해당 게시글은 개인 프로젝트인 "광고 관리 플랫폼 대행사 센터 제작" 중
#127 "임의 기간 조회/통계 제공 기능 추가" 이슈를 다루고 있습니다.
1. 진행 사항
(1) 요약
- 기간 입력 칸 및 버튼 추가
- 임의 기간 조회/통계 기능 추가
(2) 상세 내용
- input type을 date로 설정하니까 캘린더가 자동으로 나와서 놀랐음... 캘린더를 따로 만들어야 하나 고민이었는데 단번에 해결됨
<form id="statistics-date-form" method="get">
<div class="date-form">
<input type="date" class="form-control" id="start-date" name="startDate", min="2020-01-01" />
</div>
<div class="date-form" >
<input type="date" class="form-control" id="last-date" name="lastDate" />
</div>
<button type="submit" class="stats-btn btn btn-primary" role="button" id="statistics_type_custom">통계 확인</button>
</form>- button type와 submit에 대한 개념도 이 때 알았음. 설정한 date 값을 submit으로 parameter에 전송해야 함
- 본래 임의로 기간을 조회하는 경우는 statisticsType을 'CUSTOM' 으로 설정하여 처리하려 했으나 위의 form, input에서 별도로 statisticsType을 넘길 수 없어서 CUSTOM 타입을 아예 삭제하고 대신 최근 7일간, 30일간 통계만 별도의 타입으로 남겼음
- 기간을 넣지 않고 통계 확인을 할 경우 date 값 null check를 하여 최근 30일간 통계가 기본적으로 작동되도록 설정
2. 결과
- 수정 전 (캠페인 리스트 예시)

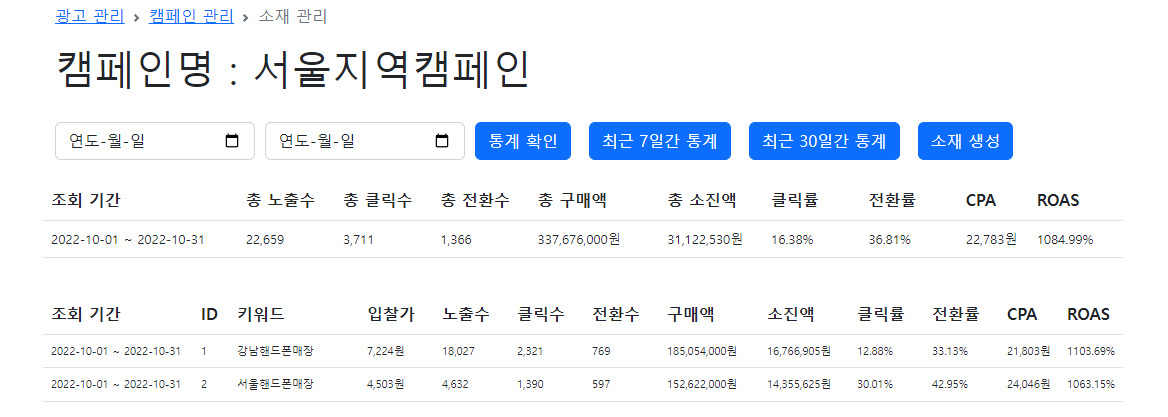
- 수정 후 (캠페인 리스트 예시)

- 기간 설정 (2022-10-06 ~ 2022-10-20 으로 설정 시)

3. 미흡한 점 및 개선 필요 사항
- 페이징 기능 사용 시 설정하지 않은 query parameter도 같이 노출이 되고 있음
Thymeleaf의 조건문으로 query parameter를 노출시키지 않는 방법도 연구할 필요가 있어 보임
(예시는 최근 7일, 30일간 통계에만 param값을 받는 statisticsType이 페이징 시 같이 노출되는 상황)
http://localhost:8080/manage/c01/campaigns/1/creatives?page=2&statisticsType=&startDate=2022-10-06&lastDate=2022-10-20