해당 게시글은 개인 프로젝트인 "광고 관리 플랫폼 대행사 센터 제작" 중
#62 "반응형 기능 삭제 및 디자인 / CSS 수정" 이슈를 다루고 있습니다.
1. 진행 사항
(1) 요약
- 반응형 기능 삭제
- 디자인 / CSS 수정
- 캠페인 / 소재의 ON / OFF 상태에 따라 버튼 디자인 변경
- 자잘한 테이블 디자인 수정
(2) 세부
- 반응형 기능 삭제
- Bootstrap에서 제공하는 템플릿에는 기본적으로 미디어 쿼리를 통해 반응형 기능을 제공하고 있어서 CSS 파일에 해당 클래스들의 속성을 덮어 씌웠음
- 디자인 / CSS 수정
- 노트북 환경을 고려하여 해상도를 1536px로 변경하였음
- 테이블 텍스트 세로 중간 정렬 처리
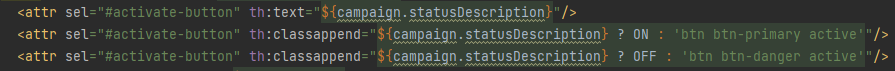
- #58 "광고주 / 캠페인 / 소재 도메인 수정 및 페이지 수정" 이슈에서 구현한 ON/OFF 상태 버튼에 대해 상태값에 따라 디자인이 바뀌게끔 수정하였음 (Thymeleaf th:classappend 활용)

2. 결과
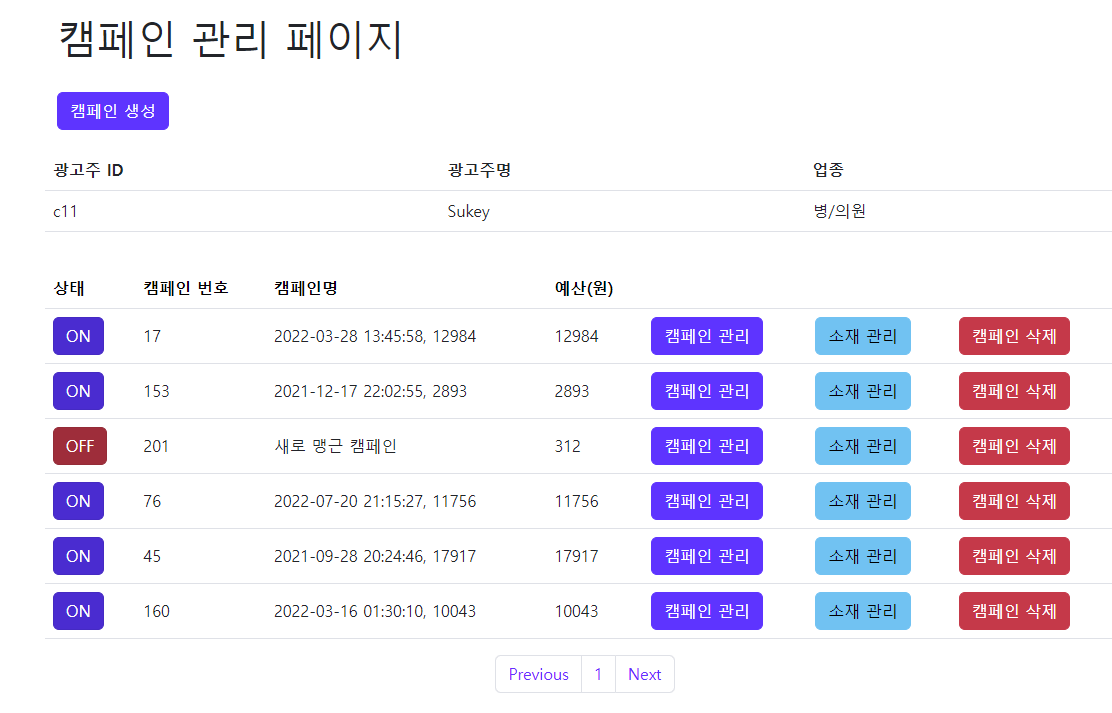
- 광고 관리 > 광고주 > 캠페인 페이지

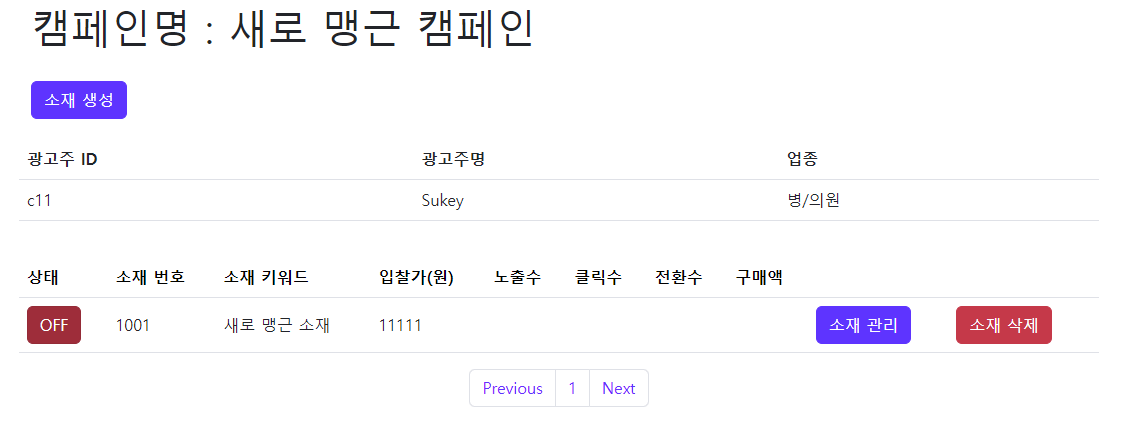
- 광고 관리 > 광고주 > 캠페인 > 소재 페이지

3. 개선이 필요한 점
- 노트북 환경을 고려하여 main 해상도를 1536px로 강제시켰으나 1920px 환경도 많은 만큼 여백에 대해 추후 반응형 기능 재구현 시 다시 수정해볼 예정