자바스크립트는 본래 웹 브라우저에서 사용하려고 만든 언어
하지만, 진화를 거쳐서 다양한 사용처와 플랫폼을 지원하게 됨
자바스크립트가 돌아가는 플랫폼은 "호스트"라고 불림
호스트는 브라우저, 웹서버, 심지어는 커피머신이 될 수 도 있음
각 플랫폼은 해당 플랫폼에 특정되는 기능을 제공
자바스크립트 명세서에선 이를 호스트 환경(host environment)라고 부름
호스트 환경은 랭귀지 코더(ECMAScript)에 더하여
플랫폼에 특정되는 객체와 함수를 제공함

Reference
- 브라우저 환경과 다양한 명세서 (https://ko.javascript.info/browser-environment)
- 브라우저는 어떻게 동작할까?
웹브라우저 환경
- 호스트(host): 자바스크립트가 돌아가는 플랫폼 (예: 브라우저, 웹서버, 심지어는 커피머신도...)
- 호스트 환경(host environment): 각 플랫폼은 해당 플랫폼에 특정되는 기능을 제공하는데, 자바스크립트 명세서에선 이를 호스트환경이라고 부름. 호스트 환경은 랭귀키 코더(ECMAScript)에 더하여 플랫폼에 특정되는 객체와 함수를 제공(웹브라우저: 웹페이지를 제어하기 위한 수단 제공, Node.js - 서버사이드 기능을 제공)
window 객체
- 루트 객체
- 자바스크립트 코드의
전역객체 - 브라우저 창(browser window)을 대변하고, 이를 제어할 수 있는 메서드를 제공
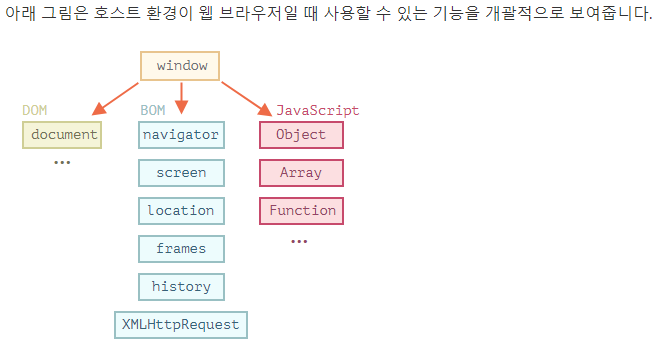
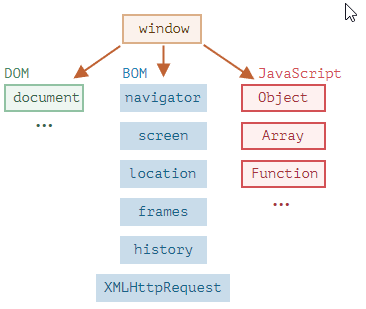
host환경이 웹브라우저일 때 사용할 수 있는 기능 3가지: DOM/BOM/JavaScript

기능1) 문서 객체 모델(DOM: Document Object Model)
- 웹 페이지 내의 모든 콘텐츠를 객체로 나타내줌 (객체는 수정 가능)
document객체는 페이지의 기본진입점역할을 함 (document 객체를 이용해 페이지 내 그 무엇이든 변경할 수 잇고, 원하는 것을 만들 수도 있음)- 문세 객체 모델의 프로터티와 메서드는 오른쪽 링크 참조: https://dom.spec.whatwg.org/
기능2) 브라우저 객체 모델(BOM: Browser Object Model)
- DOM 이외의 모든 것을 제어하기 위해 브라우저(호스트 환경)가 제공하는 객체
- BOM에 관련된 명세가 따로 존재하지는 않고, BOM은 HTML 명세서의 일부 (https://html.spec.whatwg.org/)
- navigator 객체
- 브라우저와 운영체제에 대한 정보를 제공
- 대표적인 프로퍼티들:
navigator.userAgent,navigator.platform
- location 객체
- 현재 URL을 읽을 수 있고, 새로운 URL로 변경(redirect)할 수 있게 해줌
기능3) JavaScript
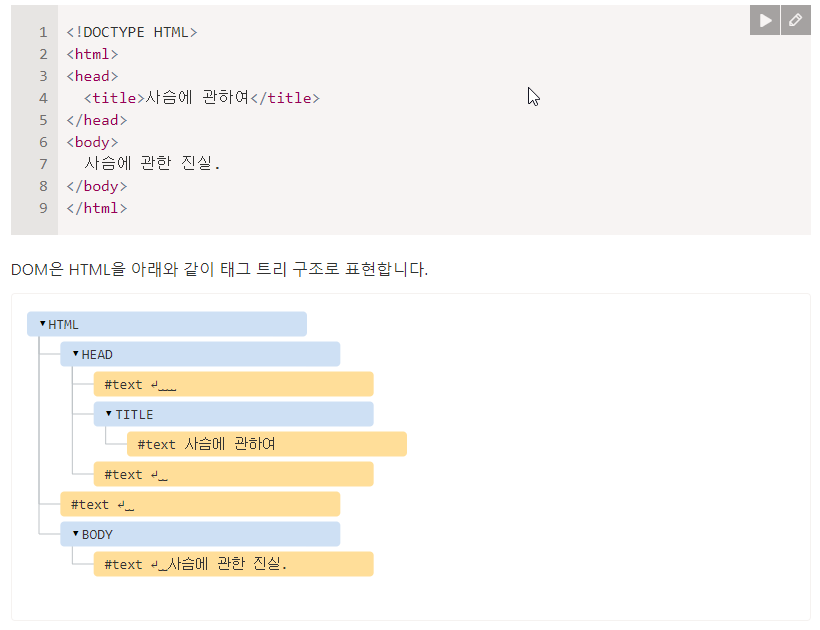
DOM (Document Object Model)
- DOM 구조
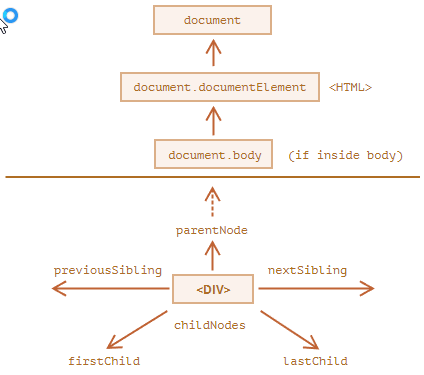
- DOM을 이용하면 요소와 요소의 콘텐츠에 무엇이든 할 수 있음
- DOM에서 수행하는 모든 연산은
document객체에서 시작, document 객체는 DOM에 접근하기 위한진입점