0. 왜 기록을 남기는가?
이번 토이 프로젝트는 너무 값진 경험이었고, 서비스를 계속 운영할 예정이기에 프로젝트 동안 겪은 시행착오를 참고하고 간직하고자 작성하게 됐다.
회고는 5F 회고 방식과 '왜?'에 초점을 맞춰 작성하도록 노력했습니다! (참고 사이트)
1. 왜 토이 프로젝트를 시작했는가?
뭔가를 만들어서 저의 서비스를 사람들이 사용하게 하는 꿈이 있고, 이를 달성할 수 있는 것은 개발자라고 느꼈다. 왜냐하면 큰 비용 없이 컴퓨터만 있으면 뭐든 시작할 수 있고 만들 수 있기 때문이다. (물론 저의 생각입니다..ㅎㅎ)
군대에서 읽었던 책에서 가장 기억에 남는 문구가 '도전한 뒤 실패를 했을 때의 후회보다 죽을 때가 다 되어서 도전이라도 해볼 걸 하는 후회가 얼마나 더 크겠나?' 였기에 도전하고자 전과(전자공학과 >> 컴퓨터공학과)를 했고, 개발 동아리(UMC 4th Server[node.js] 파트)에 들어갔다.
어느 날 같은 학교 UMC YB들 중 토이 프로젝트를 진행해 볼 사람을 모집하는 걸 봤다. 파이썬으로 백준 브론즈~실버 문제를 몇 번 풀어본 것 말고는 아무것도 해본 것이 없지만 직접 부딪히며 배워보자는 의미로 토이 프로젝트를 하기로 맘먹었다.
2. 어떤 프로젝트인가?
간단한 교내 네트워킹 서비스이다. PM 2명, 프론트 2명, 백엔드 2명이서 시작을 했다.

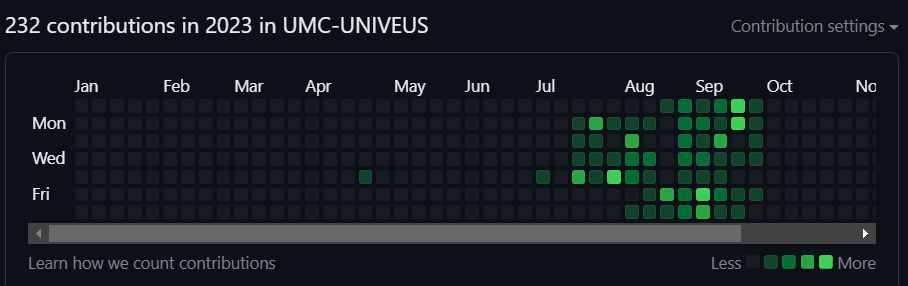
Apr과 May 사이에 저 작고 소중한 contribution... 저때 레포를 팠다. 9월 중순에 서비스 운영을 살짝 해봤다. 현재는 유지, 보수 중이며 (2023.10.07) 추후 서비스를 더 운영해 볼 것이다!
프로젝트 초반에는 동아리 워크북과 과제하는데 급했다. 갈피를 못잡고 이것 저것(CRUD 하다가 갑자기 소셜 로그인을 알아보는 등...) 알아보기만 하다가 세월을 보냈다. 이때는 깃허브 사용법도 몰랐고, 협업이라는 것도 아예 몰랐다. 이후 종강을 하고서부터 제대로 시작했다.
지금 와서 느낀 건데 프로젝트 규모에 비해 개발 기간이 매우 길었다. 하지만 차근차근 한 계단씩 개발하는 것도 분명 얻어 가는 게 많았다!
3. CRUD
가장 처음 시작한 것이 CRUD였다. ZERO CHO님의 Node JS CRUD 강의를 들으며 코드를 그대로 따라쳤다. 사실 이렇게 하는 게 맞는 건지 헷갈렸지만 걍 막 해봤다.
처음엔 무슨 소린지 몰랐으나 강의를 반복해서 듣다보니 확실히 이해가 됐다. 강의에서 끝나는 게 아닌 구글링으로 더 찾아보니 확실히 내 지식이 될 수 있었다.
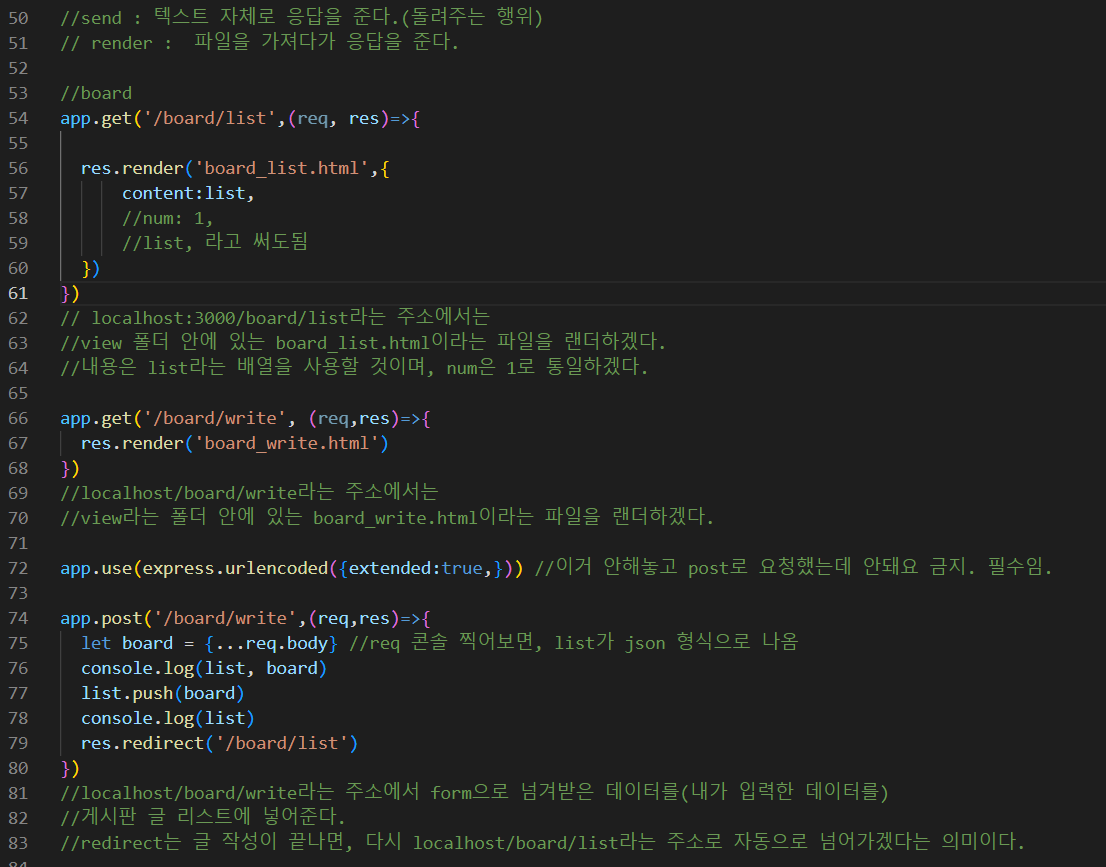
아래는 내가 공부한 코드이다.

동아리 스터디에서 JavaScript ES6와 MVC 패턴에 대해 배웠기에 이 구조 (구조를 바꾸는 데 애를 먹었다..) 대로 프로젝트를 진행했다. 확실히 Routes-Controllers-Services 구조대로 작성하니까 코드를 읽기, 쓰기, 수정이 매우 간편했다.
4. 깃허브를 통한 협업
7월 중순에는 UMC 정규 프로젝트를 병행하면서 깃허브 협업을 먼저 익혔다.
아래 링크는 실제 프로젝트하면서 진행한 깃허브 협업 방식이다.
(링크)