
📝출석부
개인프로젝트입니다
학생별 조회기능
1. 학생별 조회할 html띄우기
✍ 학생별 조회할 member.html 생성
<ul>
{% for names in names %}
<li class="darkerli">
<a href="{% url 'detail' names.id %}">
<i class="fa fa-user fa-lg"></i>
<span class="nav-text">{{names.name}}</span>
</a>
</li>
{% endfor %}
</ul>
</div>
</nav>
<div class="content">
<div class="member_info">
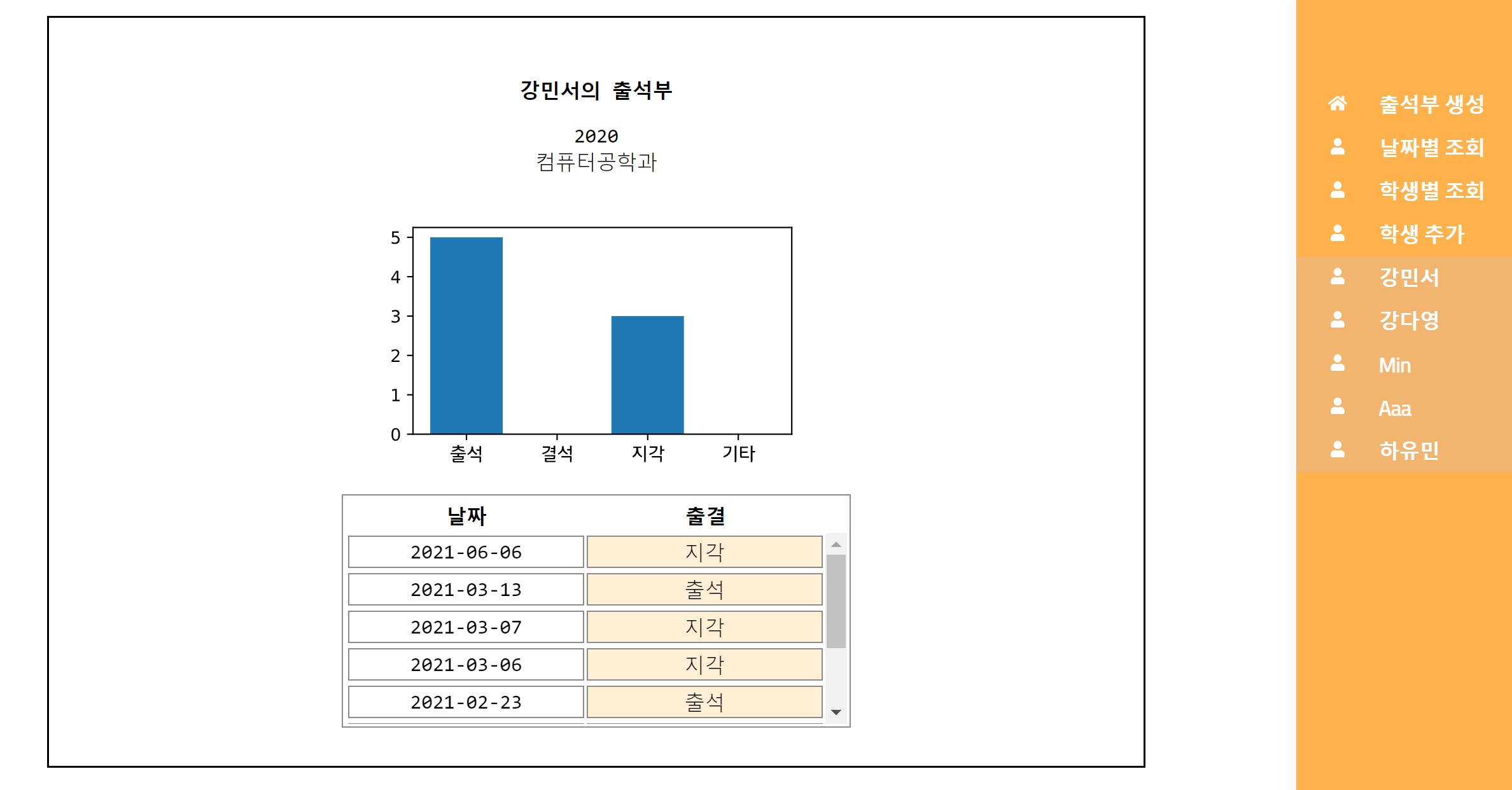
<h3>{{name.name}}의 출석부</h3>
<p>{{name.student_id}}<br>{{name.major}}</p>
</div>
<div class="member_image">{{ data|safe }}</div>
<div class="member_attendance_all">
<table>
<thead>
<th>날짜</th>
<th>출결</th>
</thead>
<tbody>
{% for member_name in member_name %}
<tr>
<td>{{member_name.date}}</td>
<td bgcolor="#FFEFD5">{{member_name.attendance}}</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
</div>
✍ 학생별 조회 함수 생성
def detail(request, name_id):
names=Member.objects.all()
name=get_object_or_404(Member, pk=name_id)
member_name = Attendance.objects.order_by('-date').filter(name__contains='{}'.format(name.name))
data = return_graph(name_id) #그래프 함수를 저장할 변수
return render(request, 'member.html', {'names':names,'member_name':member_name,'data':data,'name':name})
2. 학생별 출결 그래프
✍ 학생별 출결 그래프 함수 생성
def return_graph(name_id):
name=get_object_or_404(Member, pk=name_id)
fig = plt.figure(figsize=(4, 2.2))
path = 'main/font/12롯데마트드림Medium.ttf'
fontprop = fm.FontProperties(fname=path, size=11)
x=np.arange(4) #주어진 범위와 간격에 따라 균일한 값을 갖는 어레이를 생성하는 함수
valuetype=['출석','결석','지각','기타'] #x축에 표시될
values=[name.attendance, name.absent, name.tardy, name.etc] #막대 그래프의 높이로 표시될 y 값
plt.bar(x,values)
plt.xticks(x, valuetype, fontproperties=fontprop)
ax=plt.axes()
ax.yaxis.set_major_locator(ticker.MultipleLocator(1))
imgdata = StringIO()
fig.savefig(imgdata, format='svg')
imgdata.seek(0)
data = imgdata.getvalue()
return data