어떤 변수의 상태가 있다
상태를 관리해야한다.
왜냐하면 이 상태에서 따라서 컴포넌트에서 렌더되는 데이터가 바뀌어야한다.
그리고 변수와 변수들의 서로의 상태에 영향을 준다.
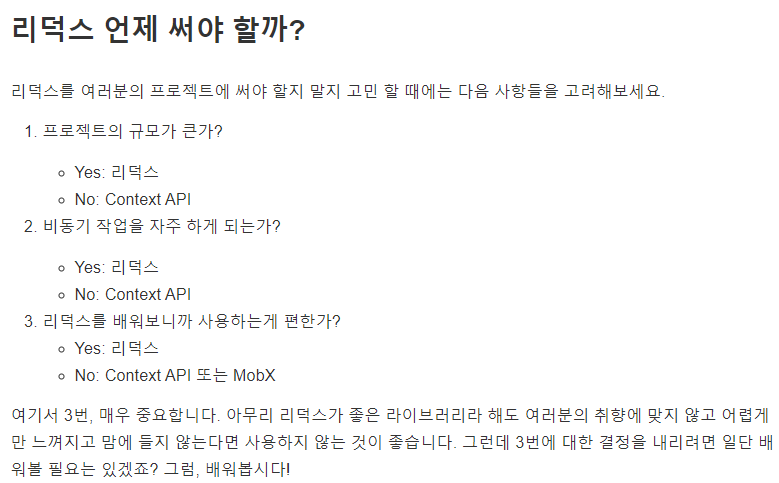
redux vs. contextAPI
- 미들웨어
- 유용한 함수와 hooks
- 하나의 커다란 상태
방법#1. useState 사용하기
상태를 저장하는 방법: useState
useState를 최상위 컴포넌트에서 사용해서 상태를 관리하고
하위 자식들에게 상태를 props로 전달하는 형태로 만들 수 있음
방법#2. ContextAPI
상태에 대한 정보를 ContextProvider에 작성하고
이 상태정보를 필요한 컴포넌트들은 그냥 ContextProvider를 import하면 그 정보를 얻을 수 있음

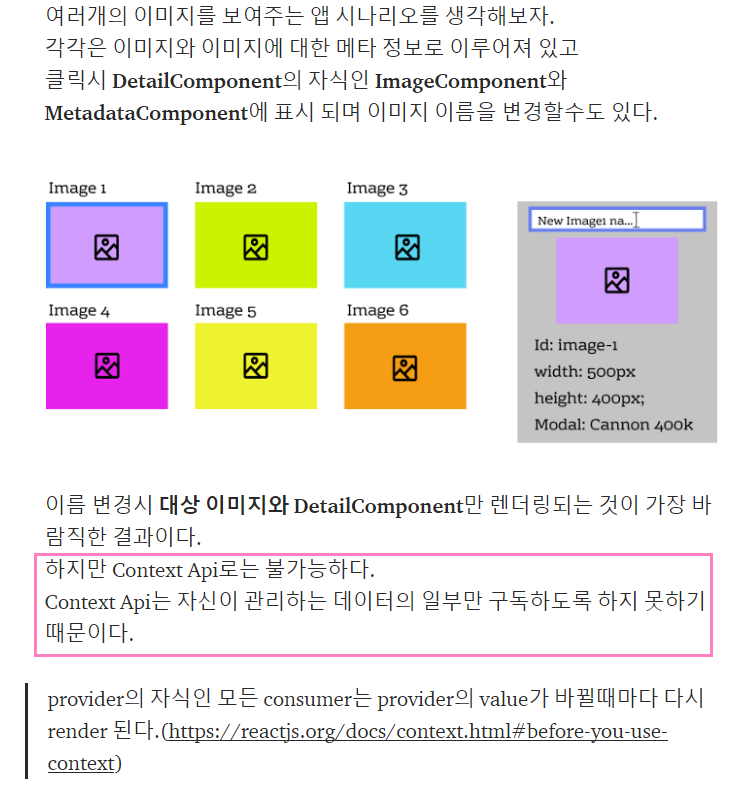
헐!! 계속 변경되는 state관리로 contextAPI 사용하고 있었눈데..!!

각 방법들은 장단점이 있다?!