해당 게시글은 개인 프로젝트인 "데이트 장소 다이어리 제작" 중
#33 "지도 API 연동 기능 구현" 이슈를 다루고 있습니다.
1. 진행 사항
- 코드 자체는 카카오 지도 API에 제공된 샘플을 사용
const placeAddress = [[${dto.address}]]
var mapContainer = document.getElementById('map'), // 지도를 표시할 div
mapOption = {
center: new kakao.maps.LatLng(33.450701, 126.570667), // 지도의 중심좌표
level: 3 // 지도의 확대 레벨
};
// 지도를 생성합니다
var map = new kakao.maps.Map(mapContainer, mapOption);
// 주소-좌표 변환 객체를 생성합니다
var geocoder = new kakao.maps.services.Geocoder();
// 주소로 좌표를 검색합니다
geocoder.addressSearch(placeAddress, function (result, status) {
// 정상적으로 검색이 완료됐으면
if (status === kakao.maps.services.Status.OK) {
var coords = new kakao.maps.LatLng(result[0].y, result[0].x);
// 결과값으로 받은 위치를 마커로 표시합니다
var marker = new kakao.maps.Marker({
map: map,
position: coords
});
// 인포윈도우로 장소에 대한 설명을 표시합니다
var infowindow = new kakao.maps.InfoWindow({
content: '<div style="width:150px;text-align:center;padding:6px 0;">[[${dto.placeName}]]</div>'
});
infowindow.open(map, marker);
// 지도의 중심을 결과값으로 받은 위치로 이동시킵니다
map.setCenter(coords);
} else {
$("#map").hide();
}
});- 주소가 공란이거나 카카오 지도 API에서 검색이 안되는 경우 지도를 숨김 처리
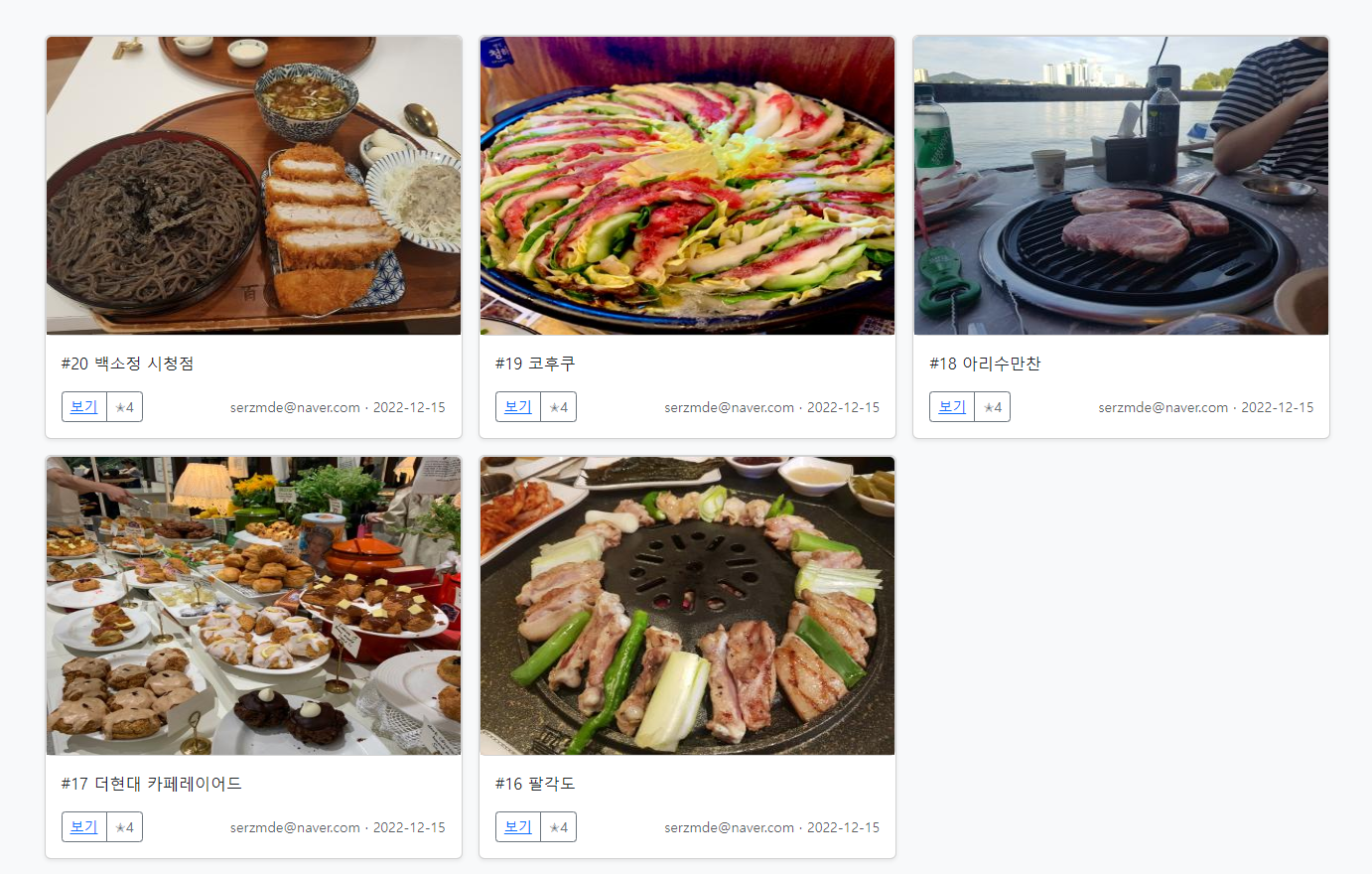
$("#map").hide();2. 결과
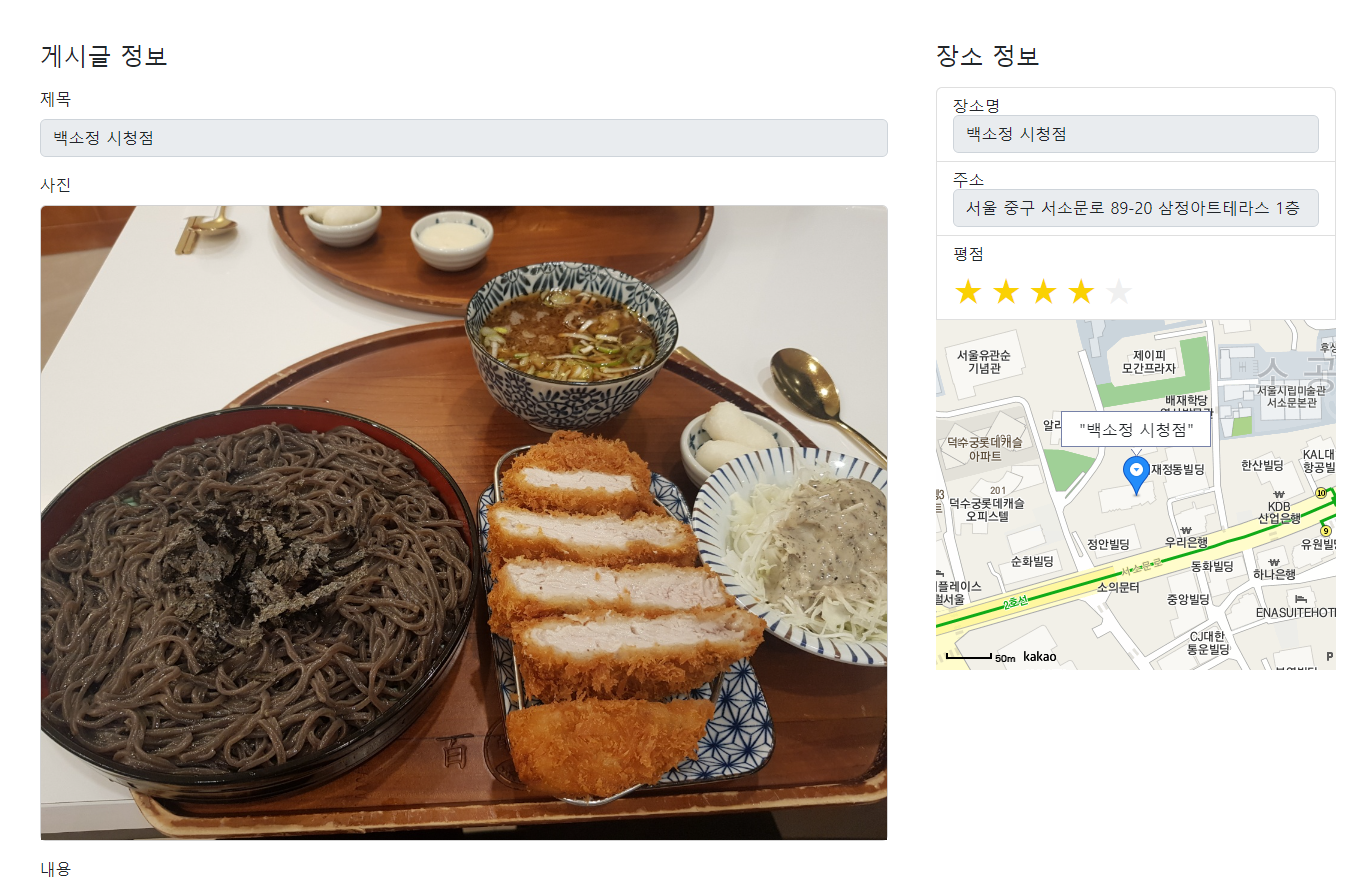
- 실제 리뷰 작성 후 화면

- 주소 입력 시 카카오 지도 API에서 장소 검색이 된다면 위치 표시

- 주소가 공란이거나 카카오 지도 API에서 검색이 안되는 경우 지도를 숨김 처리
3. 개선이 필요한 점
- 현재는 주소를 직접 입력해야 하며 입력 결과를 작성 페이지 / 수정 페이지에서 바로 확인할 수가 없음
- 추후 주소 입력 전에 위치 검색 > 위치 목록 + 지도 표시 > 주소 복사 기능으로 직접 사용자가 장소를 검색, 복사할 필요 없이 바로 한 화면에서 처리할 수 있게끔 처리해야 할 것으로 보임