변수
변수란 무엇인가?
변수는 하나의 값을 저장하기 위해 확해보한 메모리 공간 자체 또는 그 메모리 공간을 식별하기 위해 붙인 이름을 말한다.
간단히 말하면 값의 위치를 가리키는 상직적인 이름이다.

메모리
데이터를 저장할 수 있는 메모리 셀의 집합체, 메모리 셀 하나의 크기는 1바이트이며, 1바이트 단위로 데이터를 저장하거나 읽어 들인다. 각 셀은 메모리 주소를 갖는다.
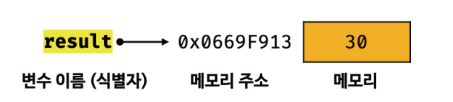
var result = 10 + 20;- result = 변수 이름, 30 = 변수의 값
- 할당(assignment) : 변수에 값을 저장함
- 참조(reference) : 변수에 저장된 값을 읽어 들이는 것
식별자
변수 이름을 식별자라고도 한다.식별자는 어떤 값을 구별해서 식별할 수 있는 고유한 이름을 말한다.

식별자는 값이 아니라 메모리 주소를 기억하고 있다.
변수 선언
var score; // 변수 선언(변수 선언문)- 변수를 사용하려면 반드시 선언이 필요하다
- var, let, const 키워드 사용
- 변수 선언에 의해 확보된 메모리 공간은 자바스크립트 엔진에 의해 undefined라는 값이 암묵적으로 할당되어 초기화 된다.
- 초기화: 변수가 선언된 이후 최초로 값으 할당하는 것을 말한다.
변수 이름은 어디에 등록되는가?
변수 이름을 비롯한 모든 식별자는 실행 컨텍스트에 등록된다.
실행 컨텍스트는 자바스크립트 엔진이 소스코드를 평가하고 실행하기 위해 필요한 환경을 제공하고 코드의 실행 결과를 실제로 관리하는 영역이다.
변수 실행 시점과 호이스팅
호이스팅이란?
변수 선언문이 코드의 선두로 끌어 올려진 것처럼 동작하는 자바스크립트 고유의 특징을 변수 호이스팅이라고 한다
console.log(score); // undefined
var score; // 변수 선언문변수 선언이 소스코드가 한 줄씩 순차적으로 실행되는 시점, 즉 런타임이 아니라 그 이전 단계에서 먼저 실행되기 때문에 undefined가 할당된다.
값의 할당
var score; // 변수 선언
score = 80; // 값의 할당var score = 80; // 변수 선언과 값의 할당변수 선언은 소스코드가 순차적으로 실행되는 시점인 런타임 이전에 먼저 실행되지만 값의 할당은 소스코드가 순차적으로 실행되는 시점인 런타임에 실행된다.
console.log(score); // undefined
score = 80; // 값의 할당
var score; // 변수 선언
console.log(score); // ??실행 결과 값은 80. 선언은 호이스팅으로 인해 undifined가 먼저 출력 되고 그 뒤에 80이란 값이 할당 되어서 80이 출력된다.
값의 재할당
var score = 80; // 변수 선언과 값의 할당
score = 90; // 값의 재할당재할당은 변수에 저장된 값을 다른 값으로 변경한다 그래서 변수라고 한다. 만약 재할당할 수 없어서 변수에 저장된 값을 변경할 수 없다면 변수가 아니라 상수라 한다.
가비지 콜렉터
메모리 공간을 주기적으로 검사하여 더 이상 사용되지 않는 메모리를 해제하는 긴으을 말한다. 가비지 콜렉터를 통해 메모리 누수를 방지한다.
네이밍 컨벤션
// 카멜 케이스 (camelCase)
var firstName;
// 스네이크 케이스 (snake_case)
var first_name;
// 파스칼 케이스 (PascalCase)
var FirstName;
// 헝가리언 케이스 (typeHungarianCase)
var strFirstName; // type + identifier
var $elem = document.getElementById('myId'); // DOM 노드
var observable$ = fromEvent(document, 'click'); // RxJS 옵저버블일반적으로 카멜 케이스와 파스칼 케이스를 따르는 것이 유리하다.