이건 문서를 제대로 안 읽고 사용한 나의 멍청함을 한탄하는 글이다.
router.push 시 기존 쿼리를 변경하면서 다른 쿼리를 붙이고 싶을 때
const router = useRouter();
const query = router.query;
const queryParams = {
...query,
'바꿀 쿼리 key': '바꾸려는 value',
'새 쿼리 key': '새 value'
}
/**
중간과정
1. value가 빈값이면 삭제하는 과정
2. queryParams를 string 형태로 바꾸는 과정(ex. page=1&category=1)
**/
router.push('/pathname?query');
이런 식으로 object를 만들고 필터링을 한번 해주고 stringify 시켜서 url을 만드는 과정으로 해왔다.
그러다가 문득..의문이 생긴거다. 근데 내가 근데 이렇게..왜 하고 있지..? 이거보다 쉬운 방법이 있을꺼 같은데?
지금까지 내가 이렇게 한 이유는 단순했다.
- 이전 코드가 이렇게 짜여있었다.
- 문서를 대충 읽었다.

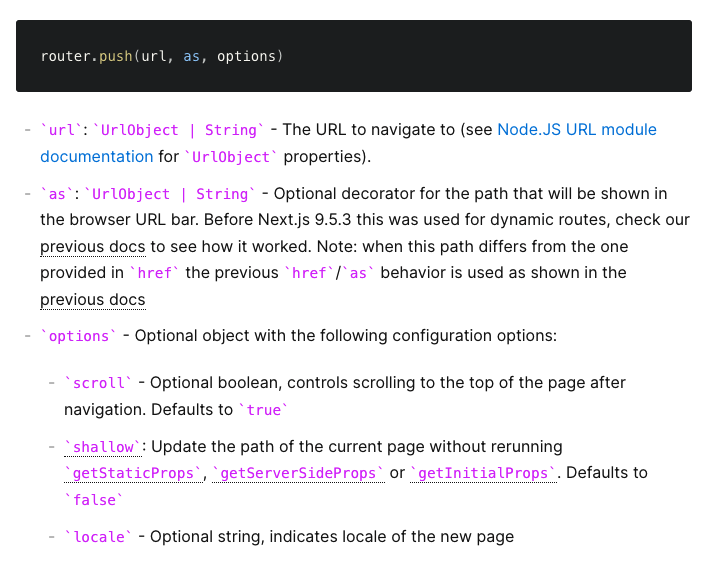
url 부분의 타입이URLObject | String이란걸 제대로 안보고 넘어갔다.
그리고 Useage에서 여기까지만 봤다. 두 예시 다 url을String으로 작성한 것이다.

문서를 이렇게만 읽었으니.. String만 써야한다고 생각한거다. 🤦(똥멍충이)
그래서 이번엔 문서의 찬찬히 살펴보았다. 아주 친절하게도 URL object를 사용하는 예시도 나와있더라. 🤦♀️

이렇게 하니 코드가 훨씬 깔끔해졌다.
const router = useRouter();
router.query['바꾸려는 key'] = '바꾸려는 값';
router.query['새 key'] = '새로운 값';
const { pathname, query } = router;
router.push({pathname, query});진작 문서를 잘 읽어봤으면 코드가 훨씬 간단하고 깔끔했을텐데..오늘도 하나 반성해본다..