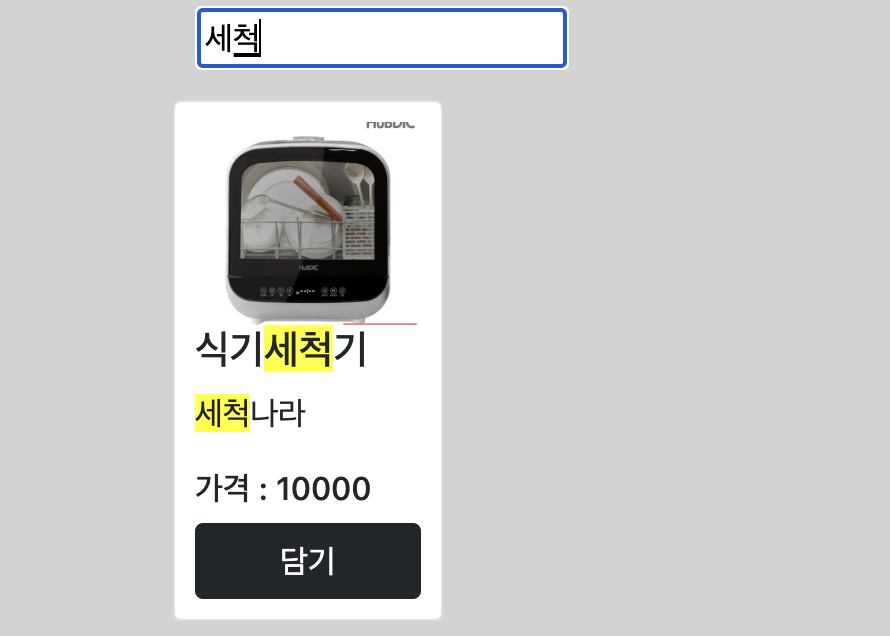
기존 구현했던 검색어 필터기능에서 검색어를 하이라이트 처리하는 기능이다.
// 필터 검색어 하이라이트 기능===============
$(".item-list h5").each((i, e) => {
var title = e.innerHTML;
title = title.replace(
inputVal,
`<span style = "background : yellow">${inputVal}</span>`
);
e.innerHTML = title;
});
});item-list에서 h5의 갯수 (4개)만큼 반복하여 각 카드를 검사한다. 해당 카드의 h5는 상품명을 가리키므로 e.innerHTML로 글자만 추출하여 title이라는 변수에 저장해둔다. 이후 title.replace() 메소드를 이용하여 검색어를 포함하는 부분의 background를 yellow로 설정해두어 노란색 형광펜 효과를 낼 수 있도록 하였다.
이 후 title을 이용하여 하이라이트 된 h5를 새롭게 치환해주었다.
replace()함수
문자열 내에서 특정 문자를 다른 문자로 치환할 때 사용한다.
str.replace(regexp|substr, newSubstr|function)
- regexp|substr
정규식 객체 또는 문자열로 치환하기 위해 찾는 파라미터- newString|function
첫 번째 파라미터를 대신할 문자열 또는 함수
$(".item-list p").each((i, e) => {
var title = e.innerHTML;
title = title.replace(
inputVal,
`<span style = "background : yellow">${inputVal}</span>`
);
e.innerHTML = title;
});같은 원리로 item-list의 p도 검사하여 브랜드 이름도 같은방식으로 하이라이트 처리할 수 있도록 하였다.