
📝출석부
개인프로젝트입니다
출결 체크기능
1. model 생성하기
👉models.py에서 작성
-학생의 정보와 출결 횟수를 저장할 Member생성
-이름과 출결정보와 날짜정보를 저장할 Attendance생성
✍
class Member(models.Model): #모델명의 첫글자는 대문자로
name = models.CharField(max_length = 50) #최대로 넣을 수 있는 글자 수
student_id = models.CharField(max_length = 50)
major = models.CharField(max_length = 50, null=True)
attendance = models.IntegerField(default=0)
absent = models.IntegerField(default=0)
tardy = models.IntegerField(default=0)
etc = models.IntegerField(default=0)
def __str__(self): #제목에 오브젝트가 아니라 이름이 나오도록
return self.name
class Attendance(models.Model): #모델명의 첫글자는 대문자로
name = models.CharField(max_length = 50) #최대로 넣을 수 있는 글자 수
attendance = models.CharField(max_length = 50)
date = models.CharField(max_length = 50)
def __str__(self): #제목에 오브젝트가 아니라 이름이 나오도록
return self.name2. 출석부를 생성
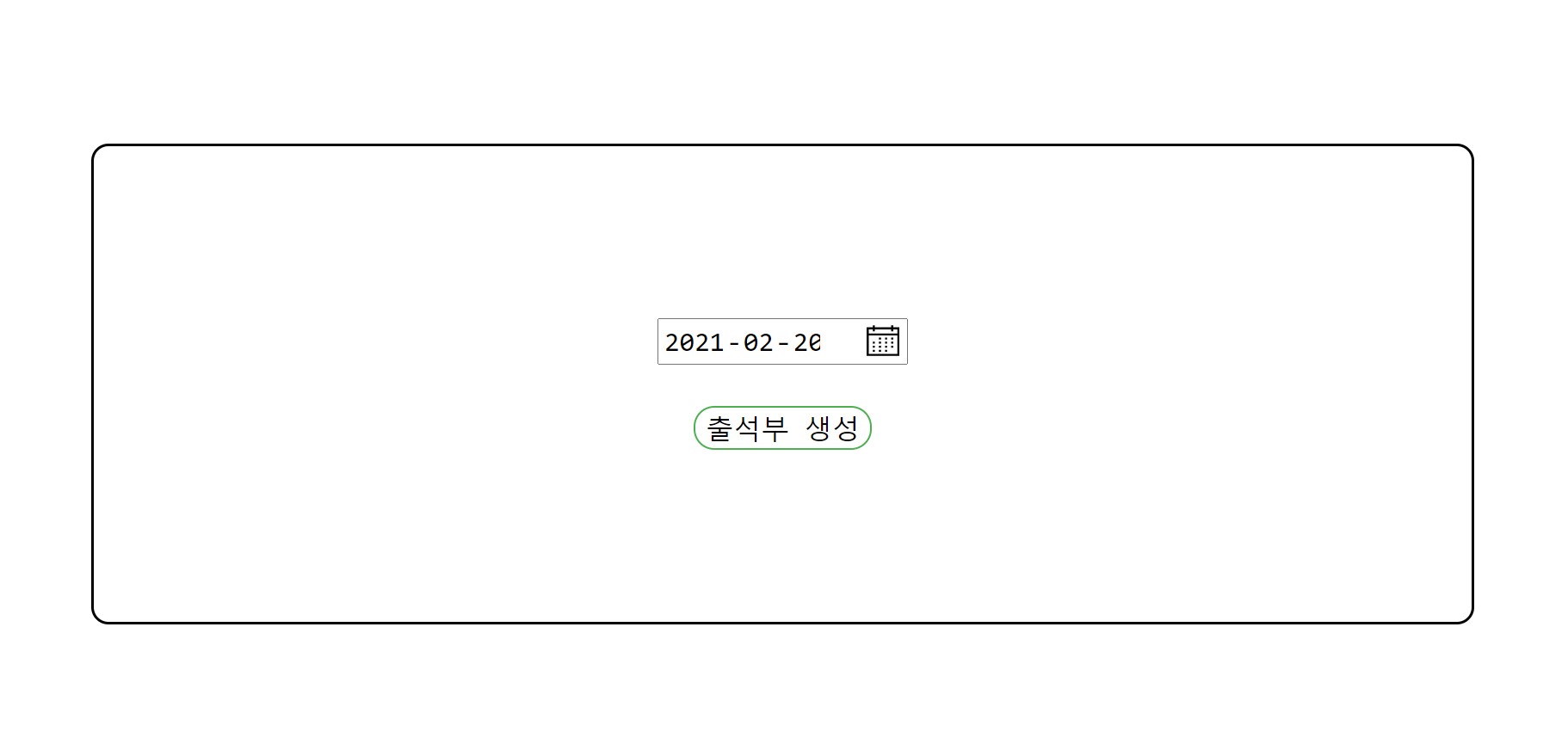
✍ 출석부 생성할 produce.html생성
<div class="regibox" align="center">
<form method="POST" action="date">
{% csrf_token %}
<input type="date" id="date" name="date" value="2021-02-20" min="2021-02-20" max="2022-01-01">
<br><br>
<button type="submit" value="submit">출석부 생성</button>
</form>
</div>
✍ produce.html 띄어줄 함수
def main(request):
return render(request,'produce.html')
✍ 날짜 입력값을 가져와서 attendance.html에 보내기
def date(request):
#폼 입력값 가져오기
date=request.POST['date']
names=Member.objects.all()
return render(request,'attendance.html',{'date':date,'names':names})3. 출결체크
✍ 출결체크할 attendance.html생성
<div class="regibox" align="center">
<h2>{{date}} 출석부</h2>
<div class="regi-page" style="padding-top: 20px;">
{% for names in names %}
<form method="POST" action="chk">
<strong>{{names.name}}:</strong>
{% csrf_token %}
<input type="hidden" id="date" name="date" value={{date}}>
<input type="hidden" id="name" name="name" value={{names.name}}>
<input type="radio" name="attendance" value="출석">출석
<input type="radio" name="attendance" value="지각">지각
<input type="radio" name="attendance" value="결석">결석
<input type="radio" name="attendance" value="기타">기타
<!-- <input type="radio" name="attendance" value="기타" formaction="/chk">기타 -->
<br>
<button type="submit" value="submit">submit</button>
</form>
{% endfor %}
</div>
</div>
✍ attendance.html에서 입력값을 가져와서 저장하기
def chk(request):
#폼 입력값 가져와서 Attendance에 저장
attendance=Attendance()
attendance.name=request.POST['name']
attendance.attendance=request.POST['attendance']
attendance.date=request.POST['date']
#학생들 이름 전부 가져오기
names=Member.objects.all()
#출결 횟수 저장
name=request.POST['name']
member_info=get_object_or_404(Member, name=name)
if attendance.attendance=="출석":
member_info.attendance+=1
elif attendance.attendance=="결석":
member_info.absent+=1
elif attendance.attendance=="지각":
member_info.tardy+=1
elif attendance.attendance=="기타":
member_info.etc+=1
member_info.save()
attendance.save()
return render(request,'attendance.html',{'date':attendance.date,'names':names})