생활코딩 WEB1 - HTML & Internet 중 서버-클라이언트 통신 관련 정리한 것이다.
맨 처음 클라이언트-서버 개념을 접할 때는, 다소 어렵다고 생각했는데 그래도 계속 이것저것 이론을 두들기다 보니 조금씩 감이 잡히는 것 같다. (몰론 여전히 갈 길이 구만리다)
1
웹의 역사
internet vs web, 인터넷 이라는 통신 네트워크 안에 web, email, FTP 등이 존재
1960년에 인터넷 탄생 > 1990년 World Wide Web(=web) 탄생, by 팀 버너스 리
: http://info.cern.ch, home of the first website
중요한 point는 web과 internet은 다르다는 것.
더 자세한 설명은 생활코딩-인터넷과 웹의 역사로 좀 더 보완해 나가며 공부했다.
2
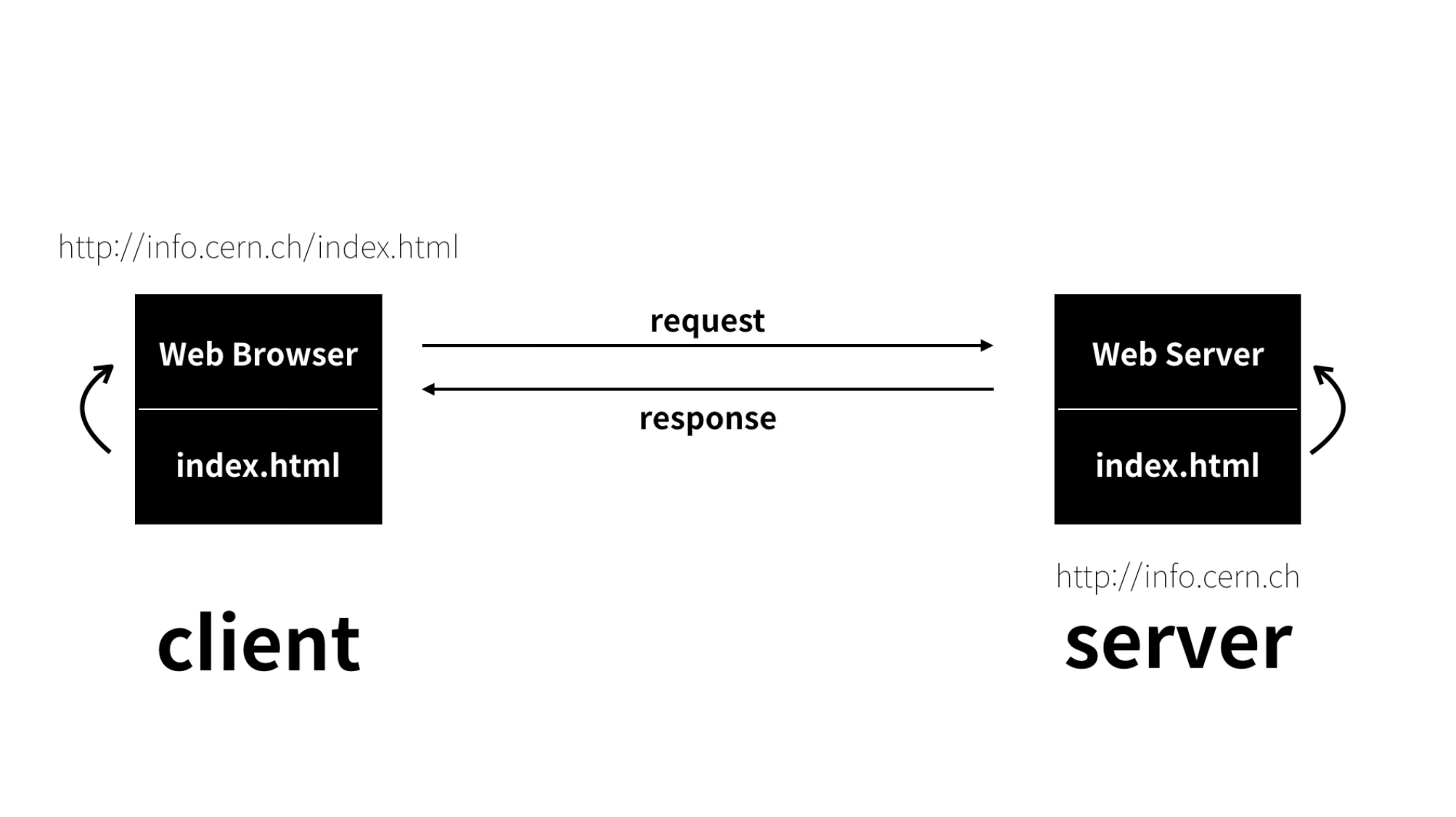
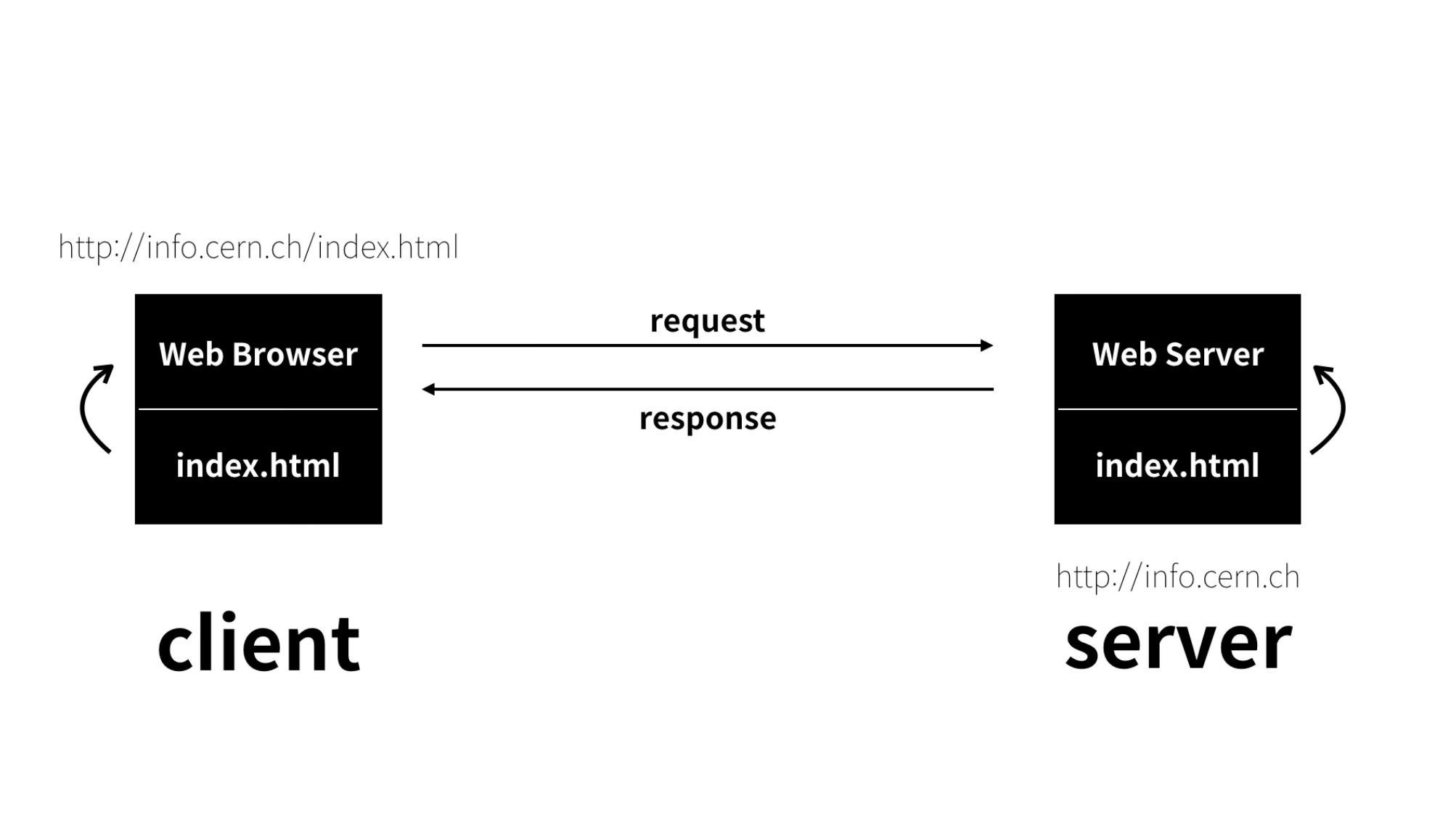
client - server
client: 정보를 요청하는 컴퓨터 (web browser)
server: 클라이언트 요청에 응답하는 컴퓨터 (web server)

이미지 출처: 생활코딩
3
host = 인터넷에 연결된 컴퓨터
hosting/cloud, 인터넷에 연결된 컴퓨터를 대여해주는 서비스
web hosting 회사에는 GitHub.com 등이 있음
4
웹 호스팅 대신 웹 서버(디렉토리) 직접 운영하기
e.g. web server for chrome 설치
e.g. apache 설치 (how to install apache http server 로 검색!)
참고로, mac에는 apache가 설치되어 있음
server 안 directory에 index.html을 넣고, ip주소/index.html 하면 그 페이지가 호출됨
페이지 내용을 수정하고 싶다면, 수정된 파일을 업로드하면 됨
(web browser 가 index.html을 요청 > web server가 디렉토리에서 index.html을 찾아서 보여주는 것)
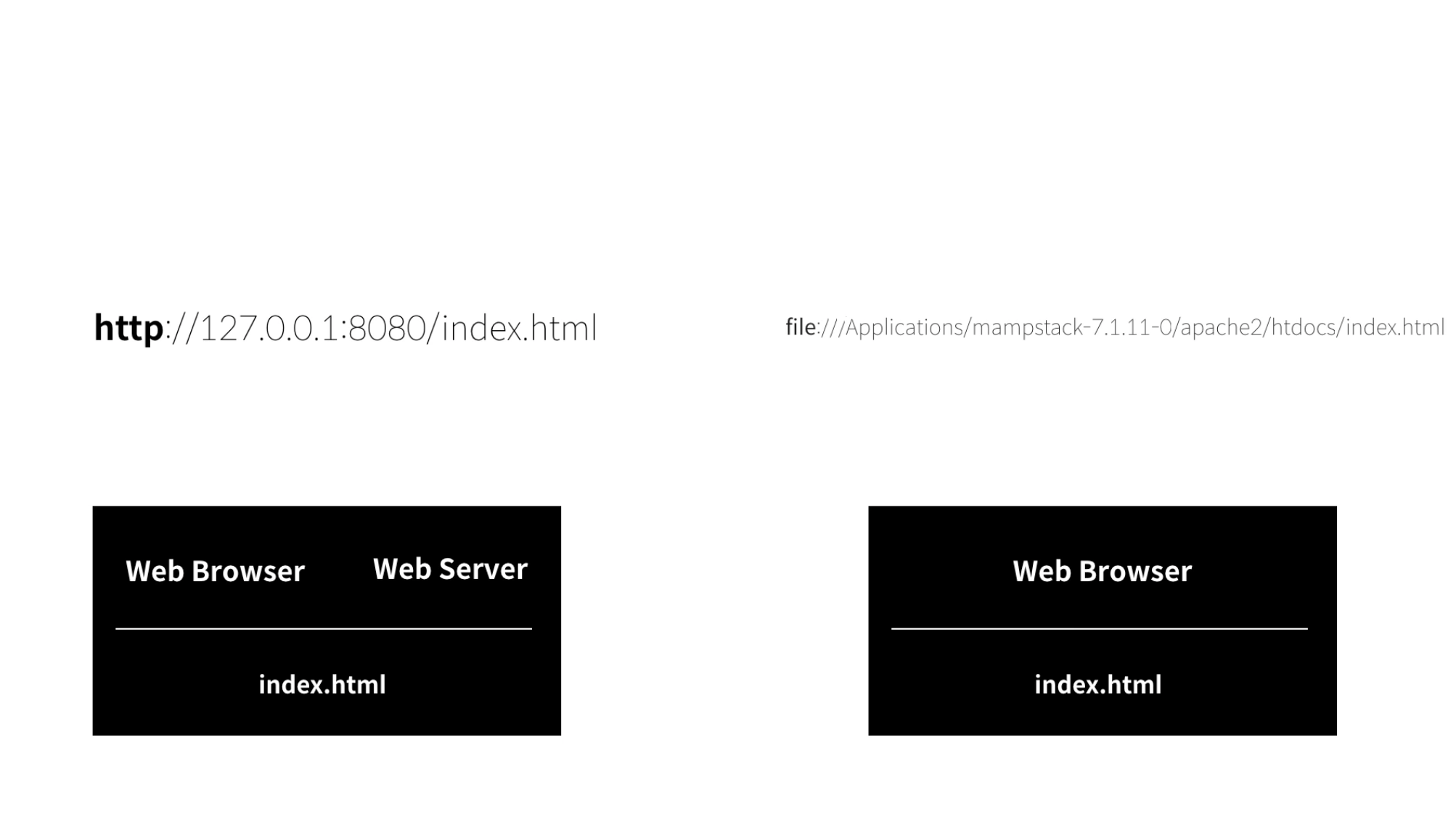
http:// -> web server를 통해 index.html을 받아 web browser에서 연 상태
file:// -> web server를 통하지 않고 직접 index.html을 읽어서 화면에 표시

이미지 출처: 생활코딩
*subnet mask (서브넷 마스크)
https://blog.naver.com/qlwb0315/222603215439
naver 백과사전 설명
: ‘하위(sub) 네트워크(net)를 구분하는 표기(mask)법’이라 할 수 있다.
다시 우편물로 예를 들자. 한 집에 두 가구가 사는 경우 주소는 같지만 최종 목적지가 다르다. 이때는 주소 마지막에 '1층' 또는 '2층'이라 표기해야 하는 것처럼, 서브넷 마스크도 네트워크 구역을 정확하게 구분하는데 사용된다.
즉, 같은 IP 주소 대역이라도 네트워크를 A, B, C 등의 구역으로 나눌 수 있는데, 이를 구분하는 기준이라는 것이다.
출처: [네이버 지식백과] IP 주소 - 컴퓨터 네트워크의 전화번호
ip주소는 host 영역과 네트워크 영역으로 나뉘어져 있고, 그 중 subnet mask는 쪼갠 네트워크 영역을 알려주는 ip주소의 짝꿍이다. subnet mask의 이해는 일단 이 정도로 해두고, 계속 더 찾아봐서 살을 덧붙이도록 하겠다.