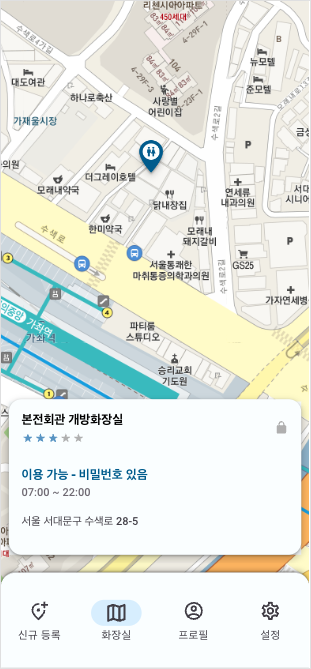
오동동 서비스는, 지도의 특정 위치에 존재하는 마커를 클릭하면, 해당 화장실의 상세정보를 가진 컴포넌트가 등장한다.

angular의 two-way binding 속성을 생각하고 초기에 구현했던 방식은 다음과 같다.
- 마커 객체에 해당 화장실의 정보를 담은 bathroomInfo를 담는다.
- 화장실 상세정보로 나타나는 컴포넌트에 클릭된 마커의 정보를 가진 bathroomInfo 객체를 전달한다.
- 그러면 화장실 정보가 업데이트 되어 화면에 나타날 것이다.
결과는, 다른 마커를 선택해도 화장실에 대한 정보는 업데이트 되지 않았다.
컴포넌트를 닫은 뒤 다시 나타나도록 해야 해당 정보가 업데이트 되었다.
위의 현상은 스크립트 내부 변수의 변화를 DOM에서 감지하지 못해 일어난 현상이다.
따라서 DOM의 변화를 감지해 주는 Angular의 ChangeDetectorRef를 사용해 새로운 마커 클릭 시에 DOM의 변화를 알려주어 해결하였다.
//클릭된 마커가 현재 마커가 아닌 경우
if(this.selectedMarker !== marker) {
this.markerClicked = false;
this.changeDetectorRef.detectChanges(); //변화 감지!
//새로 클릭된 마커는 이미지를 변경한다.
marker.setImage(this.clickedMarkerIcon);
//기존에 선택되어 있는 마커는 기본으로 바꾼다.
this.selectedMarker.setImage(this.defaultMarkerIcon);
this.markerClicked = true;
this.changeDetectorRef.detectChanges(); //변화 감지!
}