✨내 프로젝트를 서버에 올리기
-
"웹서비스 런칭" 에 필요한 개념 소개
-
웹 서비스를 런칭하기 위해 클라이언트의 요청에 항상 응답해줄 수 있는 서버에 프로젝트를 실행시켜줄 거에요.
-
언제나 요청에 응답하려면,
1) 컴퓨터가 항상 켜져있고 프로그램이 실행되어 있어야하고,
2) 모두가 접근할 수 있는 공개 주소인 공개 IP 주소(Public IP Address)로 나의 웹 서비스에 접근할 수 있도록 해야해요. -
서버는 그냥 컴퓨터라는거 기억나시죠? 외부 접속이 가능하게 설정한 다음에 내 컴퓨터를 서버로 사용할 수도 있어요.
-
우리는 AWS 라는 클라우드 서비스에서 편하게 서버를 관리하기 위해서 항상 켜 놓을 수 있는 컴퓨터인 EC2 사용권을 구입해 서버로 사용할 겁니다.
-
✨AWS 서버 구매하기
-
EC2 서버 구매하기
💡 AWS EC2 서버 사기 (준비 상식 편)- 클릭 만으로 내가 원하는 서버(컴퓨터)의 설정을 정하고, 거기에 컴퓨터를 실행시키기 위한 운영체제(OS)를 설치할 거에요.
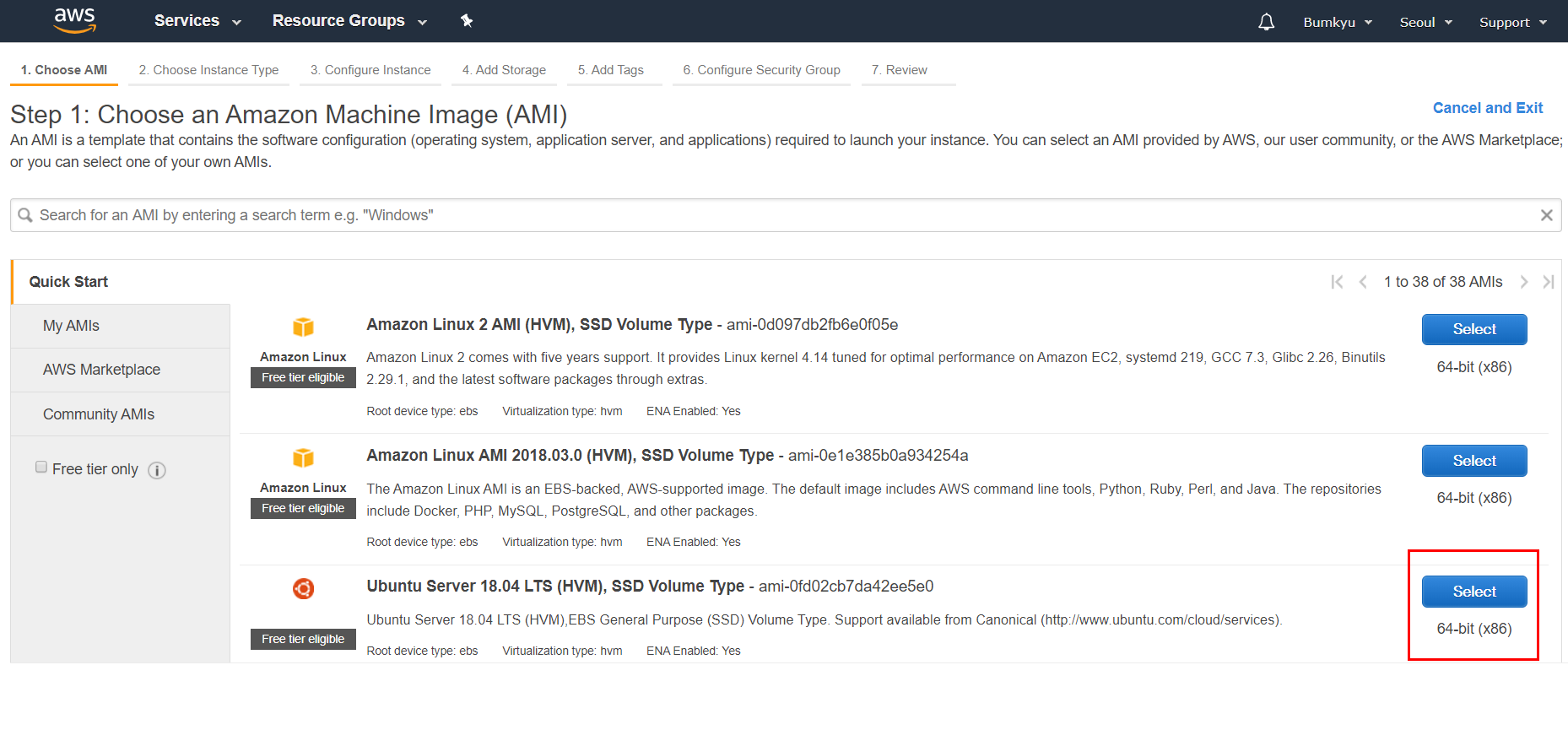
- 우리는 OS로 리눅스의 Ubuntu를 설치합니다. 윈도우와 같이, OS가 여러개 존재합니다. 리눅스도 그 중의 하나이며, 오픈소스로 발전되는 OS입니다.
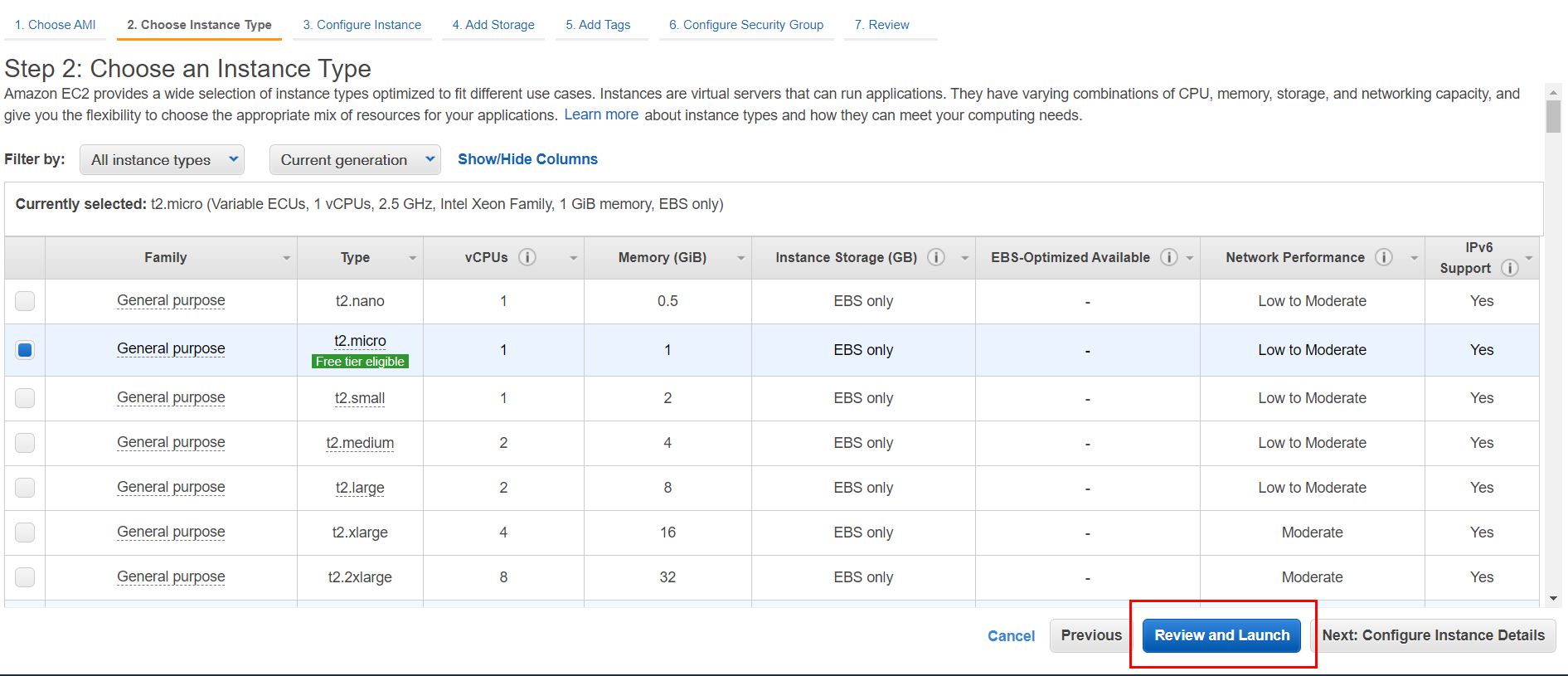
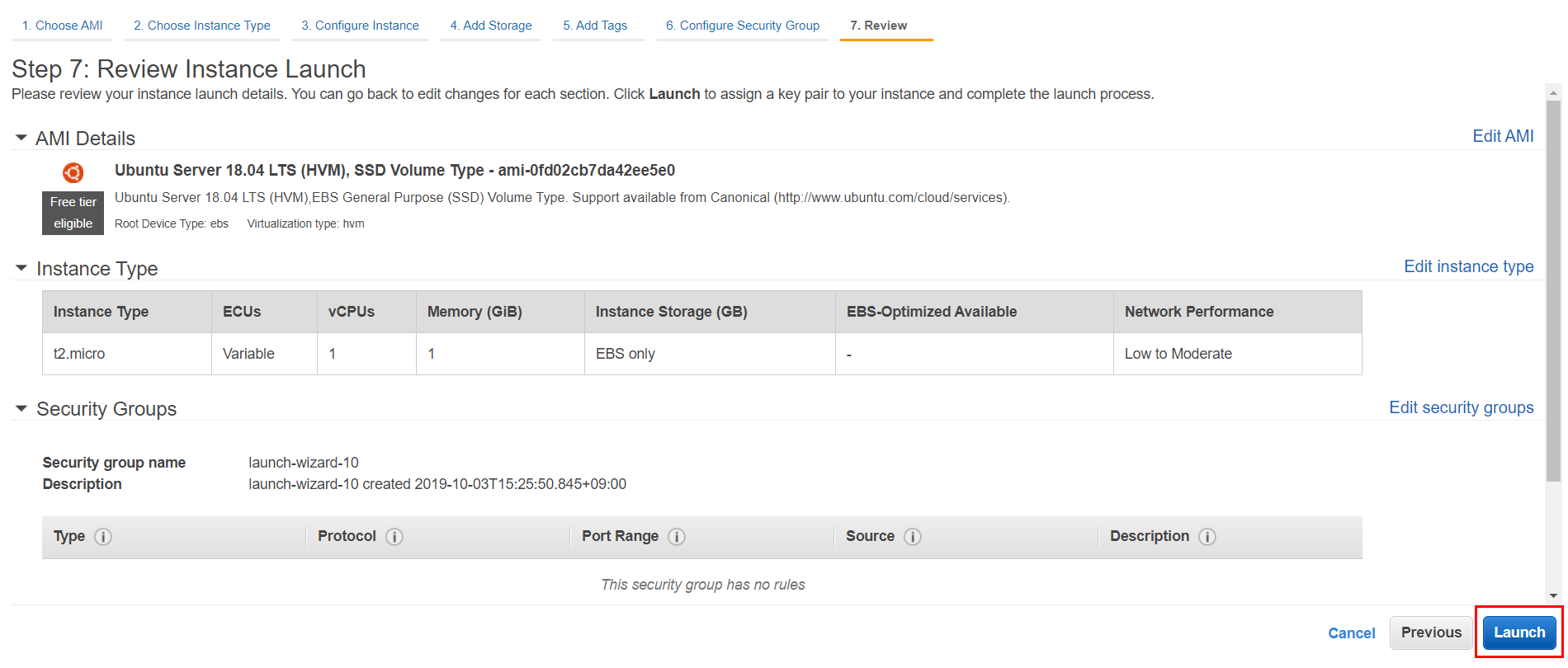
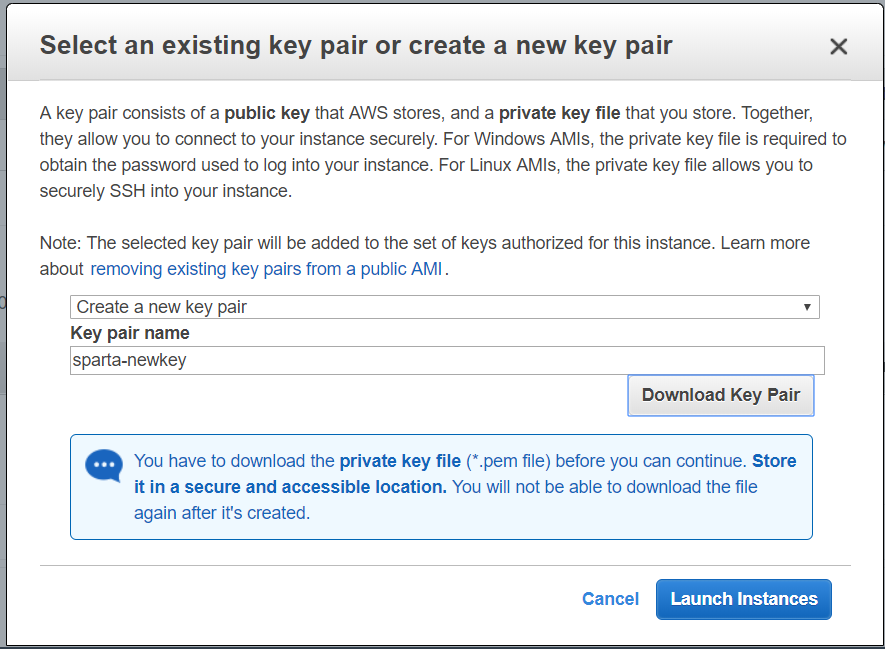
- AWS EC2 서버 사기 - EC2 콘솔페이지
Ubuntu Server 18.04 또는 20.04 버전을 구매합니다.




-
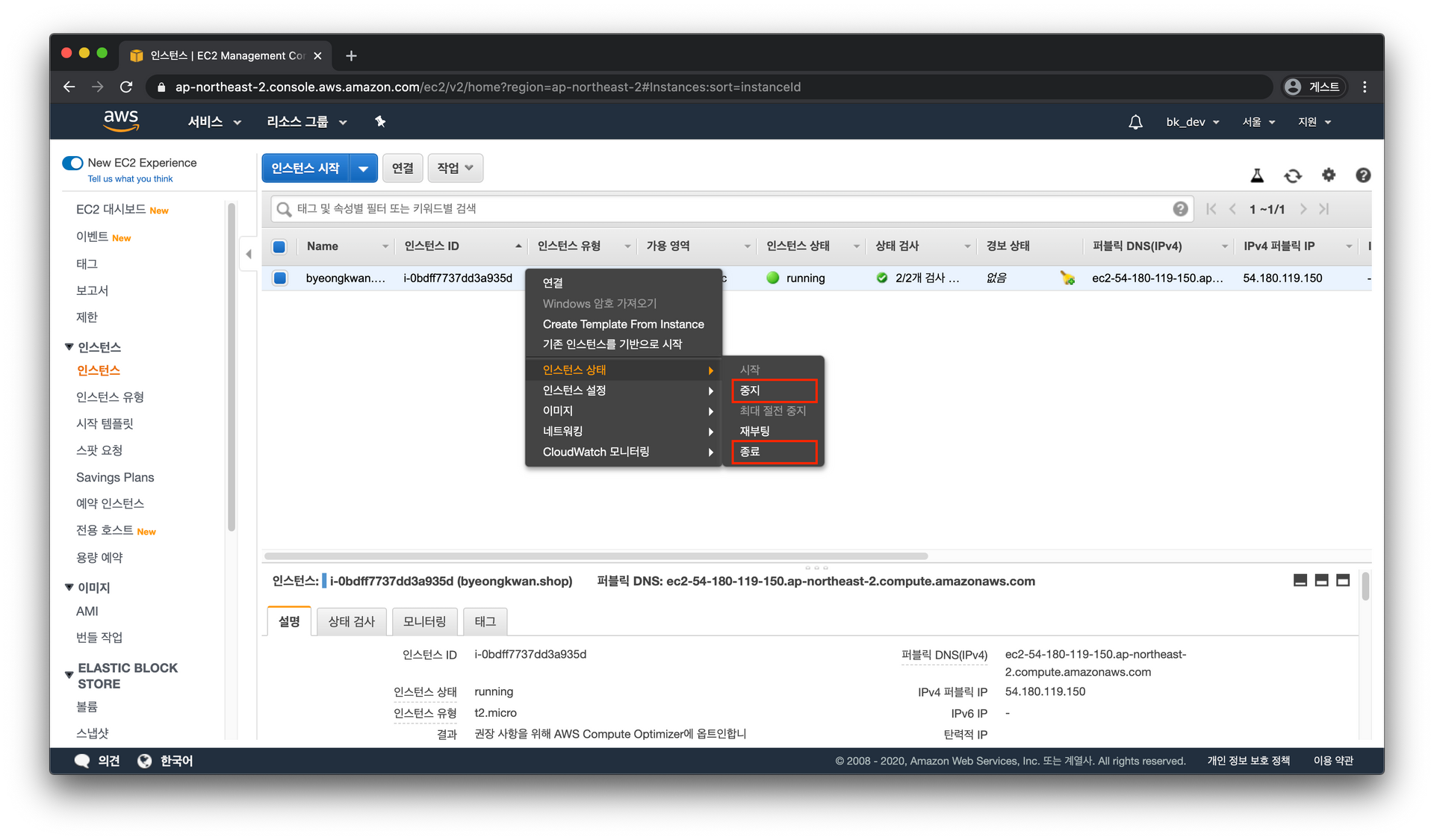
EC2 서버 종료하는 방법 (1년 후 자동결제 방지!)

-
EC2에 접속하기
💡 AWS EC2에 접속하기 (준비 상식 편)- SSH(Secure Shell Protocol)
1) 다른 컴퓨터에 접속할 때 쓰는 프로그램입니다. 다른 것들 보다 보안이 상대적으로 뛰어납니다.
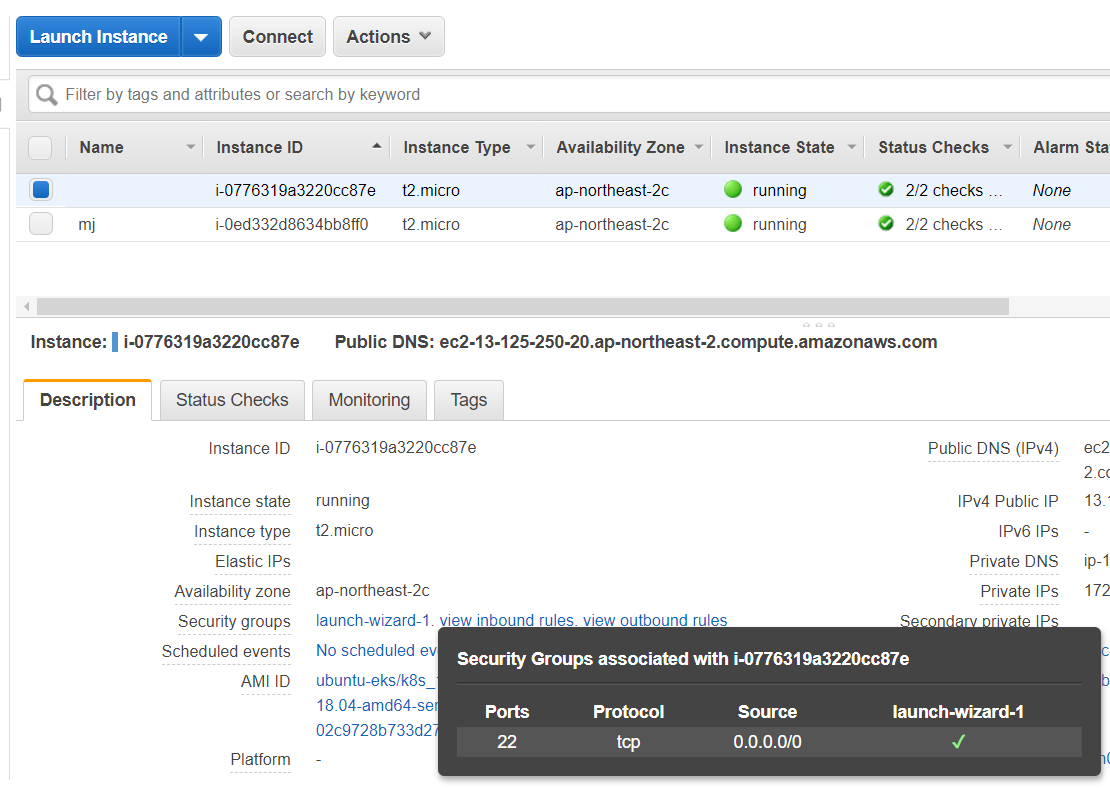
2) 접속할 컴퓨터가 22번 포트가 열려있어야 접속 가능합니다. AWS EC2의 경우, 이미 22번 포트가 열려있습니다. 확인해볼까요?

- SSH(Secure Shell Protocol)
-
AWS EC2에 접속하기
- 💡 Mac OS: Mac은 ssh가 있어서, 명령어로 바로 접근 가능!
- 터미널을 열기 (spotlight에 terminal 입력)
방금 받은 내 Keypair의 접근 권한을 바꿔주기sudo chmod 400 받은키페어를끌어다놓기 - SSH로 접속하기
ssh -i 받은키페어를끌어다놓기 ubuntu@AWS에적힌내아이피 - 💡 Window: ssh가 없으므로, git bash라는 프로그램을 이용!
- gitbash를 실행하고, 아래를 입력!
예) 아래와 비슷한 생김새!ssh -i 받은키페어를끌어다놓기 ubuntu@AWS에적힌내아이피ssh -i /path/my-key-pair.pem ubuntu@13.125.250.20 - Key fingerprint 관련 메시지가 나올 경우 Yes를 입력해주세요!
- git bash를 종료할 때는 exit 명령어를 입력하여 ssh 접속을 먼저 끊어주세요.
-
간단한 리눅스 명령어 연습하기
-
리눅스는 윈도우 같지 않아서, '쉘 명령어'를 통해 OS를 조작한다. (일종의 마우스 역할)
-
[가장 많이 쓰는 몇 가지 명령어]
ls: 내 위치의 모든 파일을 보여준다. pwd: 내 위치(폴더의 경로)를 알려준다. mkdir: 내 위치 아래에 폴더를 하나 만든다. cd [갈 곳]: 나를 [갈 곳] 폴더로 이동시킨다. cd .. : 나를 상위 폴더로 이동시킨다. cp -r [복사할 것] [붙여넣기 할 것]: 복사 붙여넣기 rm -rf [지울 것]: 지우기 sudo [실행 할 명령어]: 명령어를 관리자 권한으로 실행한다. sudo su: 관리가 권한으로 들어간다. (나올때는 exit으로 나옴)
-
✨서버 세팅하기 (1)
-
서버 환경 통일하기
💡 우리는 지금 막! 컴퓨터를 구매한 상태예요. 여기에 이런저런 세팅들(업그레이드, DB설치, 명령어 통일 등)을 해줘야 본격적으로 이용할 때 편리하답니다!-
EC2 한방에 세팅하기
# python3 -> python sudo update-alternatives --install /usr/bin/python python /usr/bin/python3 10 # pip3 -> pip sudo apt-get update sudo apt-get install -y python3-pip sudo update-alternatives --install /usr/bin/pip pip /usr/bin/pip3 1 # port forwarding sudo iptables -t nat -A PREROUTING -i eth0 -p tcp --dport 80 -j REDIRECT --to-port 5000
-
✨ 서버 세팅하기 (2)
-
filezilla를 이용해서, 간단한 python 파일을 올려봅니다.
- 파일질라에서 homework 폴더 째로 드래그 드롭으로 EC2 인스턴스의 home/ubuntu 폴더에 업로드합니다
💡실행python app.py
- 파일질라에서 homework 폴더 째로 드래그 드롭으로 EC2 인스턴스의 home/ubuntu 폴더에 업로드합니다
-
pip로 패키지를 설치하기
- 우리가 file → setting → .. 에서 + 버튼 누르고 설치했던 작업을, 명령어로 하면 이렇게 된답니다!
pip install flask pip install pymongo dnspython
- 우리가 file → setting → .. 에서 + 버튼 누르고 설치했던 작업을, 명령어로 하면 이렇게 된답니다!
-
다시 flask 서버를 실행해보기
-
아래 명령어로 flask 서버를 실행합니다.
python app.py -
서버 실행이 되면, 크롬에서 접속을 해봅니다.
크롬 브라우저 창에 아래와 같이 입력합니다. http://[내 EC2 IP]:5000/ ex) http://43.201.35.9:5000/💡 아직, 작동하지 않을 걸요! → AWS에서 약간의 설정이 더 필요합니다.
-
-
AWS에서 5000포트를 열어주기
-
EC2 서버(=가상의 내 컴퓨터)에서 포트를 따로 설정하는 것 외에도,
AWS EC2에서도 자체적으로 포트를 열고/닫을 수 있게 관리를 하고 있습니다.
👉 그래서 AWS EC2 Security Group에서 인바운드 요청 포트를 열어줘야 합니다.
-
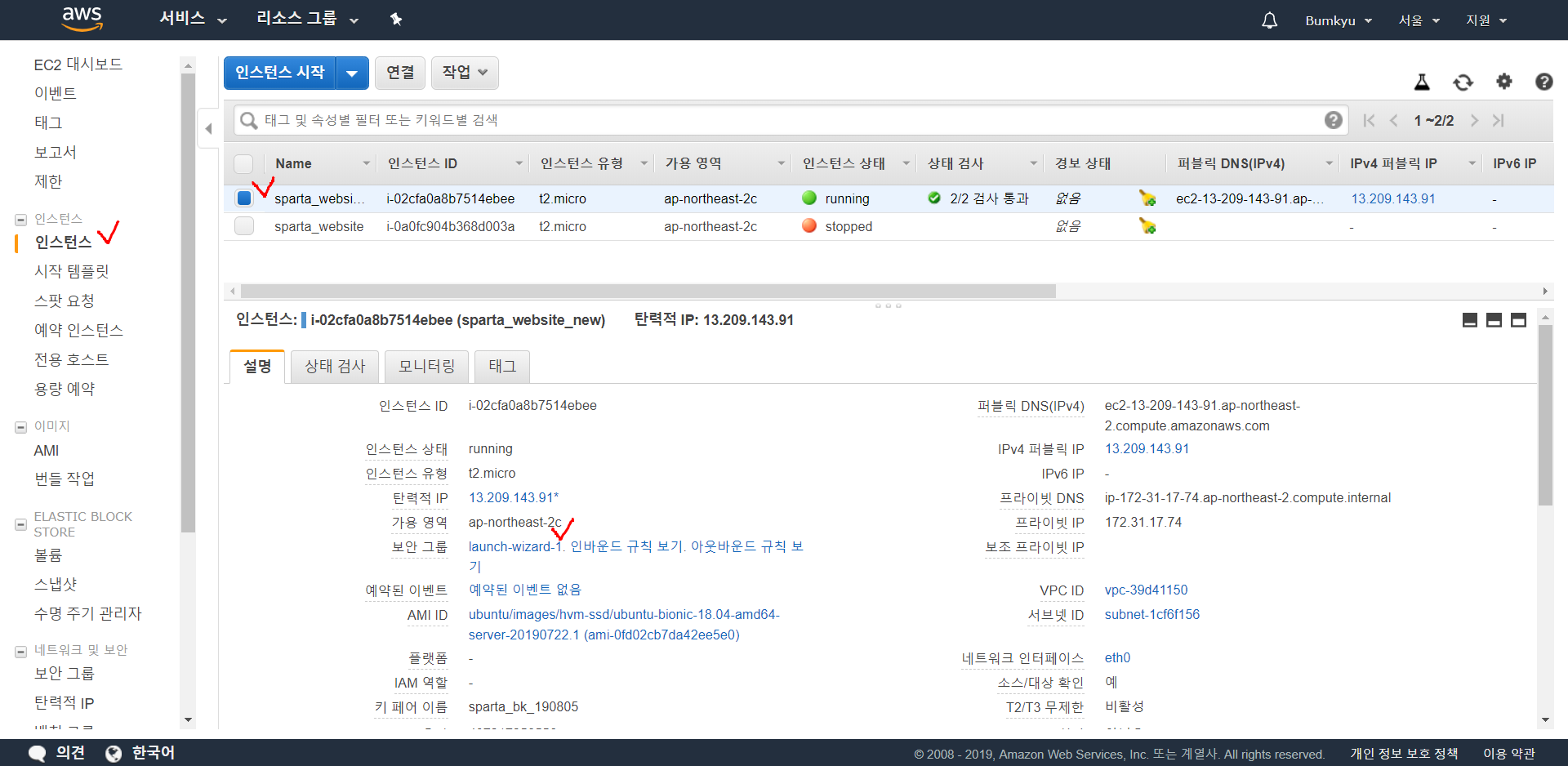
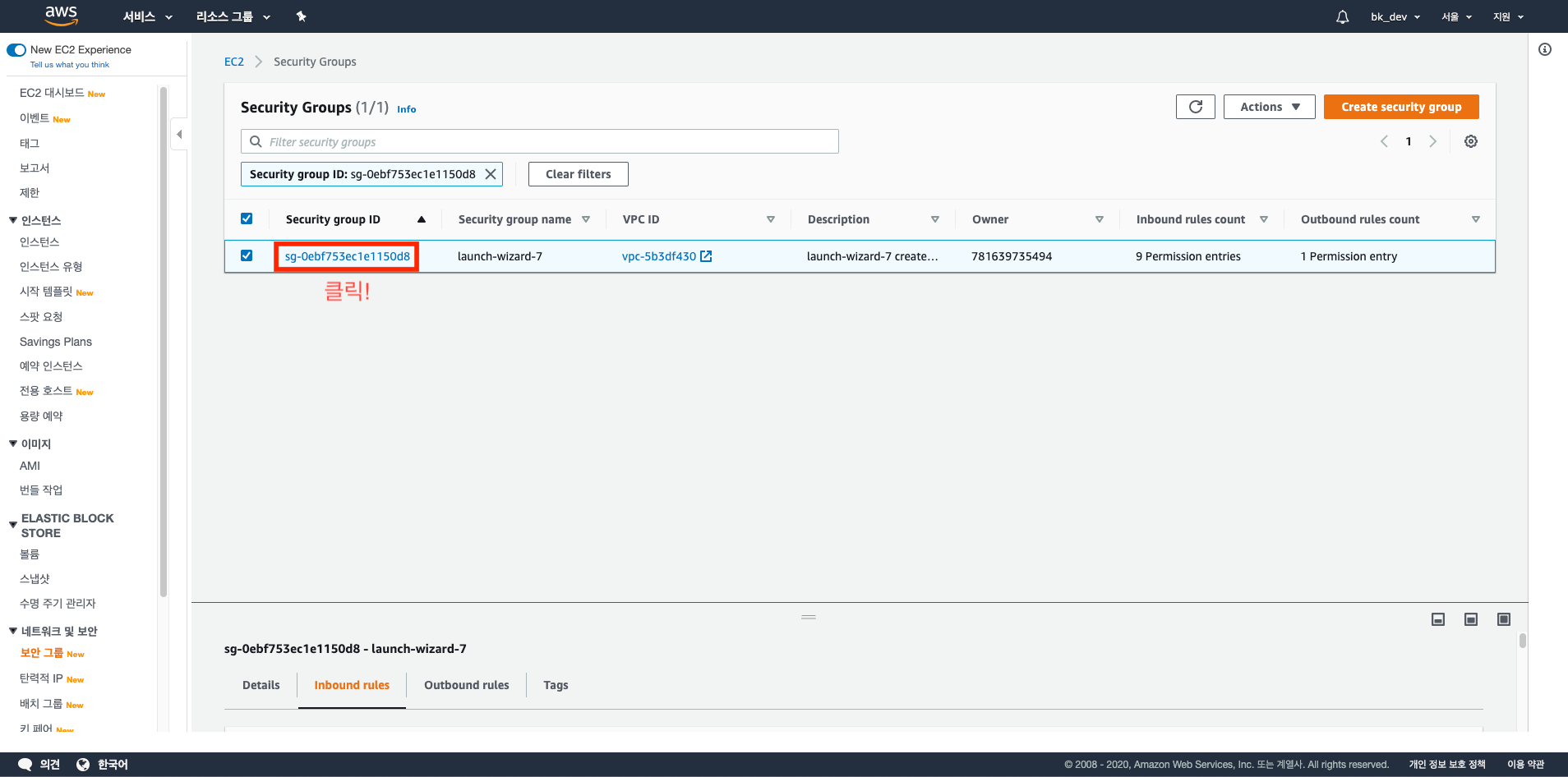
일단, EC2 관리 콘솔로 들어갑니다. 그리고 보안그룹(영문: Security Group)을 눌러 들어갑니다. 여기선 launch-wizard-1 이라고 쓰여 있네요

-
해당 보안그룹을 클릭합니다.

-
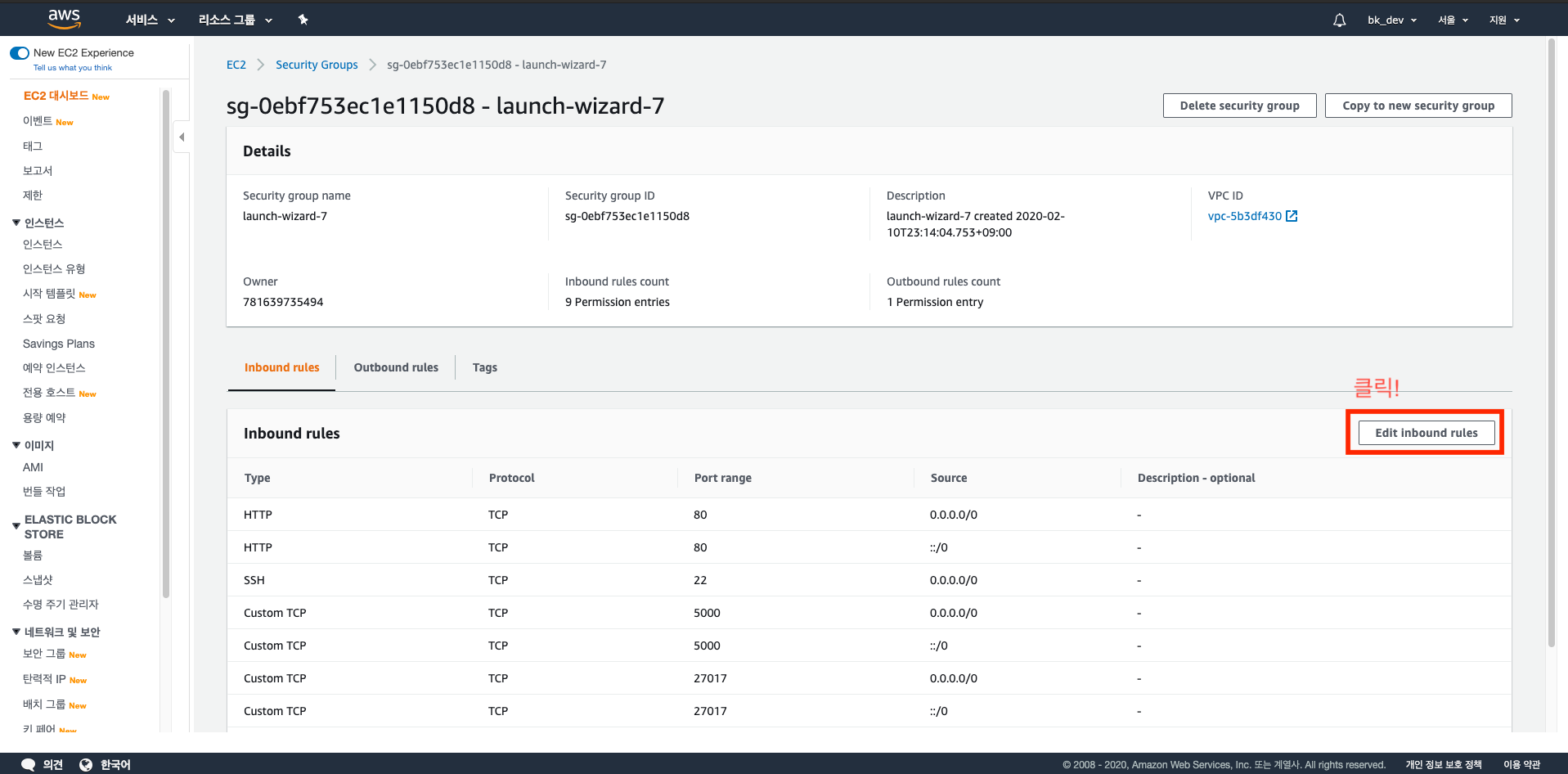
Edit inbound rules를 선택합니다.

-
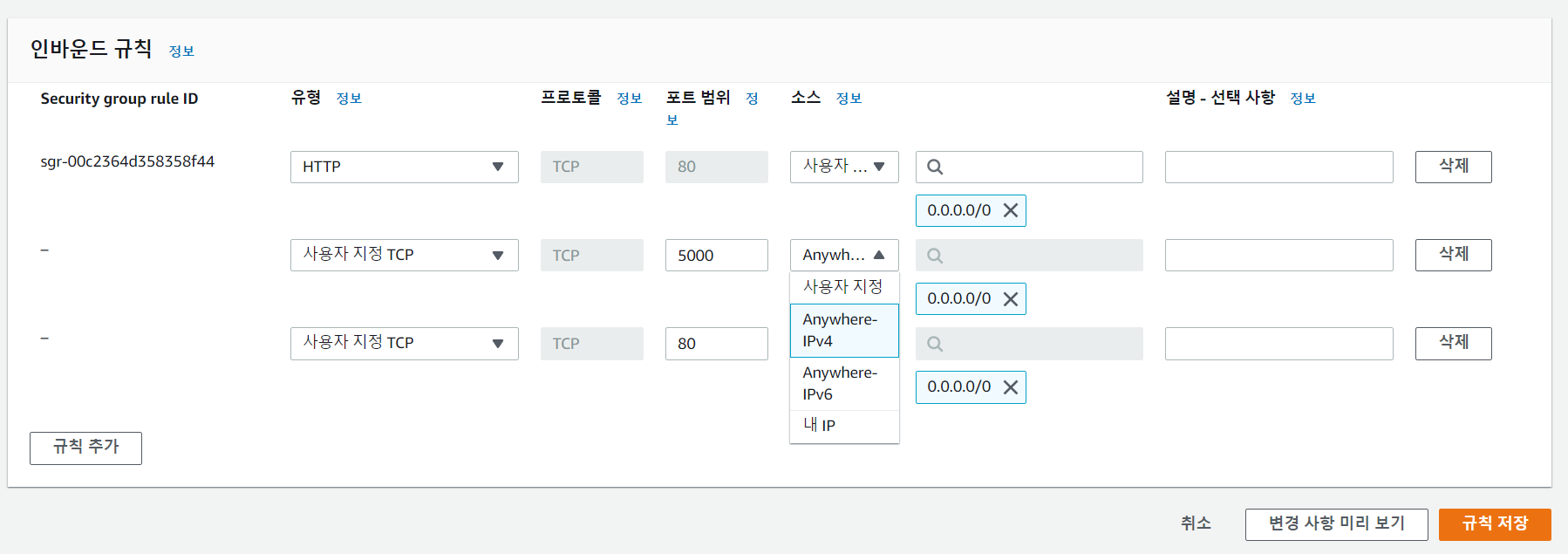
두 가지 포트를 추가해봅니다. Anywhere-IPv4 를 클릭해주세요!
→ 80포트: HTTP 접속을 위한 기본포트 ( 기본셋팅 되어있음 )
→ 5000포트: flask 기본포트

-
-
어떻게 되는걸까? 포트 번호 없애기 - 기본 개념
- 지금은 5000포트에서 웹 서비스가 실행되고 있습니다. 그래서 매번 :5000 이라고 뒤에 붙여줘야 하죠. 뒤에 붙는 포트 번호를 없애려면 어떻게 해야할까요?
- http 요청에서는 80포트가 기본이기 때문에, 굳이 :80을 붙이지 않아도 자동으로 연결이 됩니다.
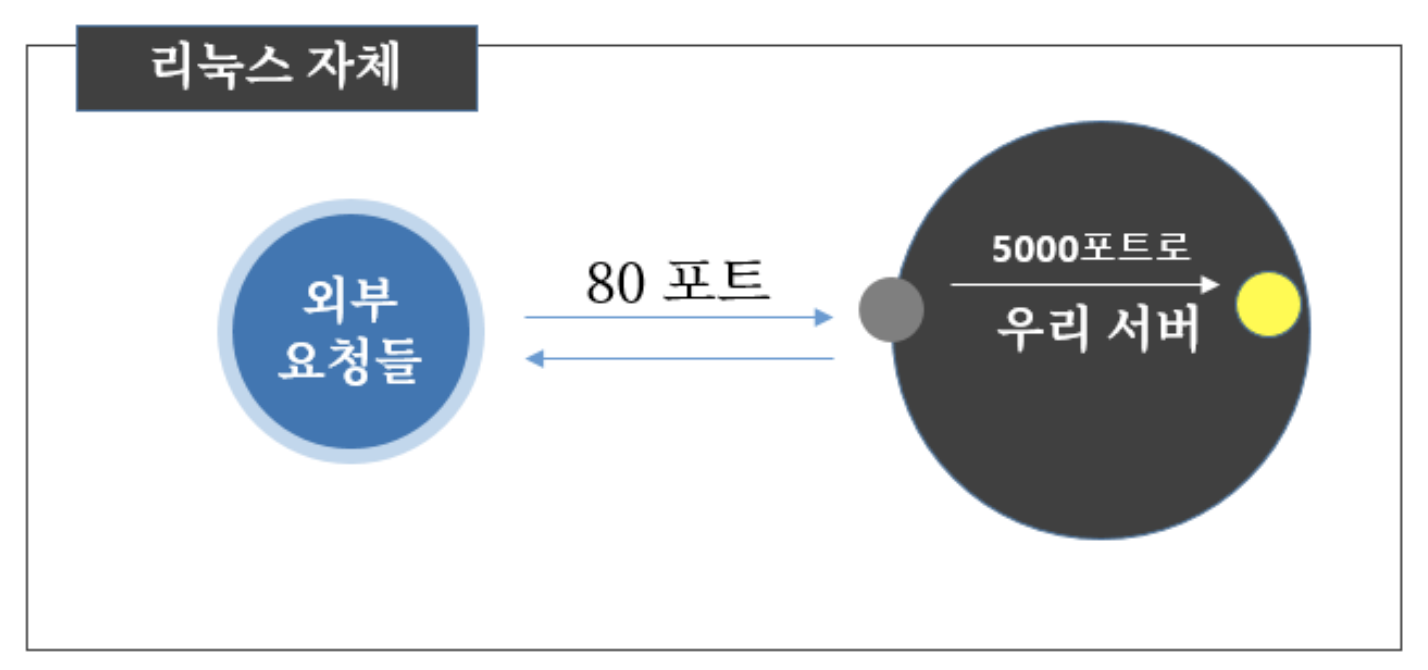
- 포트 번호를 입력하지 않아도 자동으로 접속되기 위해, 우리는 80포트로 오는 요청을 5000 포트로 전달하게 하는 포트포워딩(port forwarding) 을 사용하겠습니다.
- 리눅스에서 기본으로 제공해주는 포트포워딩을 사용할 것입니다. 그림으로 보면 아래와 같습니다.

-
다시 접속해봅니다!
-
→ 잘 작동하는 것을 확인할 수 있습니다.
-
이제
app.py파일을 수정하고, 다듬어서 올리면 진짜 프로젝트가 되겠죠?
-
✨nohup 설정하기
- SSH 접속을 끊어도 서버가 계속 돌게 하기
-
현재 상황
Git bash 또는 맥의 터미널을 종료하면 (=즉, SSH 접속을 끊으면) 프로세스가 종료되면서, 서버가 돌아가지 않고 있습니다. 그러나 우리가 원격접속을 끊어도, 서버는 계속 동작해야겠죠?
-
원격 접속을 종료하더라도 서버가 계속 돌아가게 하기
# 아래의 명령어로 실행하면 된다 nohup python app.py & -
서버 종료하기 - 강제종료하는 방법
ps -ef | grep 'python app.py' | awk '{print $2}' | xargs kill
-
- SSH 접속을 종료한 뒤, 접속해봅니다!
http://내AWS아이피/
✨도메인 연결하기
-
도메인 구입/연결
-
도메인을 구매한다는 것은, 네임서버를 운영해주는 업체에, IP와 도메인 매칭 유지비를 내는 것입니다. 한국 또는 글로벌 업체 어디든 상관 없지만, 우리는 한국의 '가비아'라는 회사에서 구입해보겠습니다.
-
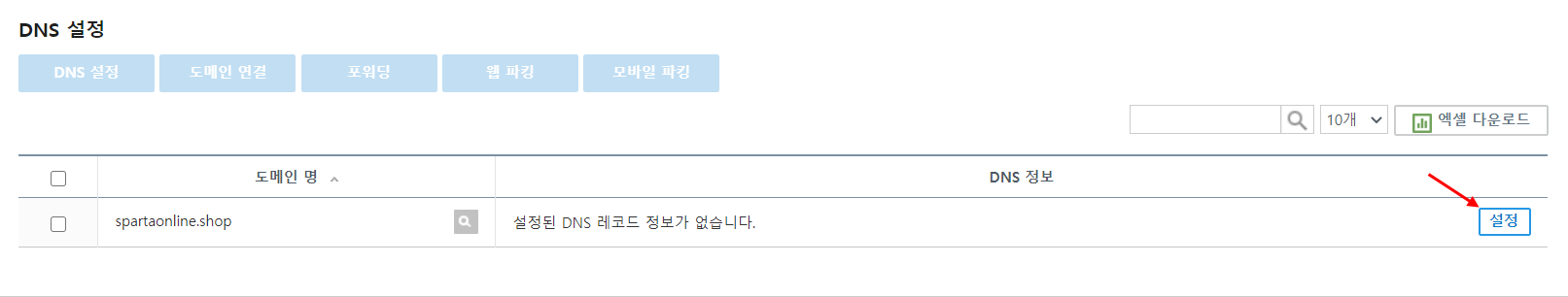
구입 후 아래 화면을 띄워주세요 가비아 접속
(DNS 설정 클릭)

(호스트 이름에 @, IP주소에 IP주소를 입력합니다)

💡 10분 정도 기다려주세요!
네임서버에 내 도메인-IP가 매칭되는 시간이 필요합니다.
-
IP주소로 접근해보기
http://내AWS아이피/http://내도메인/
✨og 태그
-
-
og 태그 만들기
-
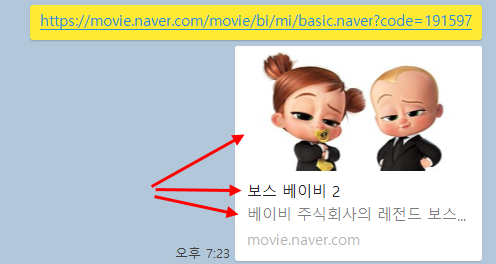
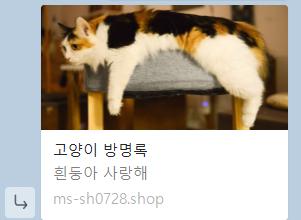
스파르타피디아에서 배웠던 og:image, og:title, og:description 태그 기억하시나요?
👉 내 프로젝트도 카톡/페이스북/슬랙에 공유했을 때 예쁘게 나오도록,
미리 꾸며봅시다!

-
static 폴더 아래에 이미지 파일을 넣고, 각자 프로젝트 HTML의 ~ 사이에 아래 내용을 작성하면 og 태그를 개인 프로젝트에 사용할 수 있습니다.
<meta property="og:title" content="내 사이트의 제목" /> <meta property="og:description" content="보고 있는 페이지의 내용 요약" /> <meta property="og:image" content="이미지URL" />
-
참고! 이미지를 바꿨는데 이전 ogimage가 그대로 나와요!
👉 그것은 페이스북/카카오톡 등에서 처음 것을 한동안 저장해놓기 때문입니다.페이스북 og 태그 초기화 하기: https://developers.facebook.com/tools/debug/
카카오톡 og 태그 초기화 하기: https://developers.kakao.com/tool/clear/og
-