

const Coin = styled.li`
background-color: white;
color: ${(props) => props.theme.bgColor};
border-radius: 15px;
margin-bottom: 10px;
a {
padding: 20px;
transition: color 0.2s ease-in;
display: flex;
align-items:center;
}const Img = styled.img`
width:35px;
height35px;
margin-right:10px;
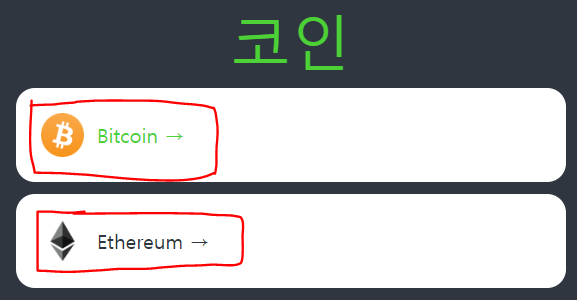
`;<Coin key={coin.id}>
<Link to={`/${coin.id}`} state={{ name: coin.name }}>
<Img
src={`https://cryptocurrencyliveprices.com/img/${coin.id}.png`}
/>
{coin.name} →
</Link>
</Coin>