
콜백함수란?
👉 다른 함수의 인자로 넘겨지는 함수
콜백 함수는 다른 코드에게 인자를 넘겨주면서 그 제어권도 함께 위임한 함수를 말한다.
💡 call back(다시 불러달라) : 제어권을 넘겨 받은 함수가 해당 조건이 충족되었는지 확인 후 콜백 함수를 직접 호출한다. 여기서 해당 조건이란, 특정 이벤트일 수도 있고 특정 시점일 수도 있다.
제어권
1. 호출 시점
let count = 0;
let cbFunc = () => {
console.log(count);
if(++count > 4) clearInterval(timer);
};
let timer = setInterval(cbFunc, 300);
// 0 (0.3초)
// 1 (0.6초)
// 2 (0.9초)
// 3 (1.2초)
// 4 (1.초)위처럼 cbFunc라는 콜백 함수를 넘겨받은 setInterval 함수가 콜백 함수 호출 시점에 대한 제어권을 갖게 된다. (여기서는 0.3초의 주기)
2. 인자
let newArr = [10, 20, 30].map((currentVal, index) => {
console.log(currentVal, index);
return currentVal + 5;
});
console.log(newArr);
// 10 0
// 20 1
// 30 2
// [15, 25, 35]map 메서드는 모든 배열 요소를 순회하면서 콜백 함수를 호출하고 실행 결과를 모아서 새로운 배열로 반환하는 메서드이다. 위의 예시에서 콜백 함수는 첫 번째 인자로 현재값을, 두 번째 인자로 현재값의 인덱스를 받고 있다. 이제 인자의 순서를 바꿔서 다시 호출해보자.
let newArr = [10, 20, 30].map((index, currentVal) => {
console.log(index, currentVal);
return currentVal + 5;
});
console.log(newArr);
// 10 0
// 20 1
// 30 2
// [5, 6, 7]콜백 함수 내 인자 순서가 바뀌기 때문에 출력 순서도 인자, 현재값으로 바뀔 것이라 생각할 수 있지만 이 인자들의 이름도 사람이 명명한 것일 뿐 컴퓨터는 오직 순서에 의해서만 각각을 구분하게 된다.
위의 map 예시에서 본 것처럼 콜백 함수를 호출하는 주체가 정해놓은 콜백 함수의 인자 순서를 따라야 한다. 즉, 콜백 함수의 제어권을 넘겨받은 코드는 콜백 함수를 호출할 때 ⭐인자에 어떤 값들을 어떤 순서로 넘길 것인지에 대한 제어권을 갖게 된다.
3. this
콜백 함수 호출 시 그 함수 내부에서의 this 👉 03_this 정리글
콜백 지옥

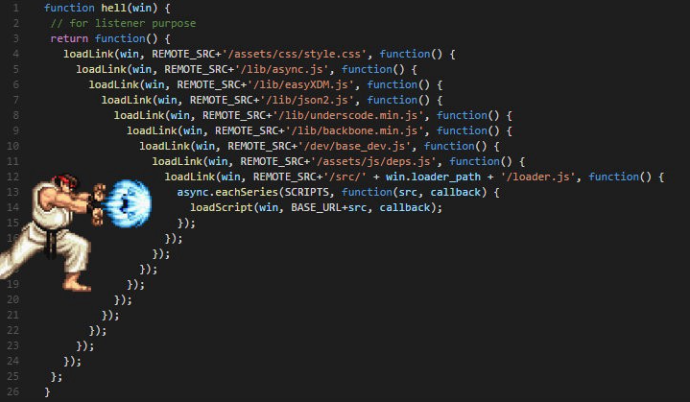
콜백 함수를 익명 함수로 전달하는 과정이 반복되면 들여쓰기가 깊어지면서 사진과 같은 (...) 현상이 발생할 수 있다. 보통 이벤트 처리나 서버 통신과 같은 비동기 작업을 할 때 발생하는데, 가독성이 안 좋기 때문에 버그를 수정하기 굉장히 어렵다는 단점이 있다.
비동기 제어 부분부터 콜백 지옥을 막을 수 있는 promise, async/await 부분은 별개의 글로 정리해보려고 한다. 👉사이트 바로가기
