리액트: excel into json
- https://levelup.gitconnected.com/how-to-convert-excel-file-into-json-object-by-using-javascript-9e95532d47c5
- https://codesandbox.io/s/excel-to-json-object-forked-cchmk
리액트: 일반파일 업로드
import React, { useState } from "react";
import "./App.css";
function App() {
const [files, setFiles] = useState("");
const handleChange = (e) => {
const fileReader = new FileReader();
fileReader.readAsText(e.target.files[0], "UTF-8");
fileReader.onload = (e) => {
console.log("e.target.result", e.target.result);
setFiles(e.target.result);
};
};
return (
<div className="App">
<input type="file" onChange={handleChange} />
</div>
);
}
export default App;리액트: 서버없이! 리액트 이미지 파일 업로드 기능


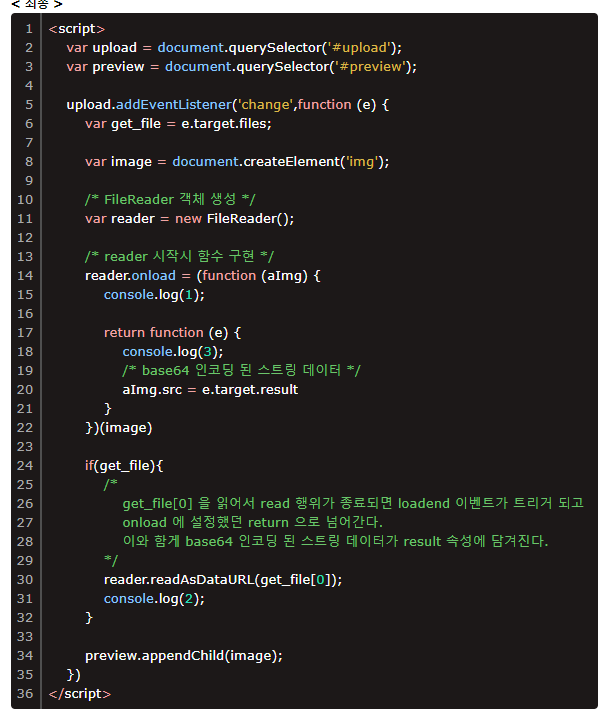
결론은 FileReader()가 필요!!
경로 문제때문에!!!
- Blob 객체 (https://uxicode.tistory.com/entry/Blob-%EA%B0%9D%EC%B2%B4)
- React 이미지 파일 업로드 (https://velog.io/@ksh4820/React-%EC%9D%B4%EB%AF%B8%EC%A7%80-%ED%8C%8C%EC%9D%BC-%EC%97%85%EB%A1%9C%EB%93%9C)
- File Upload/Manipulation/Download without use of a server: Is it possible? (https://stackoverrun.com/ko/q/12404340)
- https://fengyuanchen.github.io/cropperjs/
- Javascript : 업로드 하기전에 이미지 미리보기 (http://blog.naver.com/PostView.nhn?blogId=psj9102&logNo=221128366943&categoryNo=19&parentCategoryNo=0&viewDate=¤tPage=1&postListTopCurrentPage=1&from=postView)
- Serverless로 React 서비스하기 (https://lacti.github.io/2019/10/05/serverless-html-bundle/)
