ex)
<img src="/img/joy.png" alt="조이" />
<input type="text">
공간분할
- 공간적 분할
- 의미적 분할
공간적 분할
요소가 화면에 출력되는 특성
블럭 요소 : 레이아웃을 만들기 위한 요소 (수직으로 쌓임)
ex) div, h1 ~ h6, p
블럭 요소 안에 인라인 요소를 배치할 수 있다.
<div><span></span></div> 🔘
<div><div></div></div> 🔘
인라인 요소 : 글자를 만들기 위한 요소 (수평으로 쌓임)
ex) span, a, img
요소의 크기 = 포함한 콘텐츠 크기
인라인 요소는 너비를 지정하는 CSS 속성이 적용되지 않는다.
인라인 요소는 여백을 지정하는 CSS 속성의 세로 여백은 적용되지 않는다.
⭐ 인라인 요소안에 블럭 요소를 배치할 수 없다.
<span><div></div></span> ✖
<span><span></span></span> 🔘
의미적 분할 : Semantic Tag
'의미론적 태그'이라는 뜻으로 기계가 이해할 수 있는 형태의 웹을 위한 태그
꼭 필요한 정보만 얻을 수 있도록 기계가 스스로 정보의 의미를 해석하고 정보간의 관계를 이해할 수 있도록 하는 것이 Semantic Web이다. (사람과 기계가 이해할 수 있는 형태의 태그)
https://www.w3schools.com/html/html5_semantic_elements.asp
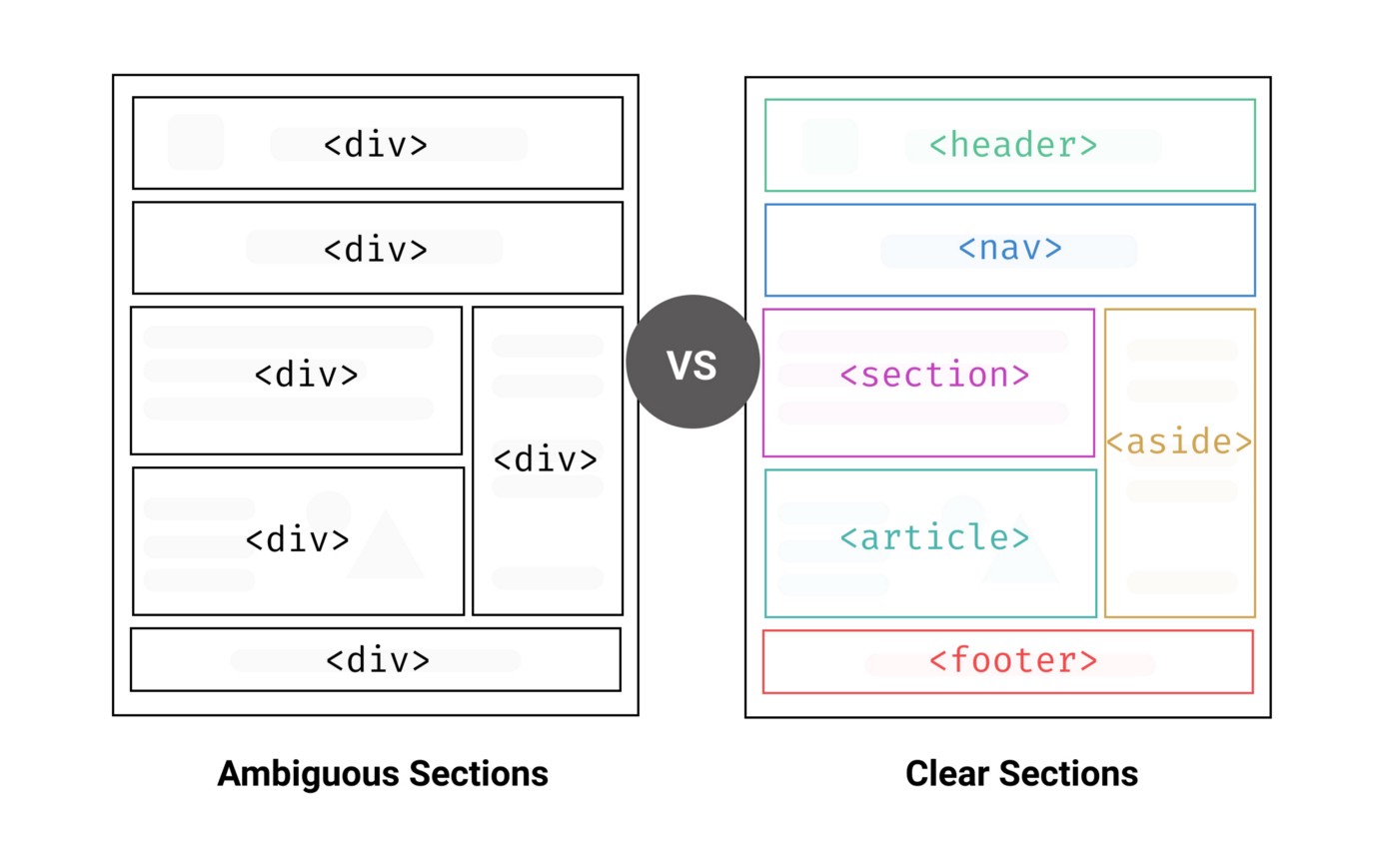
✔ Non semantic tag VS Semantic tag

이미지 출처 : https://velog.io/@wdelight_c/Semantic-Web-Semantic-Tags
- non-semantic tag : div , span
└ contents에 대한 직관적인 설명 X- semantic tag : form , table , img
└ 어떤 요소인지 직관적인 설명 O
문서구조
<!DOCTYPE html>
<html> //문서의 전체 범위
<head> //문서의 정보를 나타내는 범위
</head>
<body> //문서의 구조를 나타내는 범위
</body>
</html>head 영역의 meta 태그는 html문서의 제작자, 내용, 키워드 같은 여러 정보를 검색엔진이나 브라우저에게 제공한다.
전역속성
<tag attribute="value"></tag>
- title : 요소의 정보나 설명을 지정
- style : 요소에 적용할 스타일(CSS) 지정
- class : 요소를 지칭하는 중복 가능한 이름
- id : 요소를 지칭하는 고유한 이름
- data-이름 : 요소에 데이터를 지정