
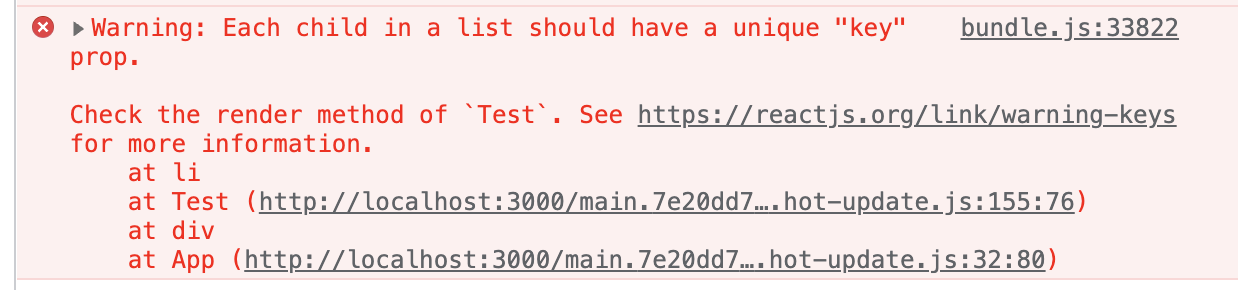
이 오류를 보신적이 있으신가요?
React를 사용할 때 자주 만나 볼 수 있는 오류인데요, React에서 리스트를 나열할 때 key 속성을 넣어주지 않아서 발생하는 오류입니다.
아시다시피 React는 가상 돔을 이용하여 바뀐 부분만 실제 돔에 적용합니다. key값은 React가 변경, 추가, 제거된 항목을 식별하는 데 도움을 줍니다.
바뀐 부분을 찾는 과정은 Diffing이라 합니다.
그럼 key 값으로 어떤 값을 넣어주어야 할까요?
key값은 중복되지 않는 고유한 값으로 넣어주어야 합니다.
고유한 값이라.. 🤔
index를 key값으로 주는 것은 어떨까요?
index를 부여하게 되면 리스트가 추가되거나 제거될 때 key값도 변하기 때문에 index는 key 값으로 좋지 않습니다.
결론! 요소의 리스트를 나열할 때에는 고유한 값으로 key 속성 부여하기!


저도 귀찮아서 key 값을 안 적어서 저 오류를 많이 봤는데,,, 뜨끔했네욤,,,ㅎㅎㅎ