Nodejs 설치 및 NPM
@vue/cli 실행환경 구축
- NodeJS 설치 - LTS 버전(NPM 같이 설치됨)
- NPM을 이용한 @vue/cli 설치.
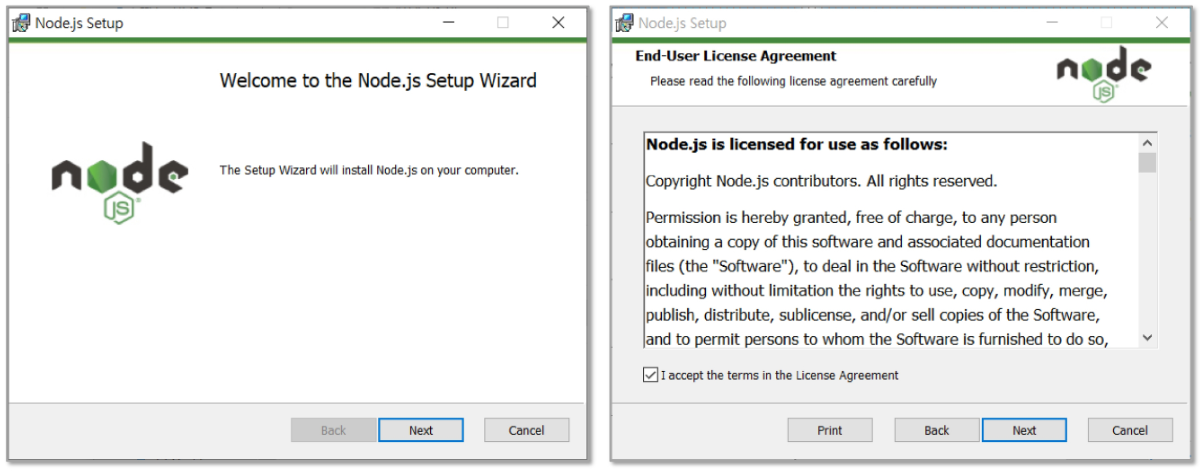
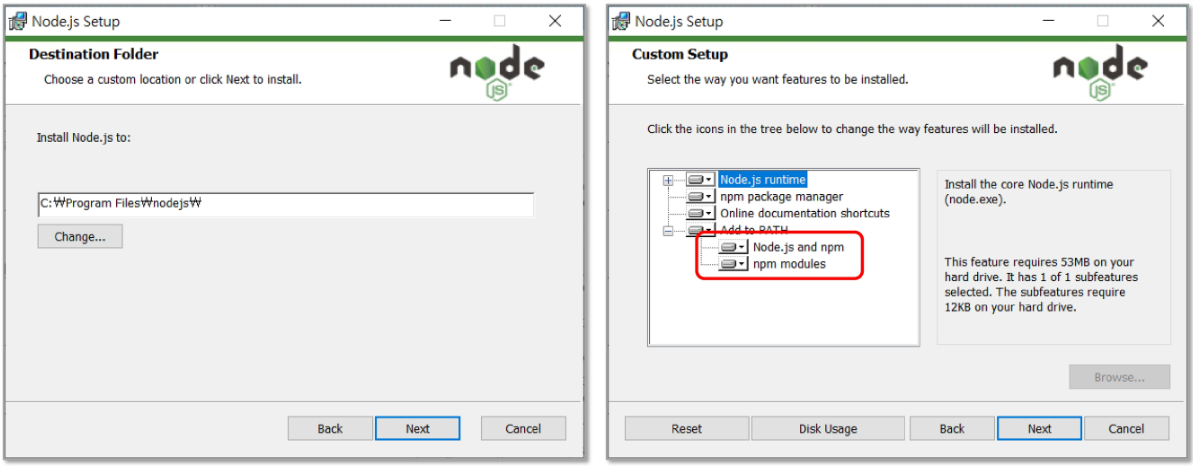
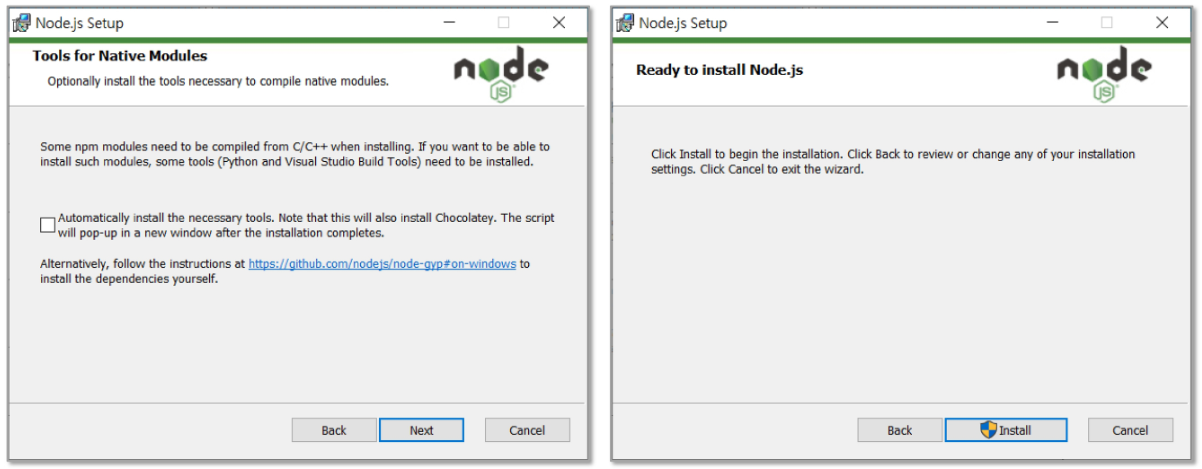
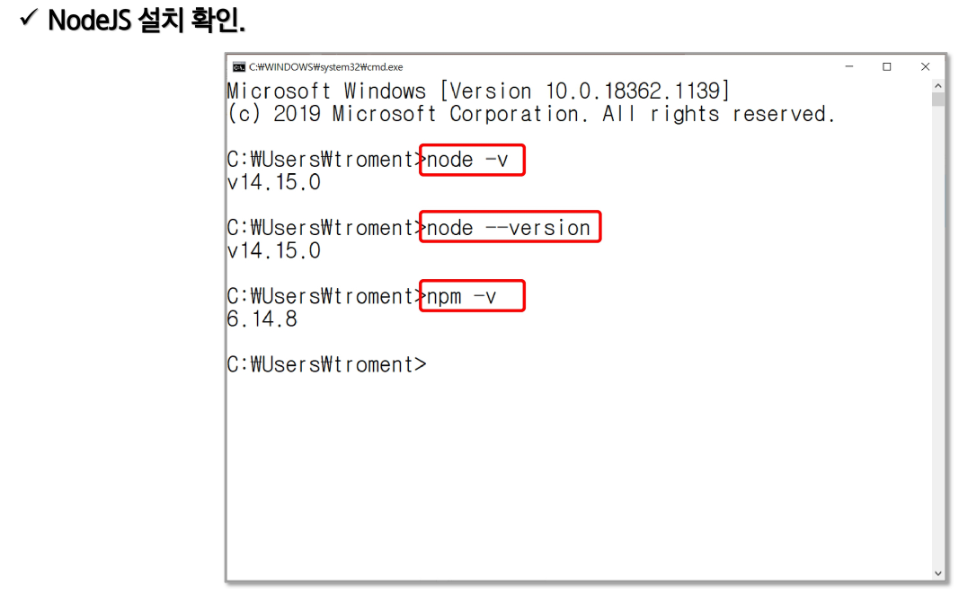
NodeJS 설치
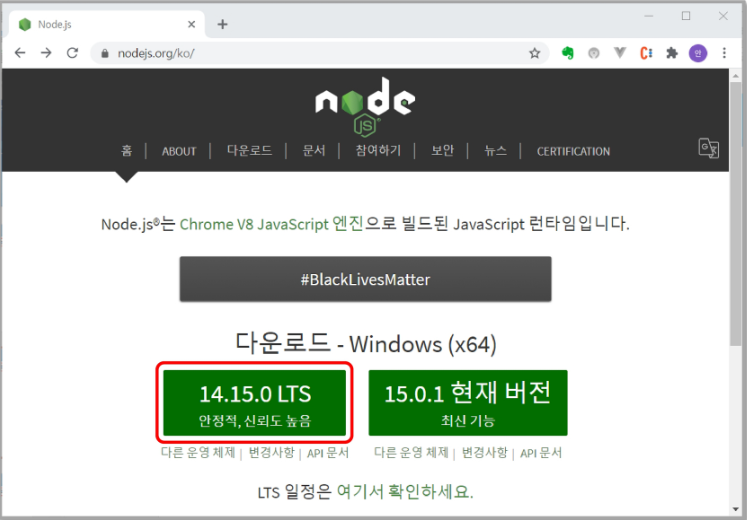
- https://nodejs.org/ko/ : 각 운영체제에 맞는 LTS 버전 다운로드






NPM
- Node Package Manager
- Command에서 써드파티 모듈을설치하고 관리하는 툴
- 모듈(패키지) 검색 : https://www.npmjs.com/
NPM 명령어
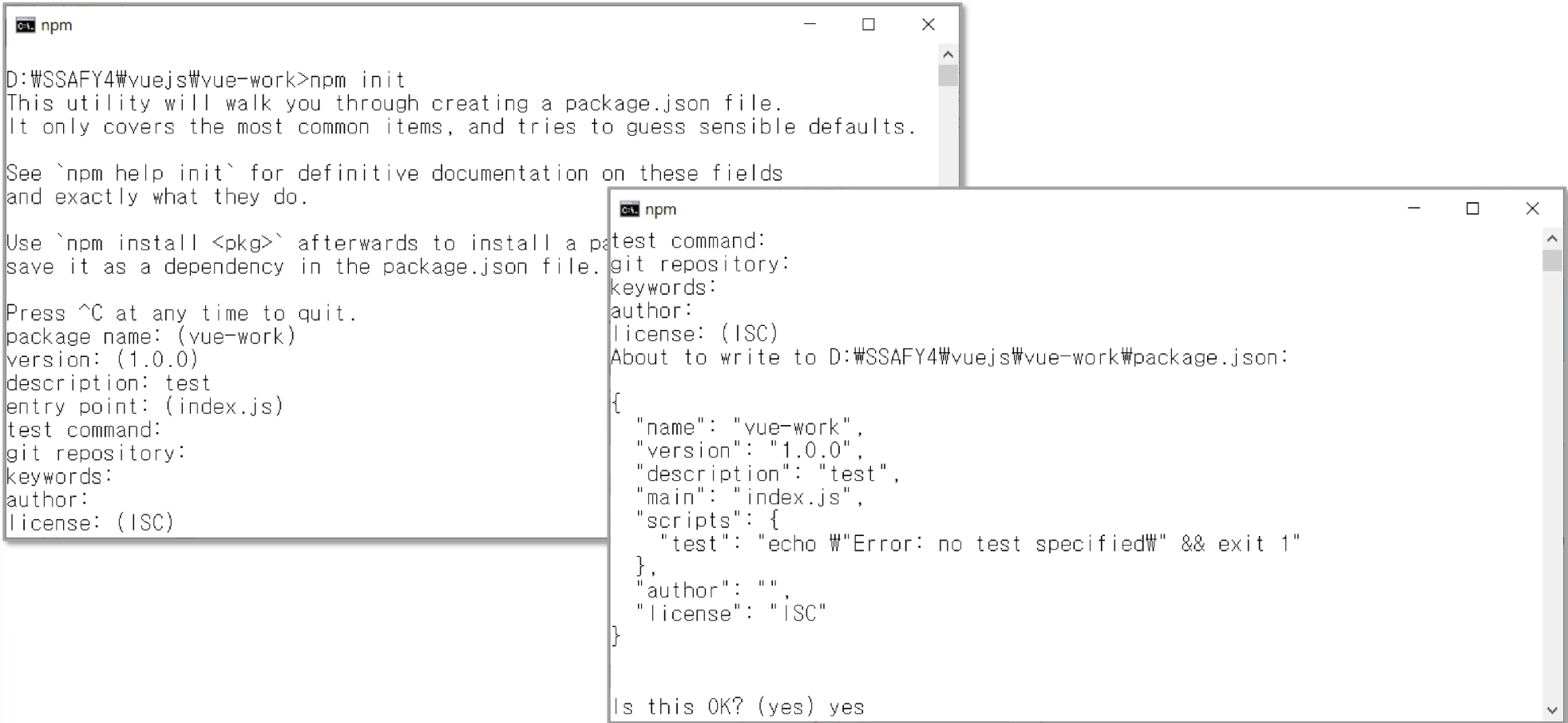
npm init: 새로운 프로젝트나 패키지를 만들 때 사용 (package.json이 생성됨)npm install package: 생성되는 위치에서만 사용가능한 패키지로 설치npm install -g package: 글로벌 패키지에 추가. 모든 프로젝트에서 사용가능한 패키지로 설치.
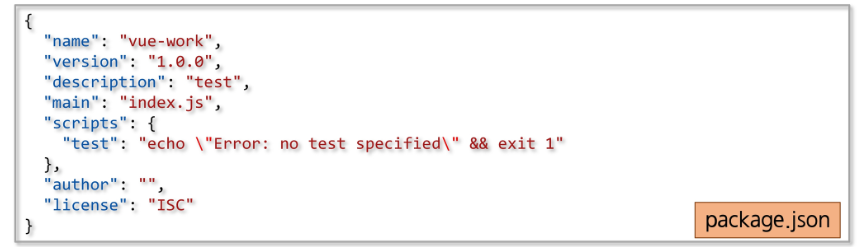
NPM 패키지 생성

- vue-work\package.json 파일 생성 확인

생성된 패키지에 모듈 설치
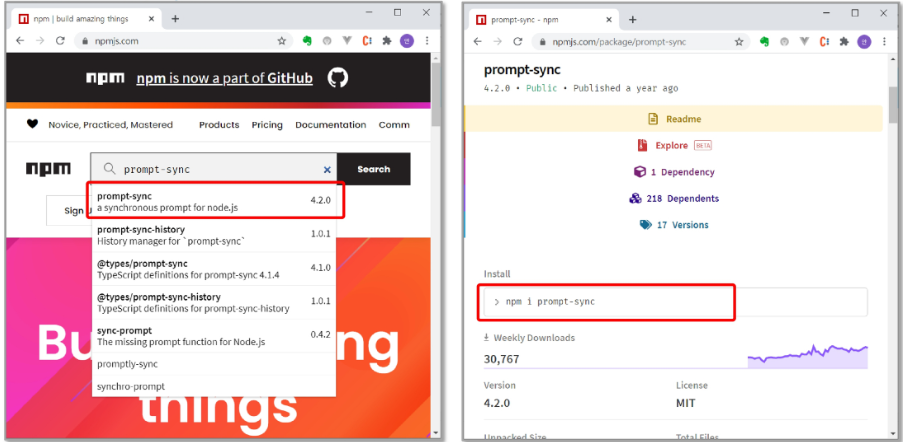
- 모듈 설치하기 (prompt-sync)
- https://www.npmjs.com/ 에서 검색

- 모듈 설치 :
npm i prompt-sync - 모듈 설치 후 node_modules 폴더 생성 확인 >> package.json에 모듈 추가 반영 확인
다운 받은 모듈 동작 확인
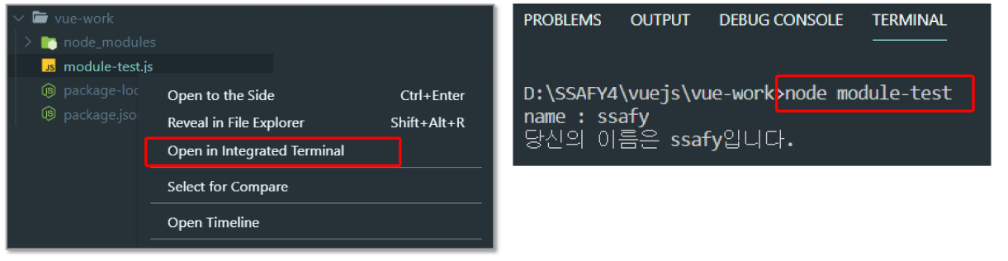
- VSCode에서 vue-work 폴더 열기
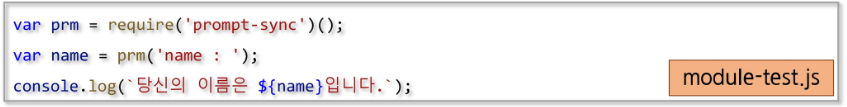
- module-test.js 파일 생성 후 코드 작성

- VSCode에서 터미널 창 열기

@vue/cli 설치
@vue/cli
- CLI : Command Line Interface
- Vue.js 개발을 위한 시스템으로 Vue.js에서 공식으로 제공하는 CLI
- 개발의 필수는 아니지만 개발의 편리성을 위해 필수처럼 사용
- Vue 프로젝트를 빠르게 구성할 수 있는 스캐폴딩을 제공
- Vue와 관련된 오픈 소스들의 대부분이 CLI를 통해 구성이 가능하도록 구현되어 있음
- https://cli.vuejs.org/
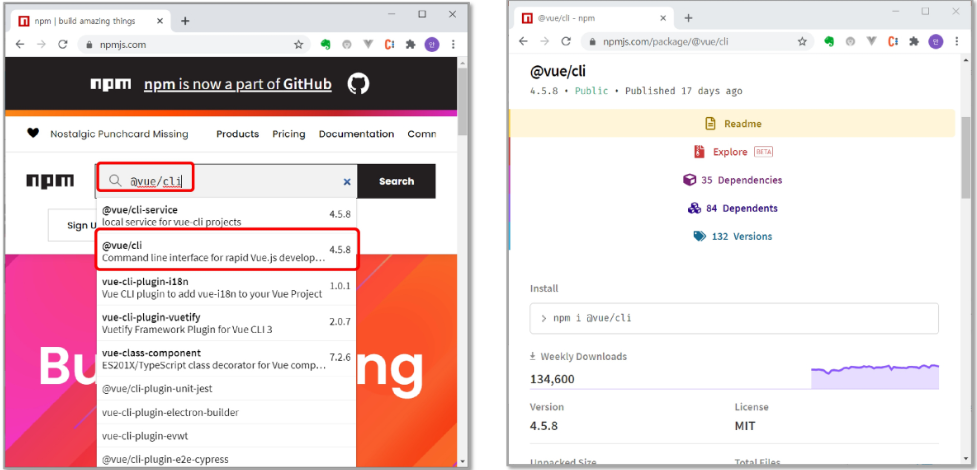
@vue/cli 설치
- @vue/cli 검색 (https://www.npmjs.com/)

@vue/cli 설치
npm install -g @vue/clivue -Vorvue --version
(Mac의 경우, permission error 발생시 sudo 추가)
@vue/cli 프로젝트 생성
@vue/cli 프로젝트 생성
vue create <project-name>- 생성 :
vue create vue-board - 생성 중 중지 :
ctrl + c - 실행 :
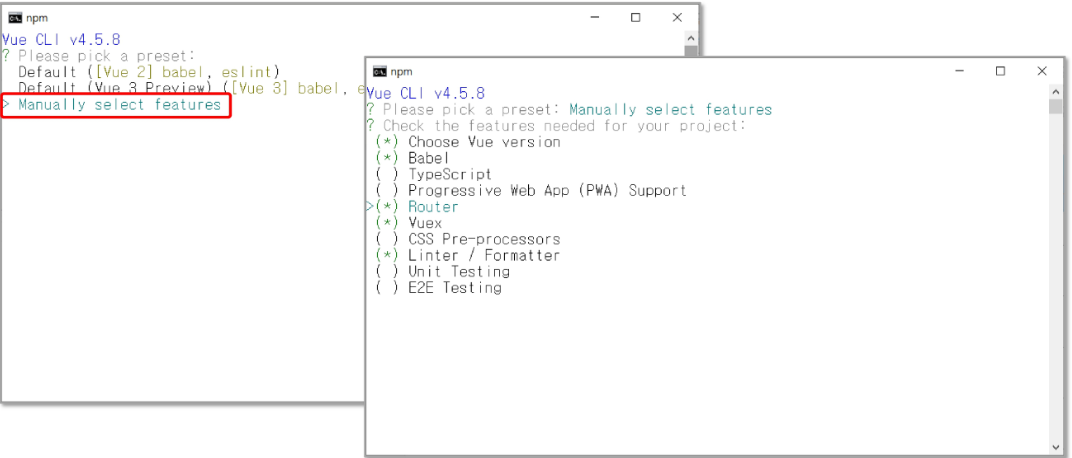
npm run serve - 기본 설치(babel, eslint만 포함)를 진행할지 플러그인을 선택할지 (Manually select features)

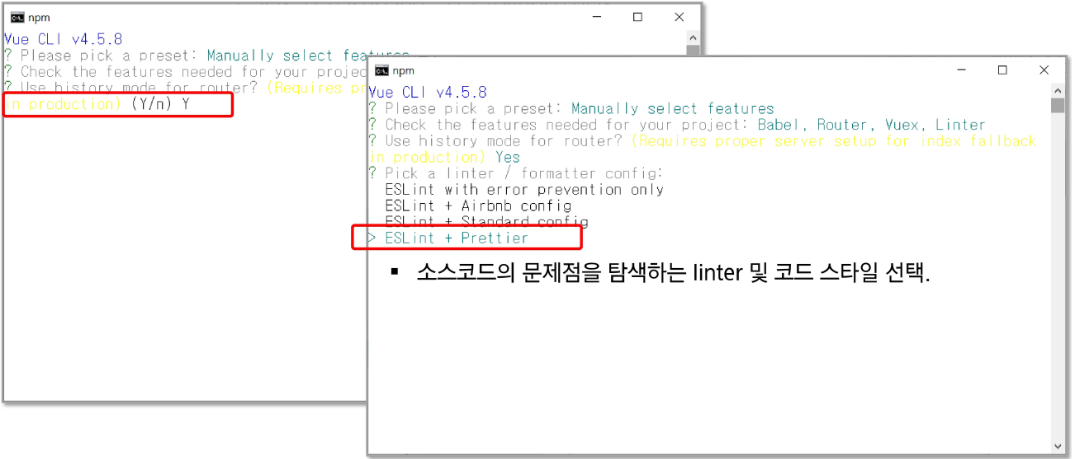
- 라우터 선택모드(history) - n일 경우 hashbang 모드(#).

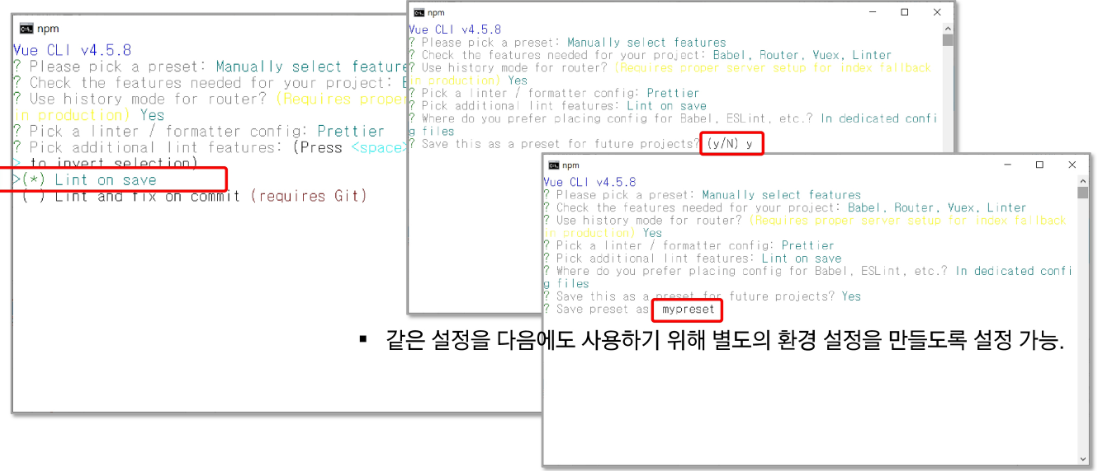
- 저장시 lint 검사만 할지 자동으로 고치는 것이 가능한 것은 수정까지 할 지 선택

@vue/cli 프로젝트 생성 후 별도 플러그인 설치
vue add <plugin-name>예) vue add router
axios 추가
npm install axios- package.json 파일의 dependencies 확인.
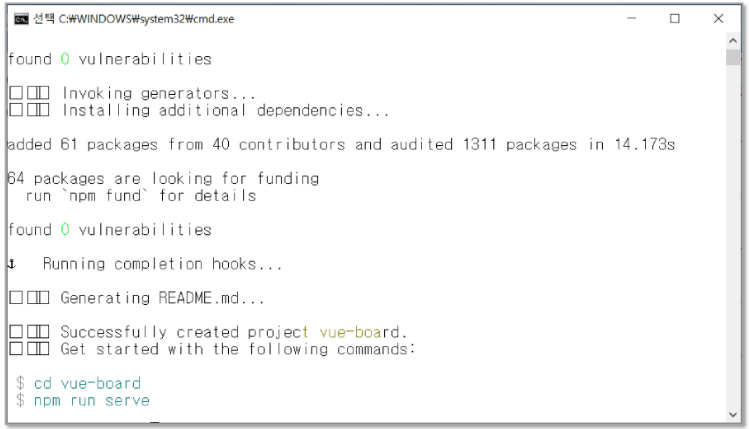
생성된 vue-board 프로젝트 실행
- 생성된 프로젝트로 이동
- 실행 :
npm run serve

생성된 vue-board 프로젝트 실행
- 실행 :
npm run serve - 브라우저 : localhost:8080
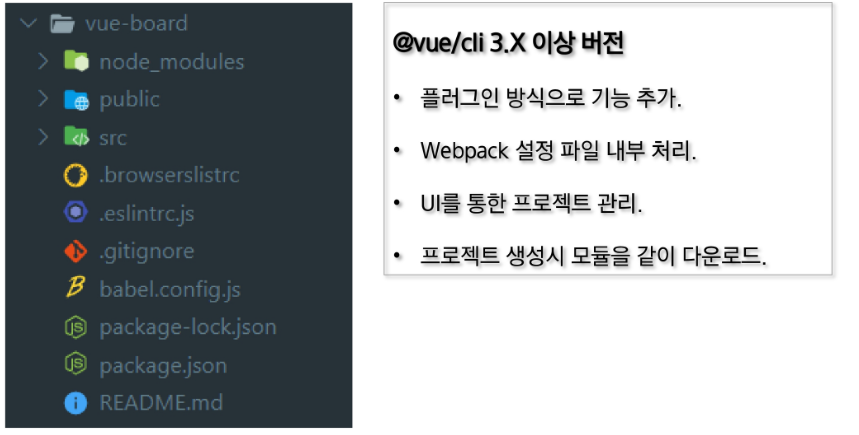
@vue/cli 프로젝트 구조
@vue/cli 프로젝트 구조
- 각종 node module이 다운로드 되어 있다.

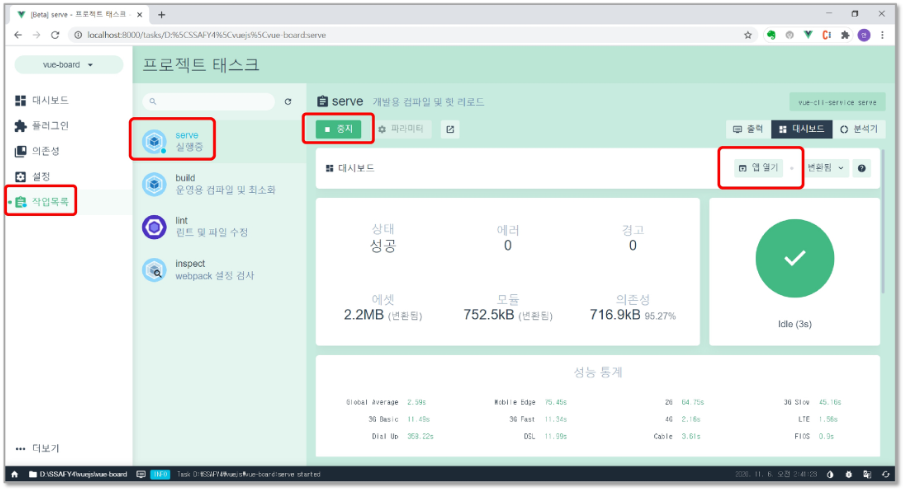
UI를 통한 프로젝트 관리
- vue-board > vue ui

SFC (Single File Component)
SFC
- 확장자가 ".vue"인 파일.
- .vue = template + script + style
- 구문 강조가 가능
- 컴포넌트에만 CSS의 범위를 제한할 수 있음
- 전처리기를 사용해 기능의 확장이 가능
template Tag
- 기본 언어 : html
- 각
*.vue파일은 한번에 최대 하나의<template>블록을 포함할 수 있다. - 내용은 문자열로 추출되어 컴파일된 Vue Component의 template 옵션으로 사용.
script Tag
- 기본 언어 : js
- 각
*.vue파일은 한번에 최대 하나의<script>블록을 포함할 수 있다. - ES2015(ES6)를 지원하여 import와 export를 사용할 수 있음
style Tag
- 각
*.vue파일은 여러 개의<style>태그를 지원 - scoped 속성을 이용하여 현재 컴포넌트에서만 사용 가능한 CSS를 지정 가능
