
📚boostcourse의 웹 UI개발 강의 필기
📑HTML태그
1. 제목과 단락요소
- 제목(heading) 태그
: 문서 내의 제목을 표현
👉 제목 태그는 <h1>~<h6>까지 존재하며 숫자가 클수록 작은 크기의 글자를 나타냄
✍코드
<h3>멋쟁이 사자처럼</h3>
<h4>멋쟁이 사자처럼</h4>
<h5>멋쟁이 사자처럼</h5>
✍결과멋쟁이 사자처럼
멋쟁이 사자처럼
멋쟁이 사자처럼
================================+- 단락(paragraph) 태그
: 글의 단락을 표현
👉 단락 태그: <p>
✍코드
<h3>멋쟁이 사자처럼</h3>
<p>멋젱이 사자처럼에서는 python, html, css, django 등등......</p>
✍결과멋쟁이 사자처럼
멋젱이 사자처럼에서는 python, html, css, django 등등......
================================+- 개행
: 글의 줄바꿈 생성
👉 개행: <br>
✍코드
<p>django를 이용하여 ........ <br>예를 들면 .......</p>
✍결과django를 이용하여 ........
예를 들면 .......
2. 텍스트를 꾸며주는 요소
- 텍스트 표현 태그
: 텍스트를 꾸며주는 역할
👉 <b> : bold 태그는 글자를 굵게 표현
<i> : italic 태그는 글자를 기울여서 표현
<u> : underline 태그는 글자의 밑줄을 표현
<s> : strike 태그는 글자의 중간선을 표현
✍코드
<b>멋쟁이 사자처럼</b>
<i>멋쟁이 사자처럼</i>
<u>멋쟁이 사자처럼</u>
<s>멋쟁이 사자처럼</s>
✍결과
3. 앵커 요소
👉 앵커 태그: <a>- href 속성
: 링그의 목적지가 되는 URL 값을 가진 속성
✍코드
<a href="https://velog.io/@mseo39" target="_blank">mseo39의 밸로그</a>
✍결과 mseo39의 밸로그
================================+
- target 속성
: 링크된 리소스를 어디에 표시할지를 나타내는 속성
👉_self는 현재 화면에 표시한다는 의미
target 속성이 선언되지 않으면 기본적으로 self와 같이 동작
👉_blank는 새로운 창에 표시한다는 의미
✍코드
<a href="https://velog.io/@mseo39" target="_blank">mseo39의 밸로그</a>
✍결과 mseo39의 밸로그
mseo39의 밸로그
mseo39의 밸로그
================================+
- 내부 링크
: 페이지 내부의 특정 요소로 초점을 이동
👉href 속성값에 #을 쓰고 그 뒤에 페이지 내에서 이동하고자 하는 요소의 id 속성값을 적음
👉_blank는 새로운 창에 표시한다는 의미
✍코드
<h2 id=#2-텍스트를-꾸며주는-요소>2. 텍스트를 꾸며주는 요소</h2>
.
.
.
<a href="#2-텍스트를-꾸며주는-요소">텍스트를 꾸며주는 요소로 이동</a>
✍결과4. 의미가 없는 컨테이너 요소
: 태그 자체에 아무 의미가 없으며, 단순히 요소들을 묶기 위해 사용되는 태그
👉 <div>: block-level _한 줄을 생성
👉 <span>: inline-level _한 줄 안에서 표현되는 요소
✍코드
<div style="background-color:yellow">멋쟁이 사자처럼</div>
<span style="background-color:yellow">멋쟁이 사자처럼</span>
✍결과
5. 리스트 요소
: 일련된 항목들이 나열하는 역할
👉 <ul> : 순서가 없는 리스트_자식 태그는 <li>
<ol> : 순서가 있는 리스트_자식 태그는 <li>
<dl> : 용어와 이에 대한 정의를 표현하는 리스트
_자식 태그는 정의_<dt>, 뜻_<dd>
👉 A조, B조, C조는 순서가 있으므로 <ol>태그를,
국가들은 순서가 상관없으므로 <ul>태그를 사용
✍코드
<ol>
<li>
A조
<ul>
<li>러시아</li>
<li>대한민국</li>
</ul>
</li>
<li>
B조
<ul>
<li>미국</li>
<li>캐나다</li>
</ul>
</li>
<li>
C조
<ul>
<li>중국</li>
<li>대만</li>
</ul>
</li>
</ol>
👉용어와 이에 대한 정의를 표현하는 리스트이므로 <dl>태그 사용
<dl>
<dt>리플리 증후군</dt>
<dd>허구의 세계를 진실이라 믿고 거짓된 말과 .....</dd>
<dt>피그말리온 효과</dt>
<dd>타인의 기대나 관심으로 ....</dd>
<dt>언더독 효과</dt>
<dd>사람들이 약자라고 믿는 .......</dd>
</dl>
✍결과- A조
- 러시아
- 대한민국
- B조
- 미국
- 캐나다
- C조
- 중국
- 대만

6. 이미지 요소
👉 이미지 태그: <img>: 문서에 이미지를 삽입하는 태그
- src 속성
: 이미지 경로를 지정하는 속성
- 상대경로_ 현위치를 기준으로 이미지의 위치를 나타내는 경로
- 절대경로_ 이미지가 위치한 곳의 전체 경로
- alt 속성
: 이미지의 대체 텍스트를 입력하는 속성
✍코드
<img src="http://placehold.it/500x250" alt="img">
✍결과- width/height 속성
: 이미지의 가로/세로 크기를 지정하는 속성
👉 가로와 높이 중 하나만 지정하면 지정안한 부분은 비율에 맞게 설정된다.
✍코드
<img src="http://placehold.it/500x250" alt="img" width="250">
✍결과
7. 테이블 요소
- 표(TABLE)
: 데이터를 표로 나타내는 태그
: 표는 셀들로 이루어져 있고 가로는 행 or row, 세로는 열 or column 이라고 함
👉 <table> : 표를 나타내는 태그
<tr> : 행을 나타내는 태그
<th> : 제목 셀을 나타내는 태그
<td> : 셀을 나타내는 태그
✍코드
<table>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>5</td>
<td>6</td>
<td>7</td>
<td>8</td>
</tr>
</table>
+===================================================+
👉<caption>: 표의 제목을 나타내는 태그
<thead>: 제목 행을 그룹화하는 태그
<tfoot>: 바닥 행을 그룹화하는 태그
<tbody>: 본문 행을 그룹화하는 태그
<table>
<caption>가계부</caption>
<thead>
<tr>
<th>달</th>
<th>지출</th>
</tr>
</thead>
<tbody>
<tr>
<td>3</td>
<td>10000</td>
</tr>
<tr>
<td>4</td>
<td>18000</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>Sum</td>
<td>28000</td>
</tr>
</tfoot>
</table>
+===================================================+
👉colspan: 셀을 가로방향으로 병합
rowspan: 셀을 세로방향으로 병합
<table>
<caption>가계부</caption>
<thead>
<tr>
<th>달</th>
<th>지출</th>
</tr>
</thead>
<tbody>
<tr>
<td>2</td>
<td rowspan="2">10000</td>
</tr>
<tr>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>18000</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="2">Sum</td>
</tr>
</tfoot>
</table>
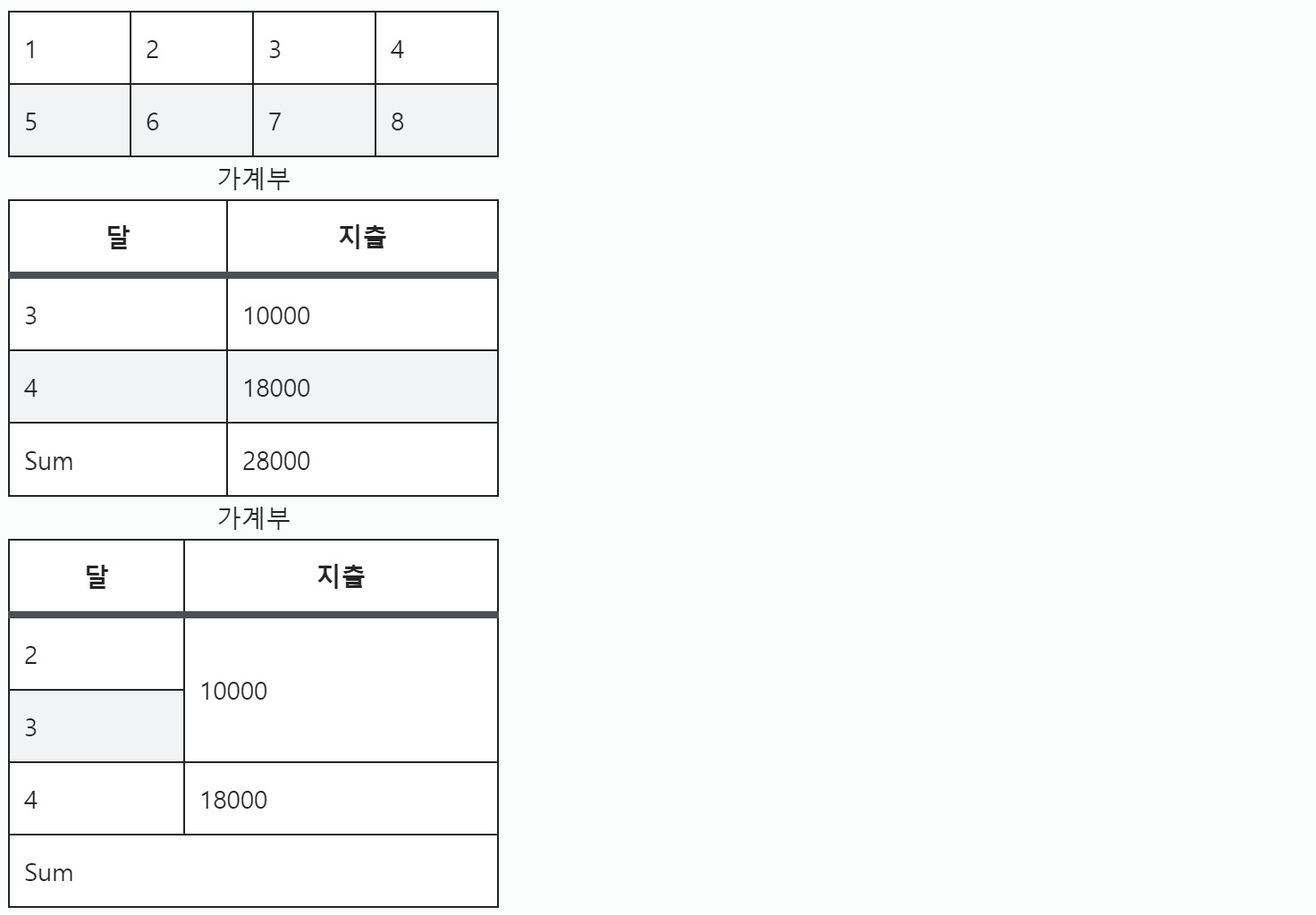
✍결과
8. 폼 요소
: 사용자로부터 데이터를 받아야 하는 경우 사용되는 요소
<input>이 대표적인 폼 요소- type="text"
: 단순한 텍스트를 입력할 때 사용
✍코드
<input type="text" placeholder="입력하시오">
✍결과- type="password"
: 입력할 때 값을 노출하지 않을 때 사용(비밀번호)
✍코드
<input type="password">
✍결과- type="radio"
: 라디오 버튼을 만들 때 사용
: 중복 선택이 불가능
✍코드
<input type="radio" name="gender"> 남자
<input type="radio" name="gender"> 여자
✍결과 남자
여자
- type="checkbox"
: 체크박스를 만들 때 사용
: 중복 선택이 가능
✍코드
<input type="checkbox" name="hobby"> 떡볶이
<input type="checkbox" name="hobby"> 튀김
<input type="checkbox" name="hobby"> 순대
✍결과 떡볶이
튀김
순대
