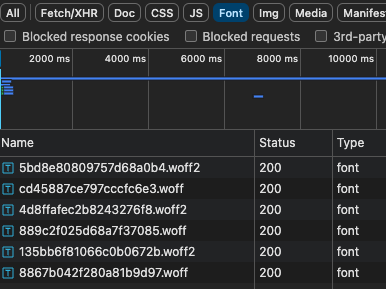
파일명이 바뀐 폰트

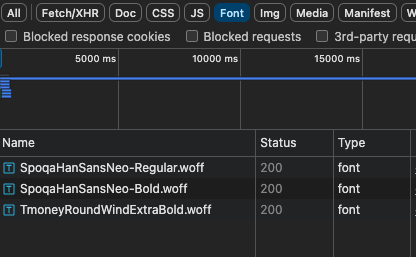
원본 폰트명

해결방법
npm install postcss-url --save-dev그런 다음, postcss.config.js 파일을 열어서 아래와 같이 플러그인을 추가해준다
module.exports = {
plugins: [
require('postcss-url')({
url: 'inline', // URL을 인라인으로 처리하여 로컬 폰트 이름을 유지
}),
require('tailwindcss'),
require('autoprefixer'),
// 기타 다른 PostCSS 플러그인들을 여기에 추가할 수 있습니다.
],
};이렇게 하면 postcss-url 플러그인이 CSS에서 URL을 인라인으로 처리하고
파일 이름을 그대로 유지하게 된다!
