ionic 6.2 (minor release)
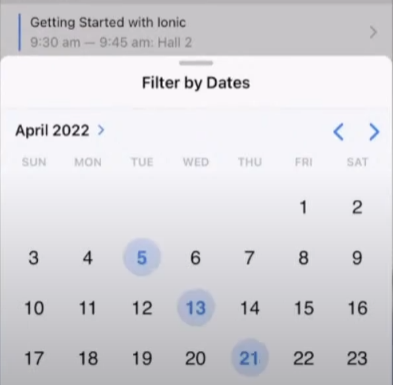
기존에 많이 요청되었던 기능들 추가 - date 관련 기능들
- 날짜 여러개 동시 선택 가능
general
appflow, CI/CD와 관련해 많은 편의성이 향상됨
Trapeze
capacitor-configure에서 이름이 바뀜.
configuration 자동화
네이티브 세팅을 편하게 해줌 (ex. android manifest, gradle 파일들...)
이때 버전 명, 패키지 네임들을 envrionment에서 참조해서 사용할 수 있음 (variable 사용 가능)
yml 파일을 자동으로 생성함.
- 사용법 예시 basic.yml
해당 코드를 master에서vars: BUNDLE_ID: default: io.ionic.test.app platforms: ios: targets: App: bundleId: $BUNDLE_ID android: packageName: $BUNDLE_IDnpx trapeze run basic.yml을 이용해 실행하면, 디스크에 있는 파일들을 수정해 줌. 위 예시 외에도 json array도 이용 가능하고,-
manifest 파일 작업
-
attributes 변경
-
merge/inject xml strings
-
gradle (groovy만 가능)
등의 작업이 모두 가능.
-
node-based인 환경에서 custom script를 이용할 수 있음.
기능들은 yml 파일에서 컨트롤 가능한 것과 동일함
예)
project.ios?.setBundleId(targetName, buildName, 'io.ionic.changedBundleId');ionic 6.2 (minor release)
기존에 많이 요청되었던 기능들 추가 - date 관련 기능들
-
날짜 여러개 동시 선택 가능

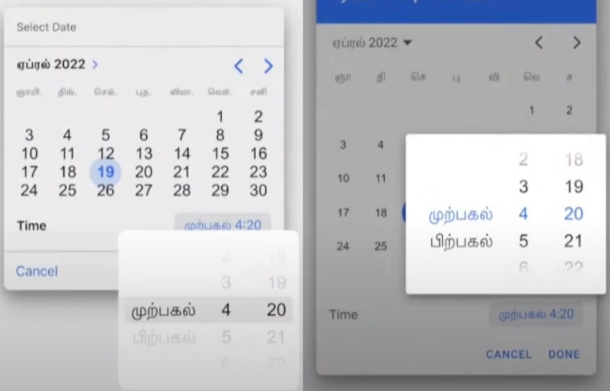
a. AM/PM을 로컬 언어 세팅에 맞게 번역

-
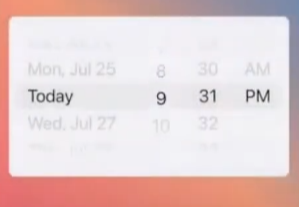
wheel picker

-
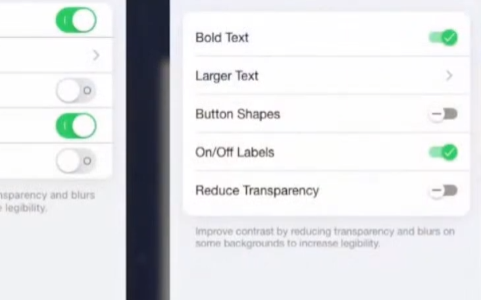
토글 버튼 변경 (label 추가)

왼쪽이 ios / 오른쪽이 android
-
range

-
ionic components 문서 보완 작업 중.
- 최근 google maps plugin을 새롭게 release 했음.
- capacitor-first solution을 권장함, 그런 환경을 만들기 위해 노력중.
- 다음 릴리즈 때 cors 문제를 보다 쉽게 다루기 위해, native에서 http, cookie를 support 하는 기능을 capacitor에 추가할 예정
- 사용법 capacitor config 파일에 아래와 같은 플래그를 추가하는 것만으로 cors 해결 가능, 별도의 특별한 로직을 짤 필요가 없어짐.
plugins: { CapacitorHttp: { enabled: true, }, }
- 사용법 capacitor config 파일에 아래와 같은 플래그를 추가하는 것만으로 cors 해결 가능, 별도의 특별한 로직을 짤 필요가 없어짐.
Portal
작은 단위의 프론트를 웹앱에서 네이티브로 쉽게 삽입할 수 있게 해줌
- 사용방법
npm install @ionic/portals- register portals api key
- add portal
