3. Django 주요 개념들
(1) Framework
- 장고는 파이썬으로 개발된 오픈 소스 웹 프레임워크이며 기본적으로 MVC 패턴을 따름
- 프레임워크의 장점
- 규칙과 가이드대로 개발을 해나가면 초보자라도 품질 좋은 프로덕트를 만들 수 있음
- 유지 보수 등을 위한 직원 및 개발팀의 충원이나 비연속성이 비프레임워크에 비해 상대적으로 보장
- 안정성, 통합성, 유지 보수, 효율성, 단축성, 확장성 등 일관성 있게 추진이 가능
- 프레임워크의 단점
- 가장 큰 단점은 학습 곡선이 만만치 않음. 즉, 배우기 어려움
- 모던한 개발 방식이 많이 도입되는 편이라 기존 전통적인 방식으로 웹 개발을 해온 사람들에게는 새로움이 많음
- 규칙과 가이드에서 벗어나는 것을 대부분의 프레임워크가 허용하지 않음
- 제공되는 틀 안에서 모든 것을 규칙, 가이드에 맞게 개발해야만 원활한 개발이 가능
- 기존의 전통적인 방식으로 개발된 웹사이트와 통합하기 어려움
(2) 가상 환경
- 가상 환경의 사용 이유
- 가상 환경은 웹 개발 프로젝트를 진행할 때 독립된 환경을 구축해줌
- 웹 개발 프로젝트 성격에 따라 프로젝트마다 프로젝트에 사용되는 라이브러리나 관련 버전들이 다를 수 있는데, 이 때 가상 환경 도구를 사용하여 각각의 프로젝트에 맞는 독립된 환경을 구축
- 가령 개발자 A는 2개의 프로젝트를 하고 있는데 한 개의 PC에서 작업을 해야 한다
- A 프로젝트는 파이썬 3.6버전, 장고 a버전...
- B 프로젝트는 파이썬 3.8버전, 장고 b버전...
- 이 경우 가상 환경을 사용하면 각 프로젝트에 맞는 독립된 환경을 구축할 수 있따
- 여러 개의 프로젝트를 만드는 것이 아니라면 사실 가상 환경이 필요없을 수도 있지만 필요성 및 중요성이 계속 커지고 있다....
- 파이썬 내 모듈 venv 모듈을 통해 가상 환경을 구축
(3) Project vs App
- 프로젝트는 가장 큰, 또는 최상위의 웹 개발 디렉토리(폴더)라고 생각하면 됨
- 웹 개발 시 최상위 폴더를 생성하고 개발을 하는데 이는 결국 해당 웹사이트의 루트 폴더가 되고 곧 프로젝트가 됨
- 이 안에 여러 개의 프로그램(회원가입, 게시판, 설문조사) 등을 만들어 넣을 수 있는데 이를 앱이라 부름
- 즉, 여러 개의 앱들이 모여 하나의 프로젝트가 되고 이는 곧 하나의 웹사이트가 됨
- 프로젝트 생성은 django-admin startproject 프로젝트명, 앱 생성은 python manage.py startapp 앱명 으로 진행
django-admin startproject 프로젝트명
python manage.py startapp 앱명
(4) Model, DB
- 장고 프레임워크에서의 Model
- models.py와 관련
- 모델은 곧 데이터, 또는 데이터베이스를 연상하면 됨 (다른 프레임워크도 대부분 마찬가지)
- 모델을 통해 데이터 및 데이터 베이스 연동 작업을 처리
- 전통적인 프레임워크는 DB 연동 작업 시 데이터 CRUD 처리를 위해 SQL 쿼리문을 보통 사용
- MyBatis 등의 SQL Mapper가 예시
- 장고의 경우 파이썬 코드로 작성, migrate를 통해 연동 (ORM)
- Java 진영의 Spring / Spring Boot + JPA과 유사
- 핵심은 DB를 직접 건드리지 않고 코드 작성만으로 DB 작업을 처리한다는 것
4. App 생성하기
(1) App 개념
- 앱이란 무엇인가?
- App == Application == Program(프로그램) 같은 의미로 생각하면 됨
- 프로젝트와 앱의 차이 : 프로젝트는 큰 개념, 앱은 그 하위의 작은 개념
- 앱 생성 명령어
- 가상 모드로 진입
- 프로젝트 경로 진입하여 명령어 실행
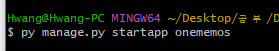
py manage.py startapp {앱명}
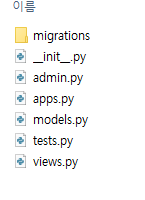
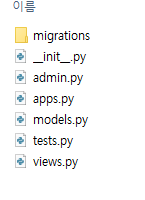
- 앱 생성시 생성되는 폴더 및 파일
- migrations(폴더)
- admin.py
- views.py(뷰 파일)
- models.py
- urls.py (별도로 수동 생성이 필요함. 최상위 URL config와의 연결을 위해 필요하며 최상위 urls.py 파일에 있음)
- 최상위 urls.py -> urlpatterns -> 앱패스 추가
- path('admin/', admin.site.urls)
- path('path명', 호출할 view
include('path.urls')) // 안하면 서버 구동 시 에러
- include() 함수
- 다른 URL config 패스들을 참조할 수 있도록 해주는 함수
- 앱 구동 및 연결 시 중요한 역할을 하는 함수
(2) 생성 절차
- 앱 생성 명령어

- 앱 생성 결과 (urls.py가 없다)

- 수동으로 생성해봤음

- views.py 편집
from django.shortcuts import render
from django.http import HttpResponse
def index(request):
return HttpResponse("안녕 my 월드야")
def detail(request):
return HttpResponse("안녕 my detail 월드야")
from django.urls import path
from . import views
urlpatterns = [
path('', views.index, name='index'),
path('detail', views.detail, name='detail')
]
from django.contrib import admin
from django.urls import include, path
urlpatterns = [
path('onememos/', include('onememos.urls')),
path('admin/', admin.site.urls),
]