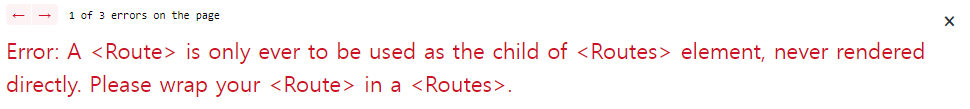
[React router] Error: A <Route> is only ever to be used as the child of <Routes> element, never rendered directly. Please wrap your <Route> in a <Routes>.
0
Trouble-Shooting 🔨
목록 보기
9/11

😥 문제 상황
리액트 라우터를 적용해보는 과정에서 에러가 발생했다. 에러의 내용은 다음과 같았다.

😤 해결 방법
해결 방법은 간단했다. 기존에 설치했던 react-router-dom을 npm uninstall을 이용해 삭제한 뒤, npm install react-router-dom@5 로 다시 설치했더니 제대로 동작되는 것을 확인할 수 있었다.
버전 문제로 인해 발생한 에러인 것 같다.