swiper slide 드래그 방지
- allowTouchMove (터치 이동 허용)
- default : true
- 사용 시 allowTouchMove={false} 로 설정
swiper 를 이용한 flow banner 작업 시
- 지연 시간 없이 일정한 속도로 흐르는 배너 작업 시
- 아래 option 참조

- swiper-wrapper 에 스타일 transition-timing-function: linear; 추가
- 아래 option 참조
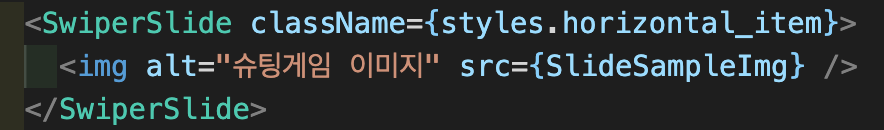
post css 를 이용하여 swiper slide 에 class 명 줄 때
- css 에서 Swiper > swiper-slide 로 지정하여 스타일을 주면 적용되지 않음
→ 아래와 같이 SwiperSlide 에 따로 className 을 지정해줘야 함