ECharts 란? Apache ECharts
- Apache 라이선스라 무료다.
- 지원되는 차트 종류가 다양하다.
- 활용 예제가 많아 사용성이 좋다.
- 중국산이지만 예전에 중국산이 절대 아니다.
ChartJS 란? Chart.js
- 디자이너와 개발자를 위한 깔끔하고 쉬운 차트입니다.
- 6가지 방법으로 데이터를 시각화하고 각각 다양한 사용자 정의 옵션과 상호 작용 확장으로 애니메이션화 되어 있다.
도입하기
- 결론부터 말하자면 Chart.js보다 훨씬 좋아보인다. Chart.js 차트 그리다보면 몇 가지 쉽게 고쳐지지 않는 부분이 있다. 예를 들어 라벨의 위치 수정같은 작업은 수월하지 않았다. 특히 몇몇 차트는 ECharts 에서만 구현이 가능하다.
구경가기
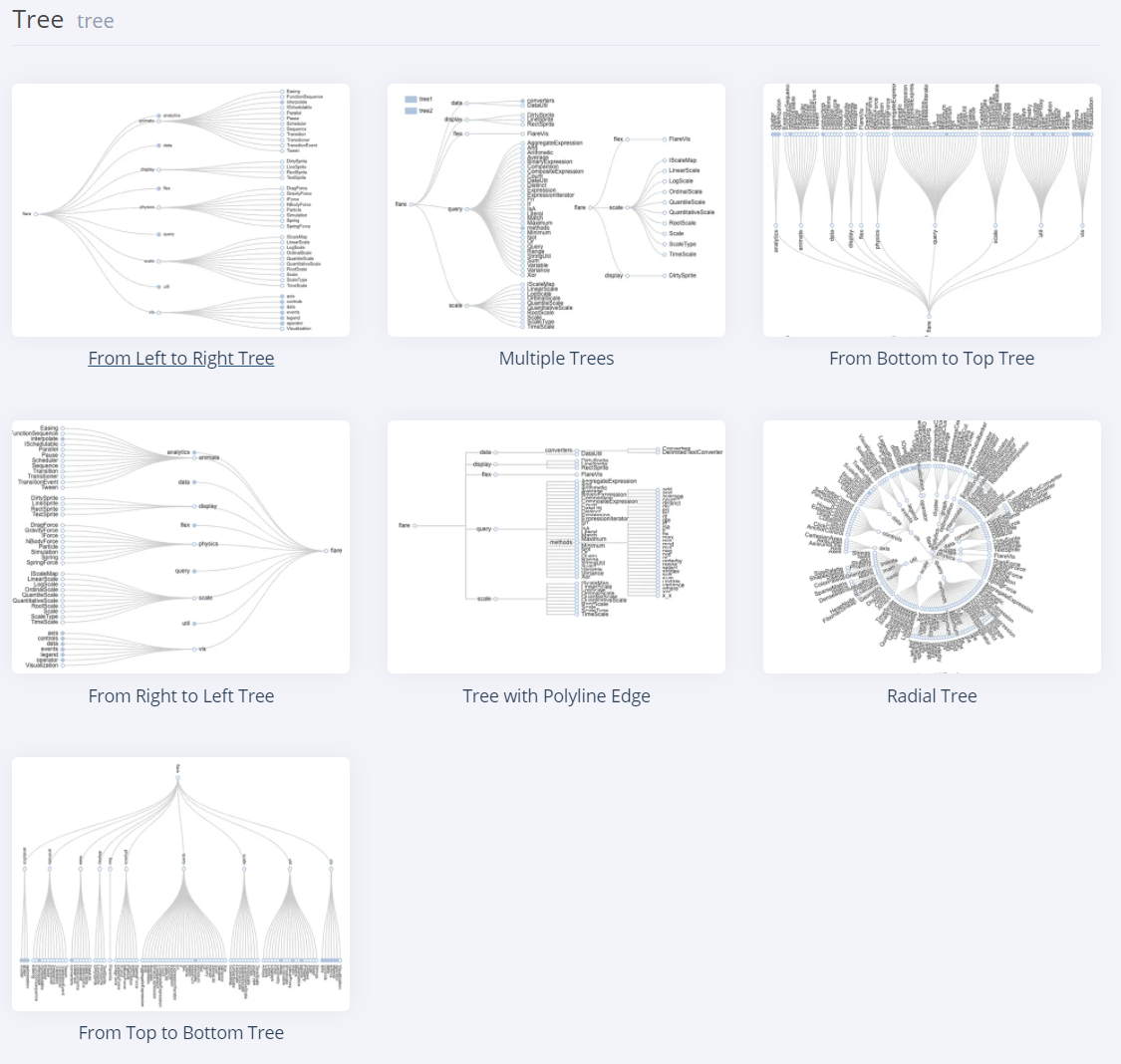
Tree

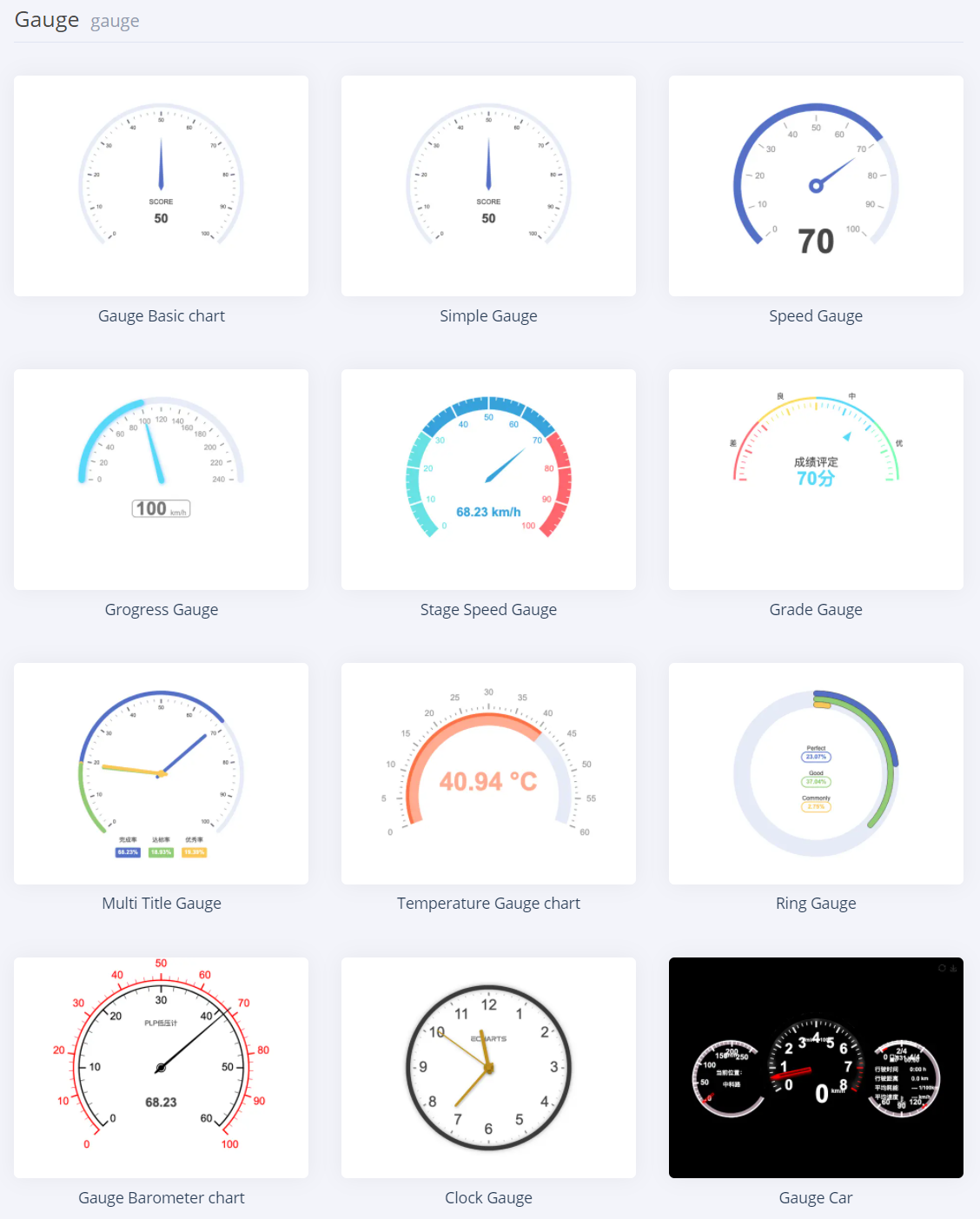
Gauge

결론
- ECharts는 Chart.js의 부족한 부분을 가지고 있고 활용 예제도 많아 쓰임새가 좋아 보인다. 다만 개발에 정답과 결론이 정해져 있다면 재밌을까? 어떤 차트를 쓰던 본인이 잘 컨트롤 할 수 있다면 그게 가장 정답에 가까운 결론이 아닐까?
